STEP ONE:
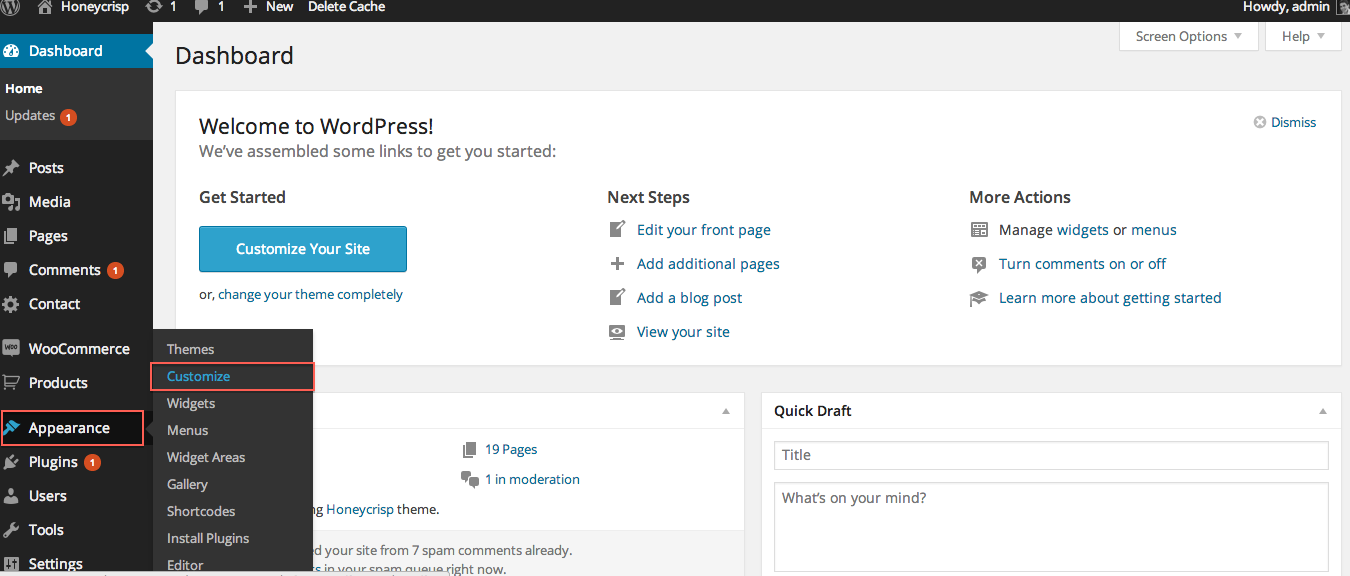
If you want the first page on your site to contain anything besides just your blog posts, you will need to create what is called a static page. I created a page called home. Then navigated to Appearance / Customize.
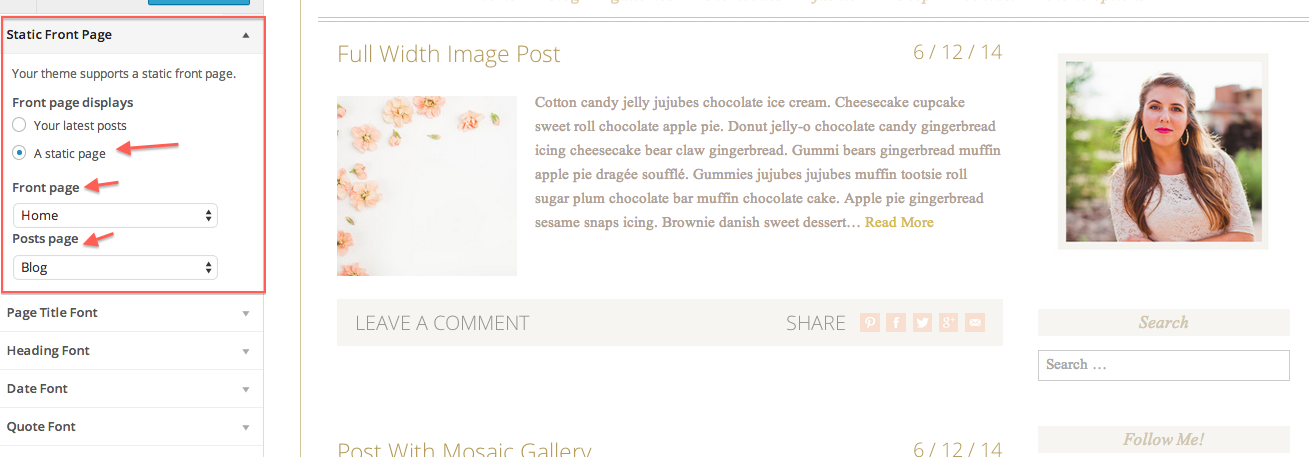
Scroll to find the Static Front Page Tab to designate the page you created called “Home” to be your static front page. You can also specify what page you want to contain your blog posts. In this case we chose a page we created called “Blog.”
STEP 2- Insert Your Gallery with Three Bottom Links
First make sure you have your recommended plugins installed. Then just follow the video below.
And here is what width you should make your slider images!
STEP 3
Enter any page content (Text, images, etc.) as you normally would that you would like displayed on your homepage. To remove the default “Home” title on your homepage, follow this.
STEP 4
The Meadowbrook Homepage includes some shortcodes. We’ve added spacing and a divider line using our shortcode manager. We also added a shortcode for our featured Woocommerce products.
Lastly, we added our latest posts using the masonry posts shortcode. Here are the shortcodes that you can copy / paste into your own homepage to achieve the same look.
[wc_spacing size="10px"]
YOUR CONTENT HERE. WE’VE MADE THIS TEXT A HEADING 3.
[wc_divider style="solid" line="single" margin_top="40px" margin_bottom=""]
FEATURED PRODUCTS (ONLY WORKS WITH WOOCOMMERCE INSTALLED.) ANOTHER HEADING 3
[featured_products per_page=”4″ columns=”4″]
[wc_divider style="solid" line="single" margin_top="" margin_bottom=""]
LATEST BLOG POSTS – HEADING 3
[wc_posts author="" author_name="" p="" post__in="" order="DESC" orderby="date" post_status="publish" post_type="post" posts_per_page="4" taxonomy="" field="slug" terms="" title="no" meta_all="no" meta_author="no" meta_date="no" meta_comments="no" thumbnail="yes" content="no" paging="no" size="wcsquare" filtering="no" columns="4" gutter_space="35" heading_type="h2" layout="masonry"][/wc_posts]
Step 5
Set up your homepage footer widgets.