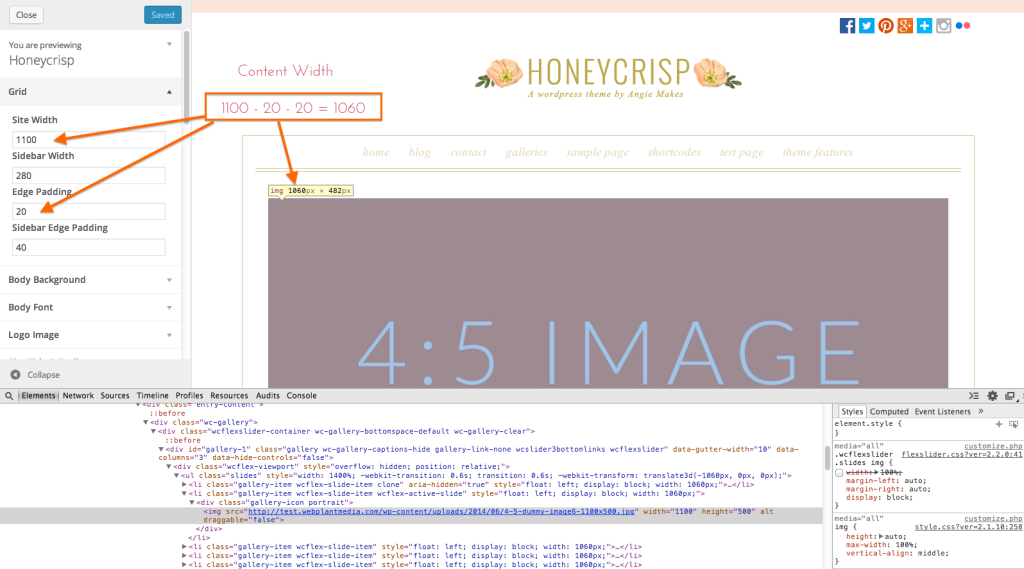
To get the best look for your slider images, it is best to set the slider image width to the exact length of your content width. The easiest way to find this on our new themes is by taking your site width value and subtracting the edge padding twice. Take a look at the screenshots below.
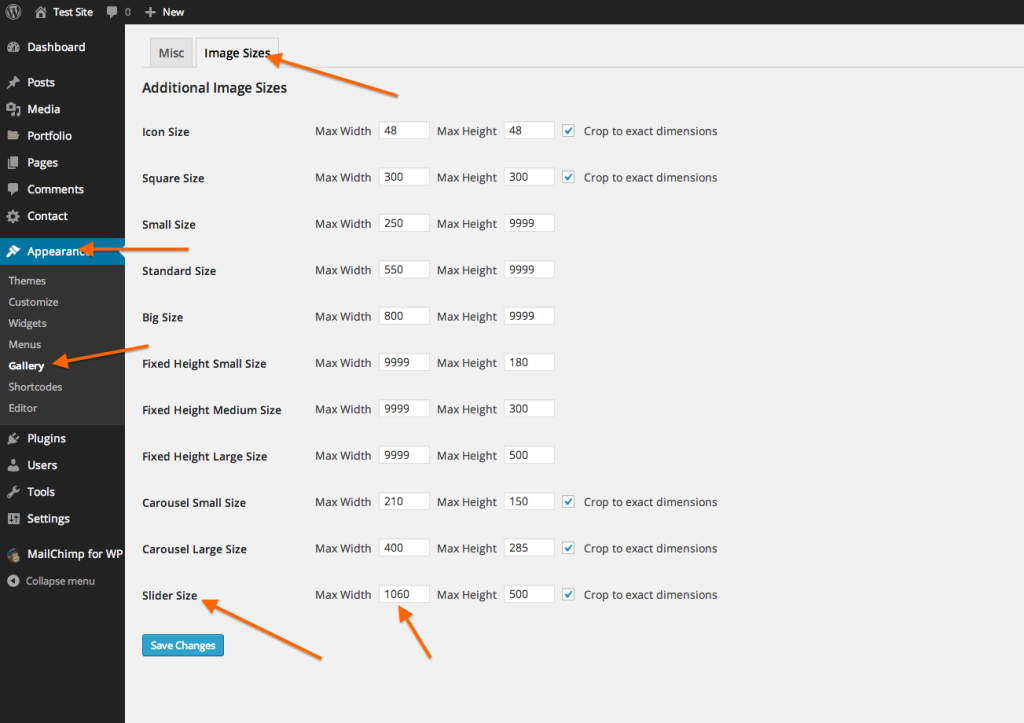
1. Once you figure out your content width, change your slider image size dimension.
Below are the various image sizes we have incorporated into our themes. If you change these image sizes, you will need to regenerate your thumbnails. (See step 2 below!)
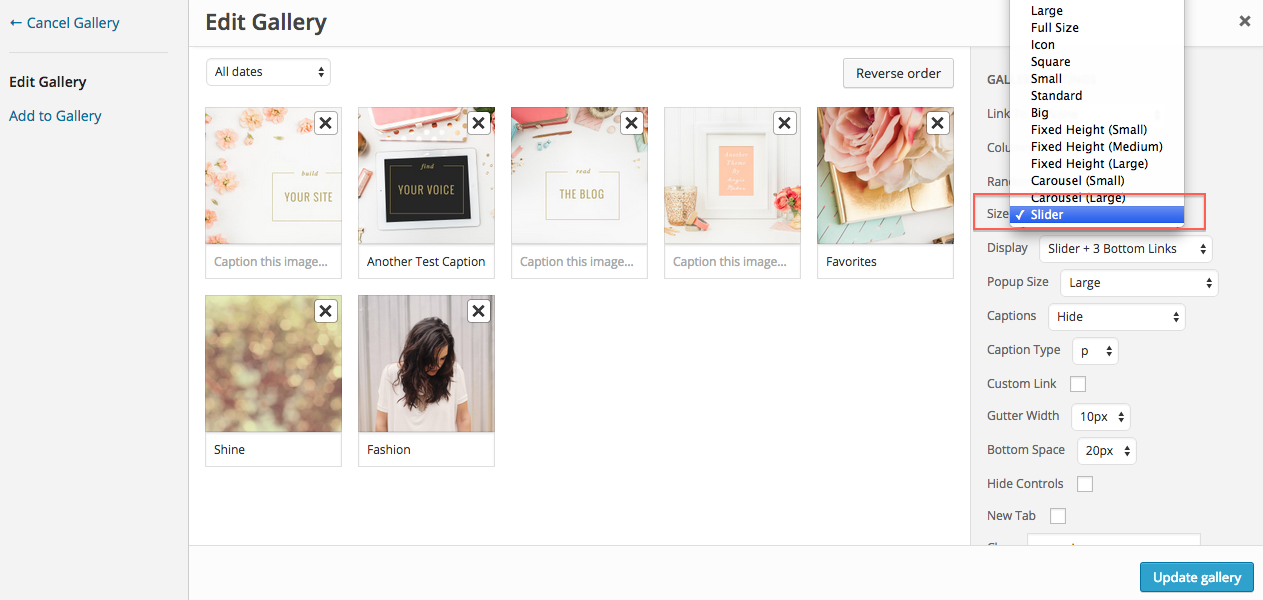
For this example, our slider is using the image size “Slider.”
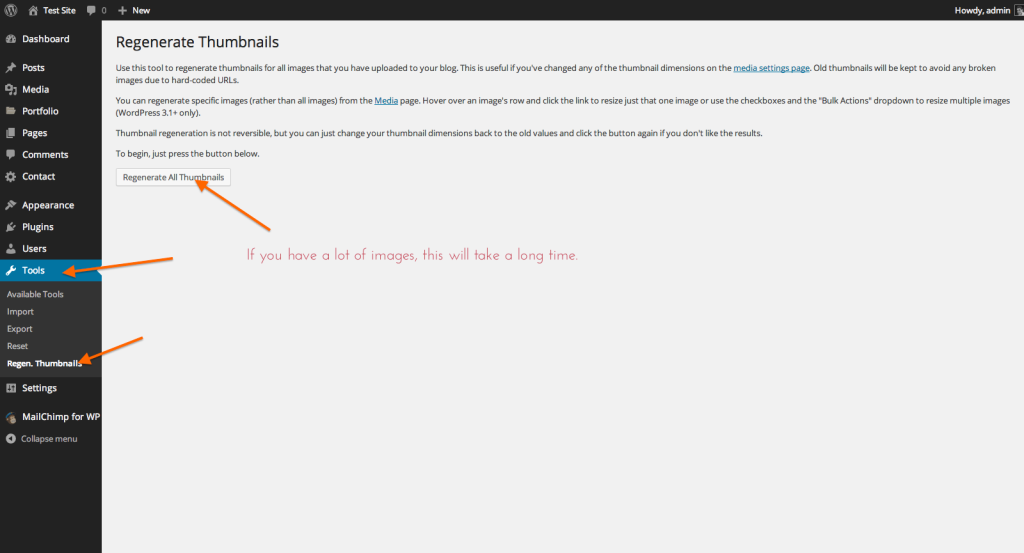
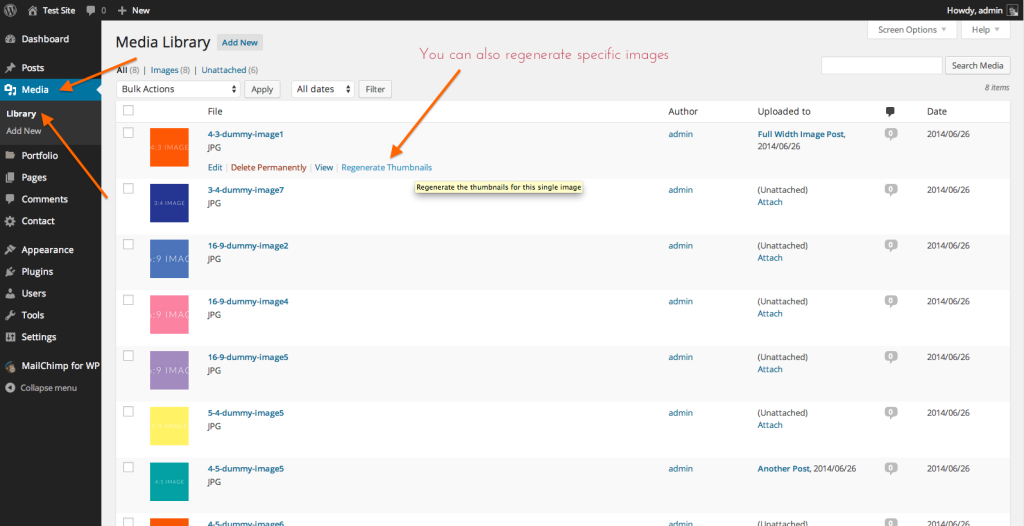
2. Any images uploaded after your save / adjust your image sizes will generate images with all thumbnails sizes you have specified. However, if you change the image size settings after you have uploaded images, then you will need to regenerate your thumbnails. Here is how. Make sure you install http://wordpress.org/plugins/regenerate-thumbnails/. This plugin is part of our recommended plugins that you can install from your dashboard.