STEP ONE:
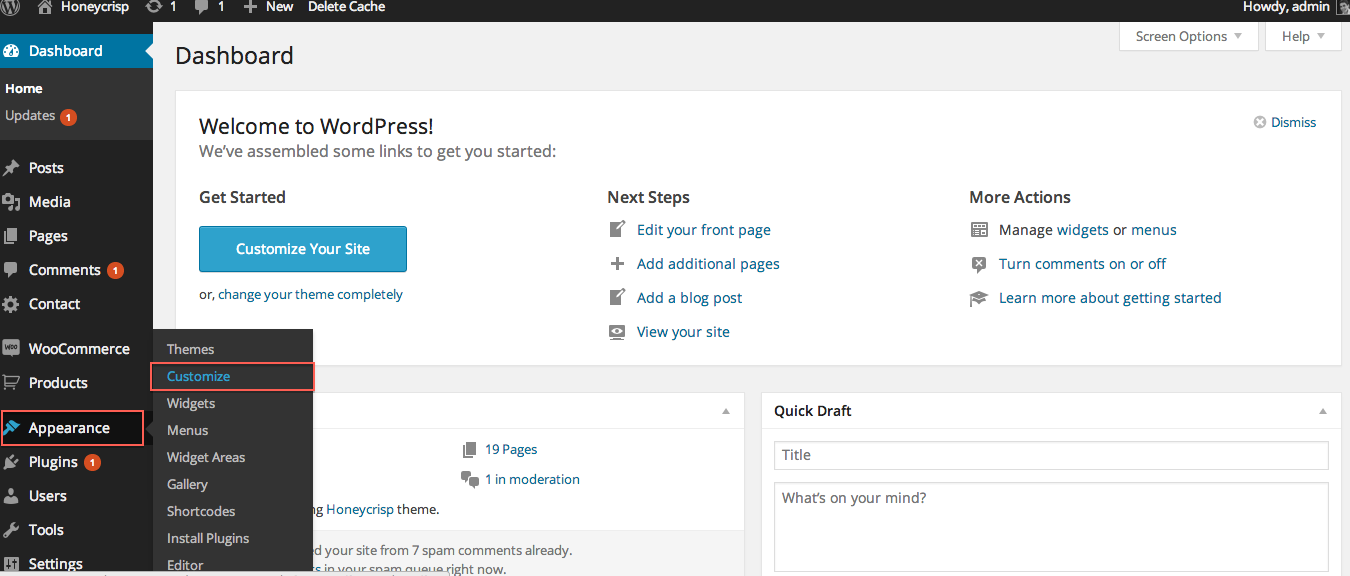
If you want the first page on your site to contain anything besides just your blog posts, you will need to create what is called a static page. I created a page called home. Then navigated to Appearance / Customize.
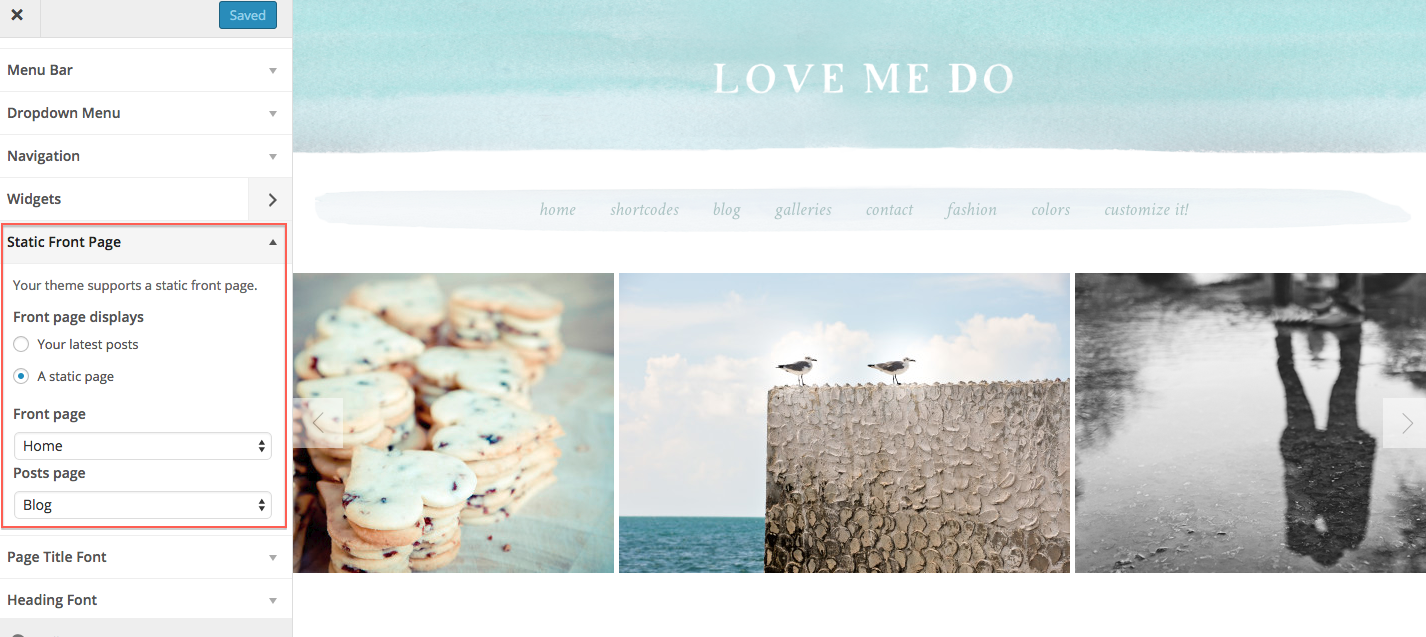
Scroll to find the Static Front Page Tab to designate the page you created called “Home” to be your static front page. You can also specify what page you want to contain your blog posts. In this case we chose a page we created called “Blog.”
STEP 2- Insert Your Gallery with Three Bottom Links
First make sure you have your recommended plugins installed. Then just follow the video below.
And here is what width you should make your slider images!
STEP 3
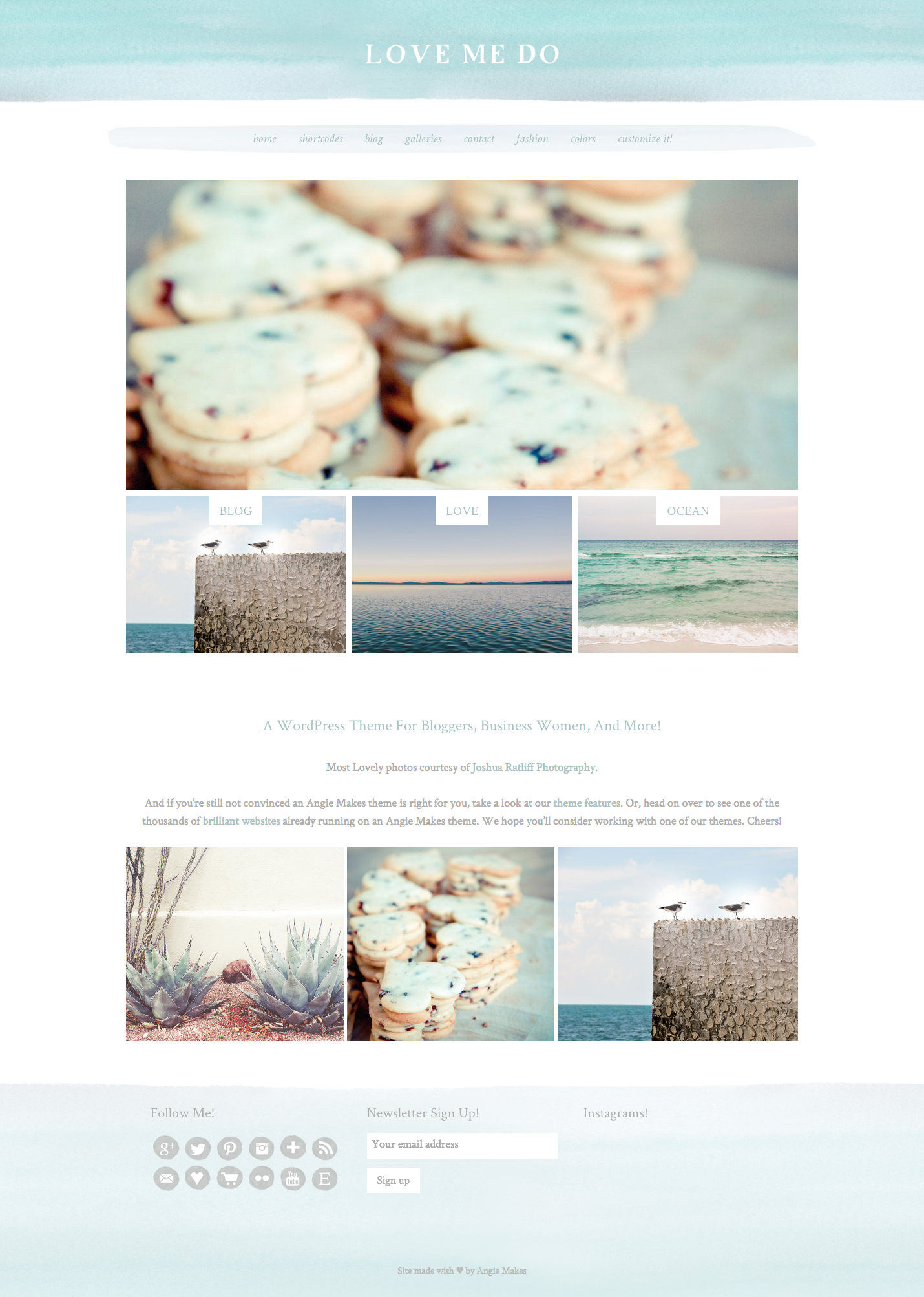
Enter any page content (Text, images, etc.) as you normally would that you would like displayed on your homepage. To remove the default “Home” title on your homepage, follow this.
Here is some sample text we used to format the page. Feel free to copy / paste this into your own page.
[wc_spacing size="40px"]
THIS IS A HEADER 1
Your Text Here
Step 4
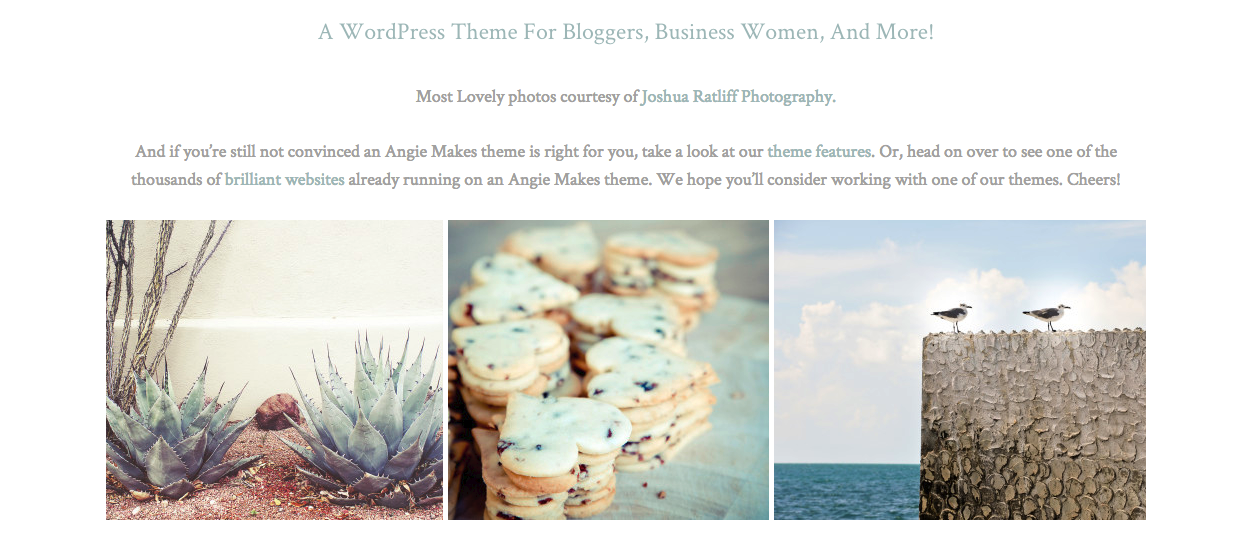
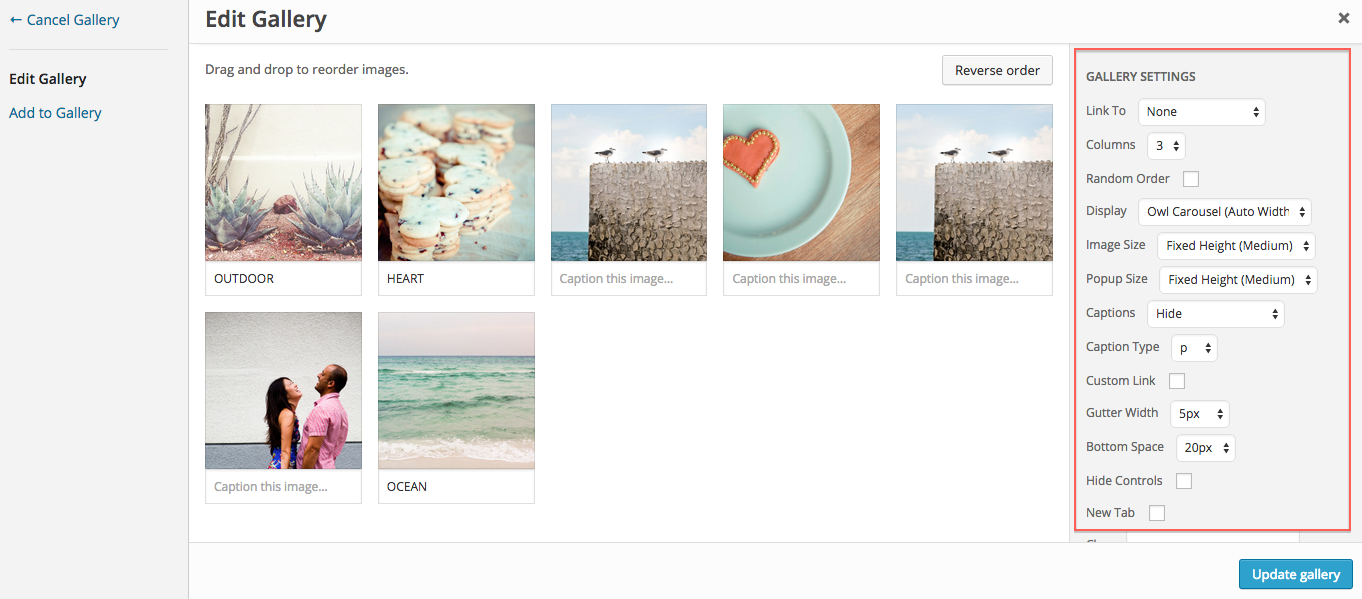
We also inserted a gallery at the bottom of the page using these settings.
Step 5
Set up your homepage footer widgets.