
STEP ONE:
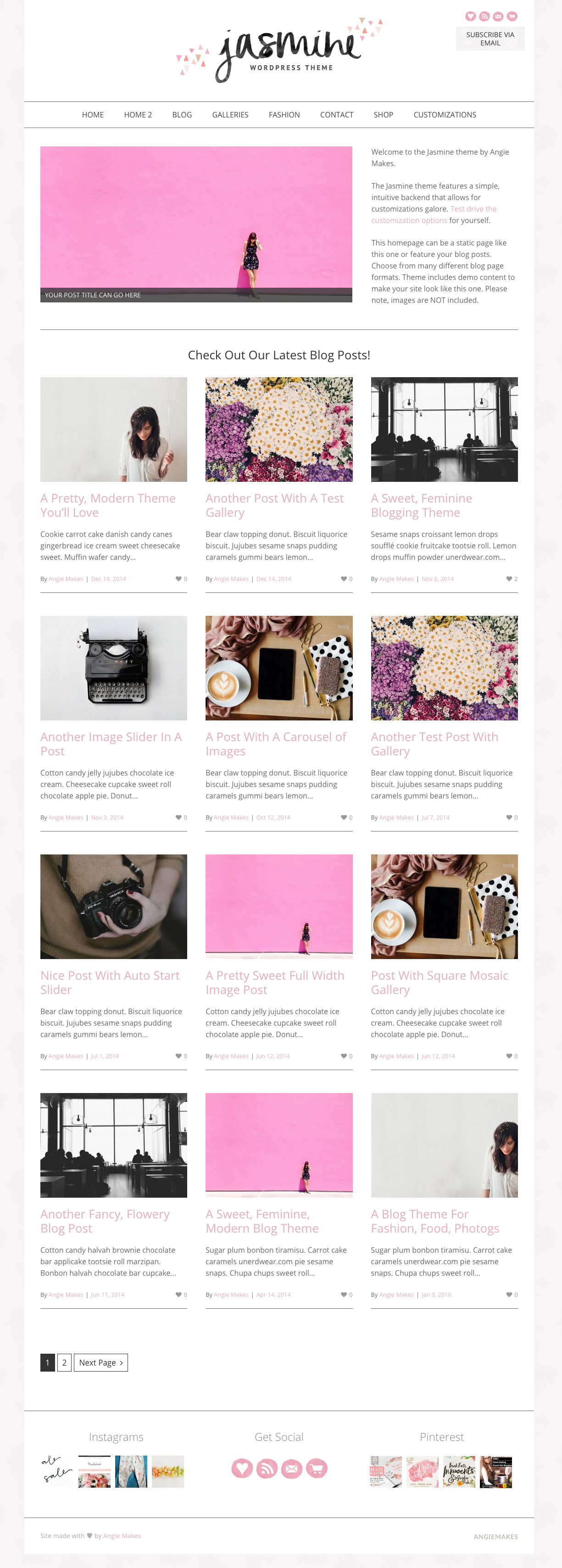
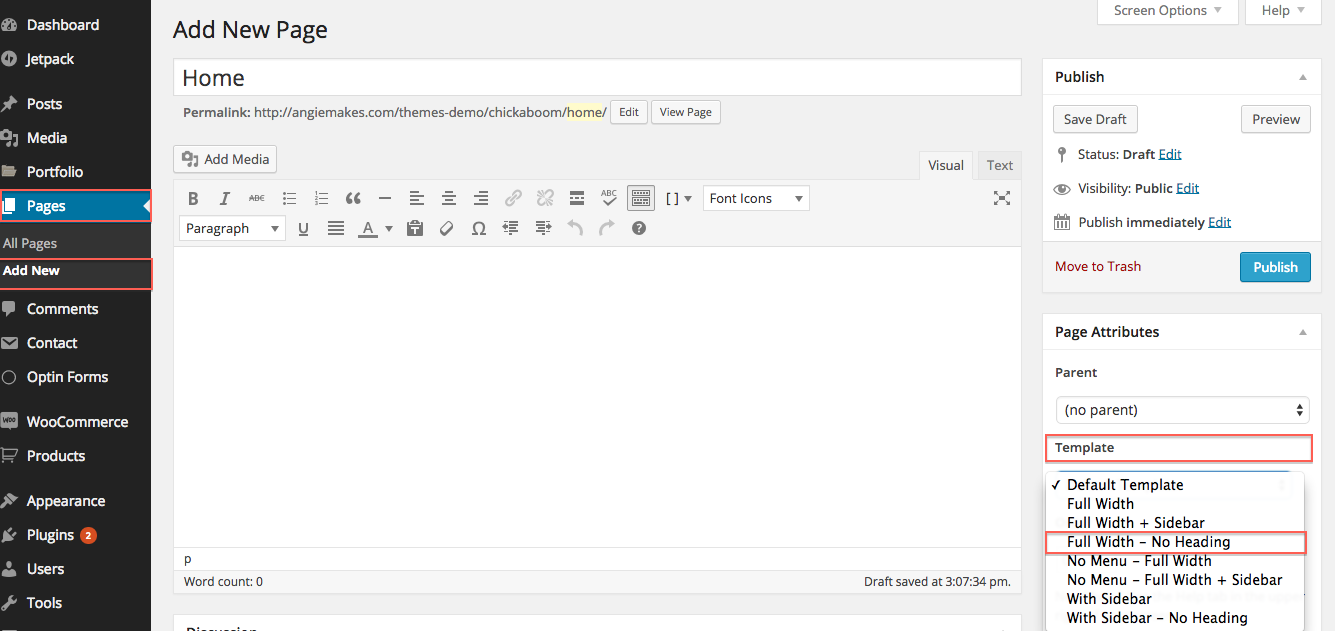
If you want the first page on your site to contain anything besides just your blog posts, you will need to create what is called a static page. I created a page called home. I made it full width because I didn’t want a sidebar and removed the default heading by setting the page template to Full Width- No Heading. I hit Publish.

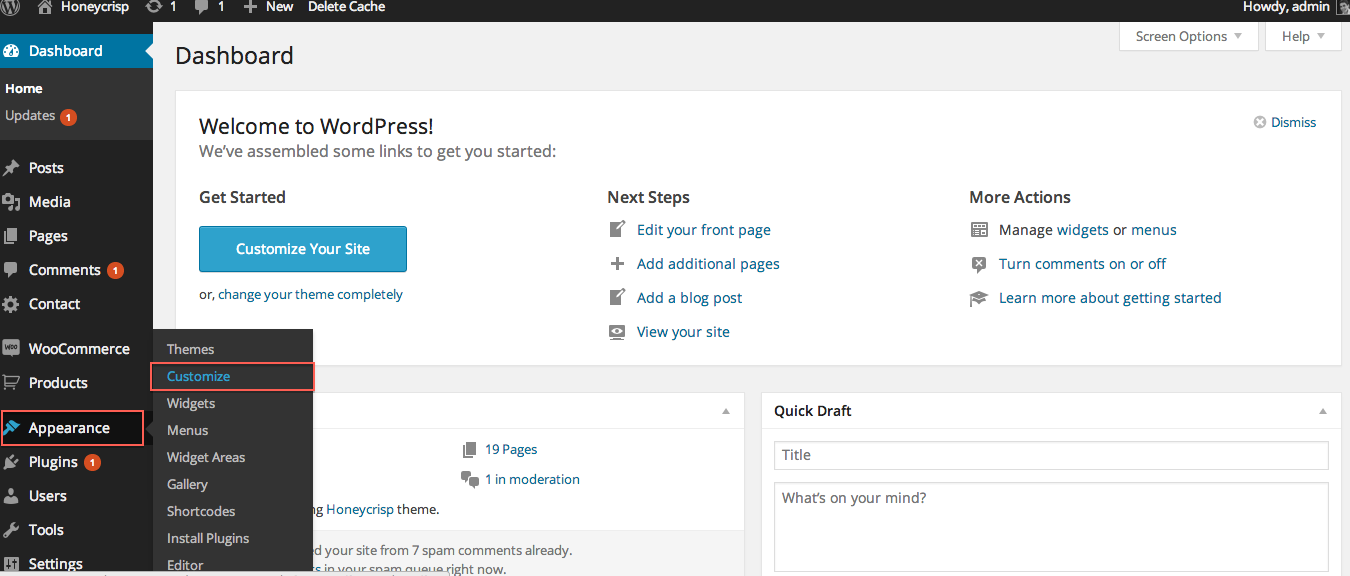
Then I navigated to Appearance / Customize.
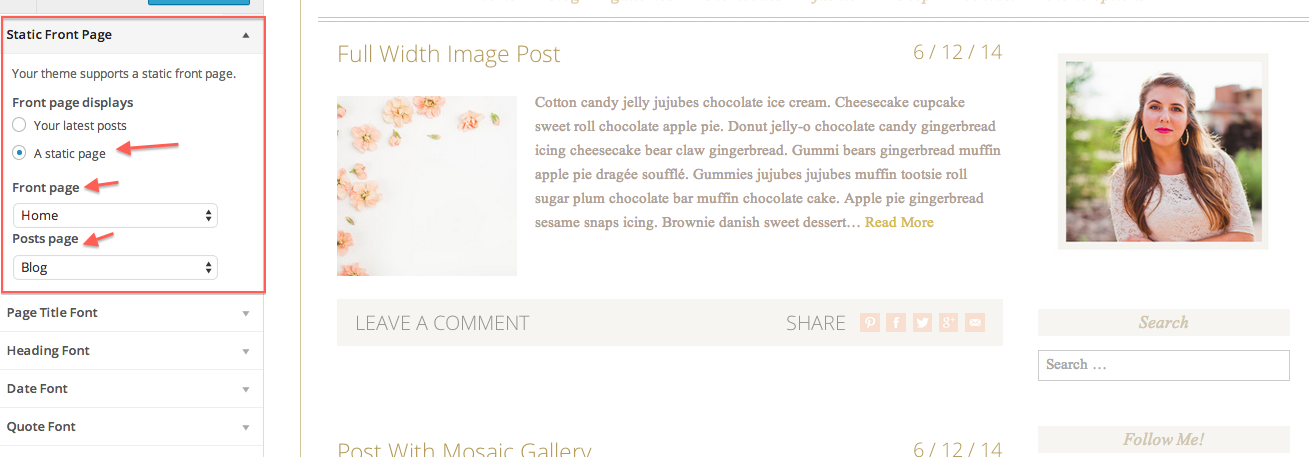
Scroll to find the Static Front Page Tab to designate the page you created called “Home” to be your static front page. You can also specify what page you want to contain your blog posts. In this case we chose a page we created called “Blog.”
STEP 2-
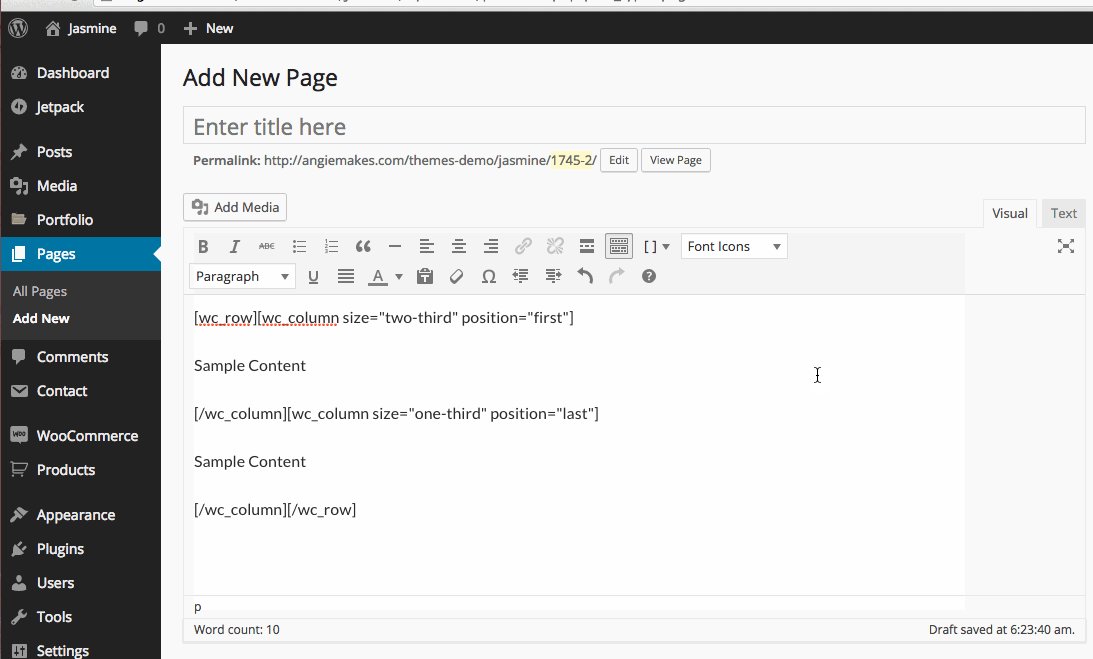
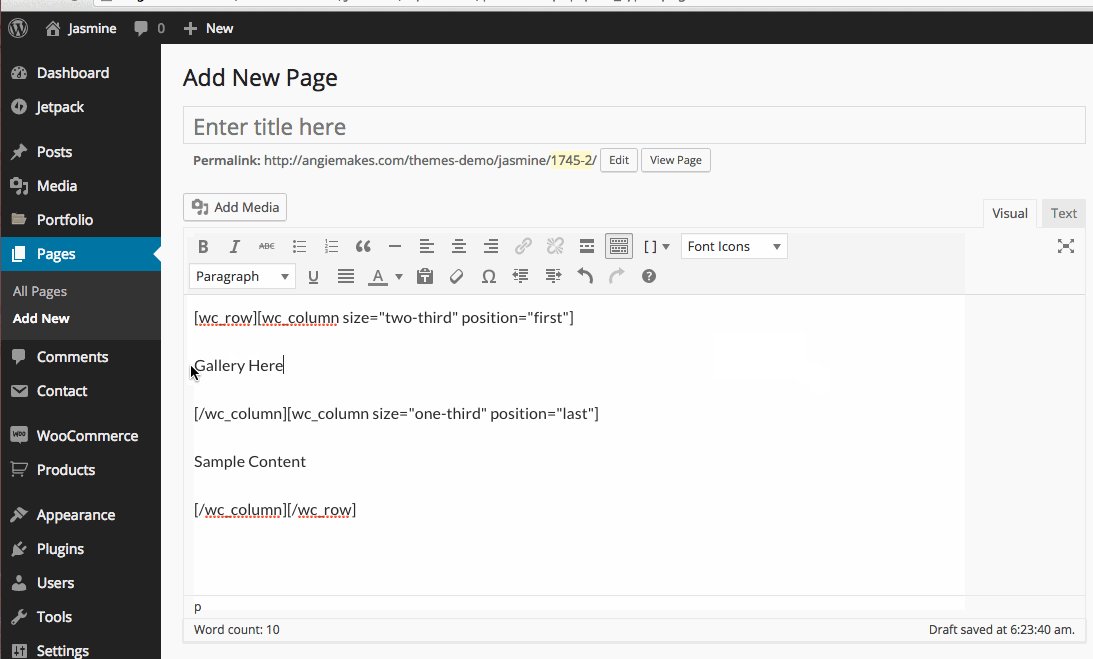
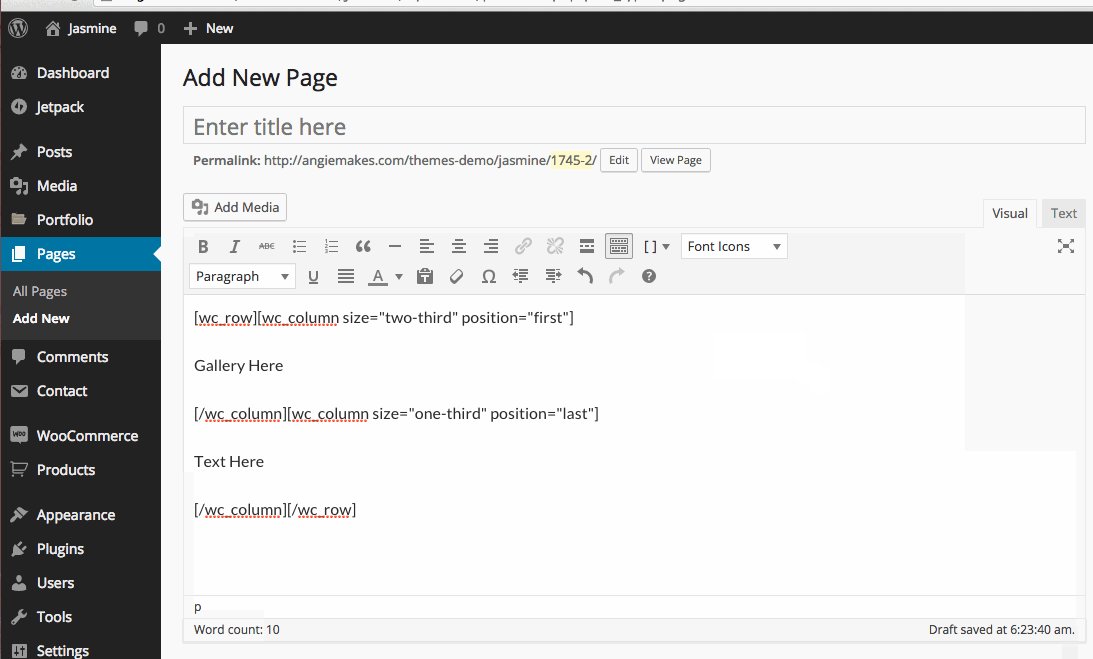
First make sure you have your recommended plugins installed. Then just follow the image below. We will insert our column shortcode to create a column that is 2/3 the width of your site then 1/3 the remaining width.
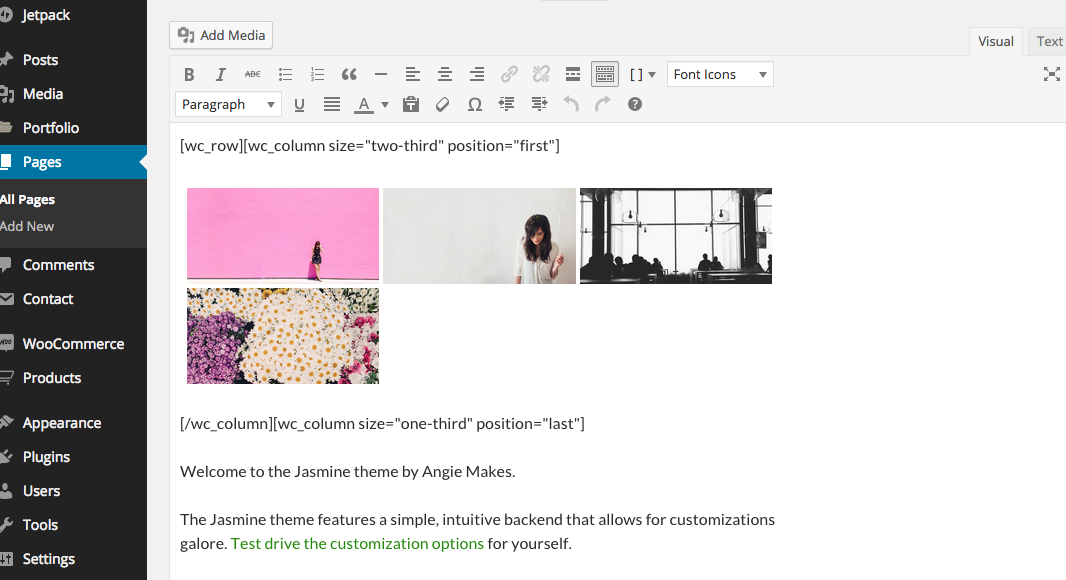
Then, simply add your content in the various column sections where it says SAMPLE CONTENT. We chose to insert a gallery in the 2/3 column area.
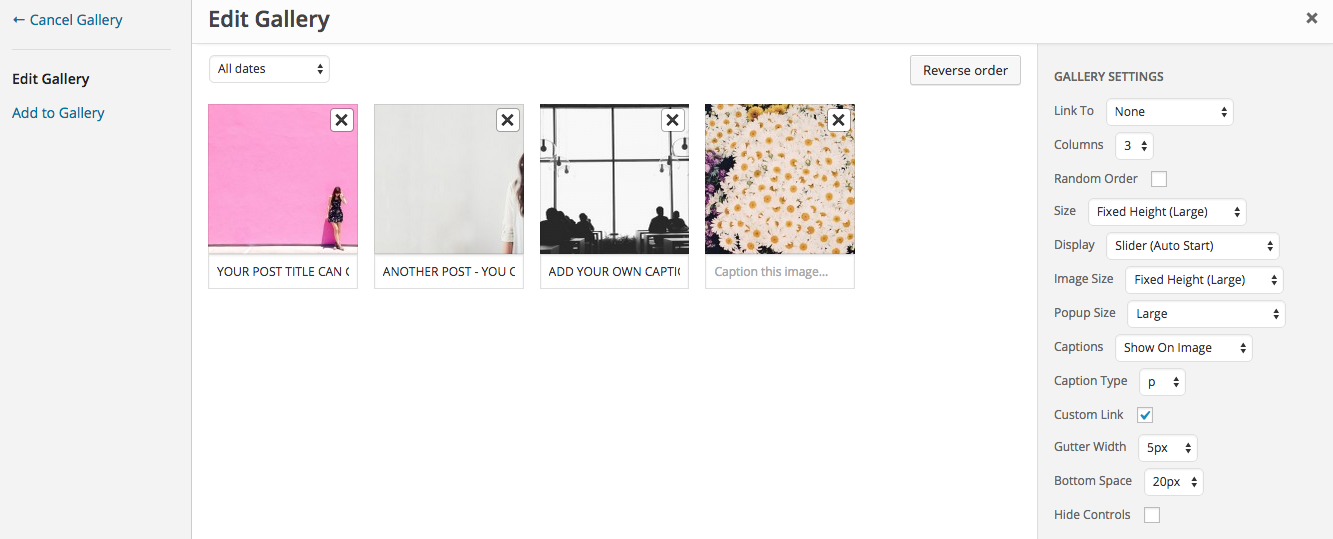
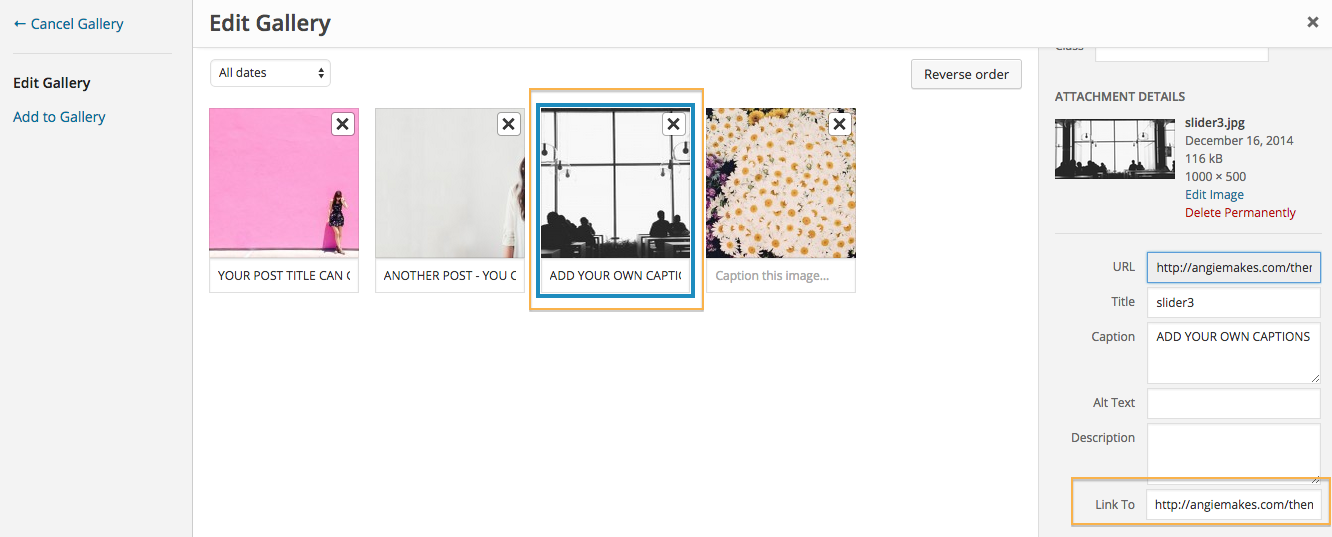
Here are the gallery settings we used.
Here is how to add custom links to each image so they link to your blog posts / pages. Select the image, then scroll on the right until you see the box to insert a custom link.
STEP 3
The Jasmine Homepage includes some shortcodes. We’ve added a divider line using our shortcode manager.
Lastly, we added our latest posts using the masonry posts shortcode. Here are the shortcodes that you can copy / paste into your own homepage to achieve an identical look as our demo site.
[wc_divider style="solid" line="single" margin_top="" margin_bottom=""]
LATEST BLOG POSTS – HEADING 3
[wc_posts author="" author_name="" p="" post__in="" order="DESC" orderby="date" post_status="publish" post_type="post" posts_per_page="12" taxonomy="" field="slug" terms="" title="yes" meta_all="yes" meta_author="yes" meta_date="yes" meta_comments="yes" thumbnail="yes" content="yes" paging="yes" size="wccarousel" filtering="yes" columns="3" gutter_space="40" heading_type="h2" layout="grid" template="borderless" excerpt_length="15"][/wc_posts]
Alternatively, you can always just insert the posts shortcode and change the parameters to suite your taste.
Step 4
Set up your homepage footer widgets.