We’ve built a Google Map plugin into our themes. Here’s are some options of how we can make it look.
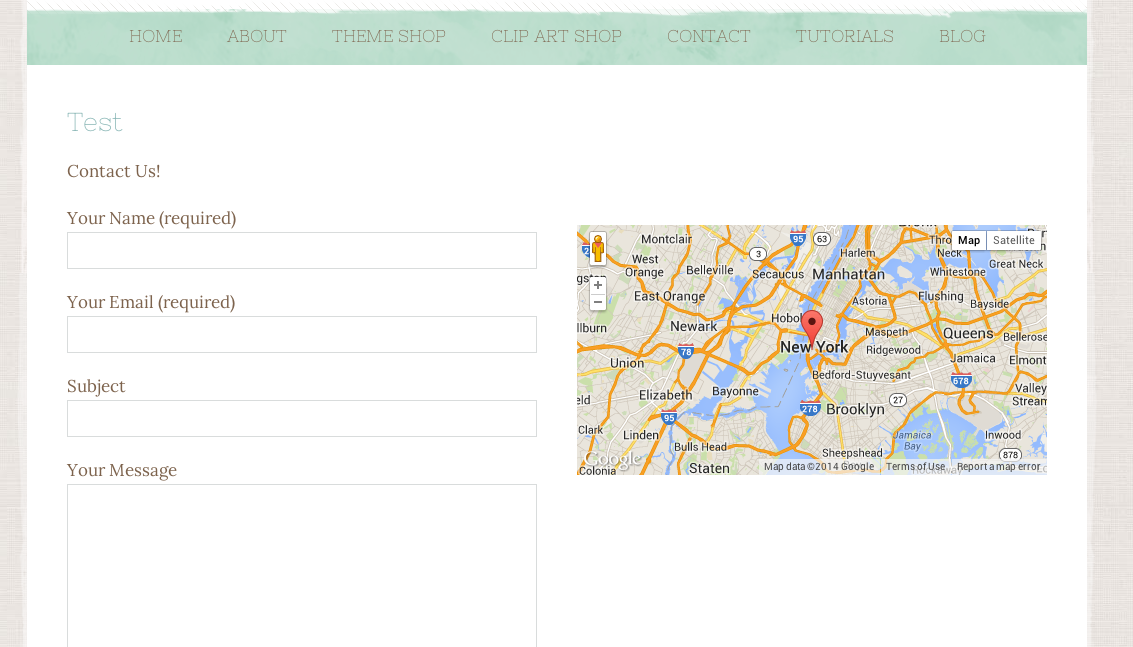
When inserted into columns:
1. Edit the page or post where you want to insert your google map. Place your cursor where you want your map to appear.
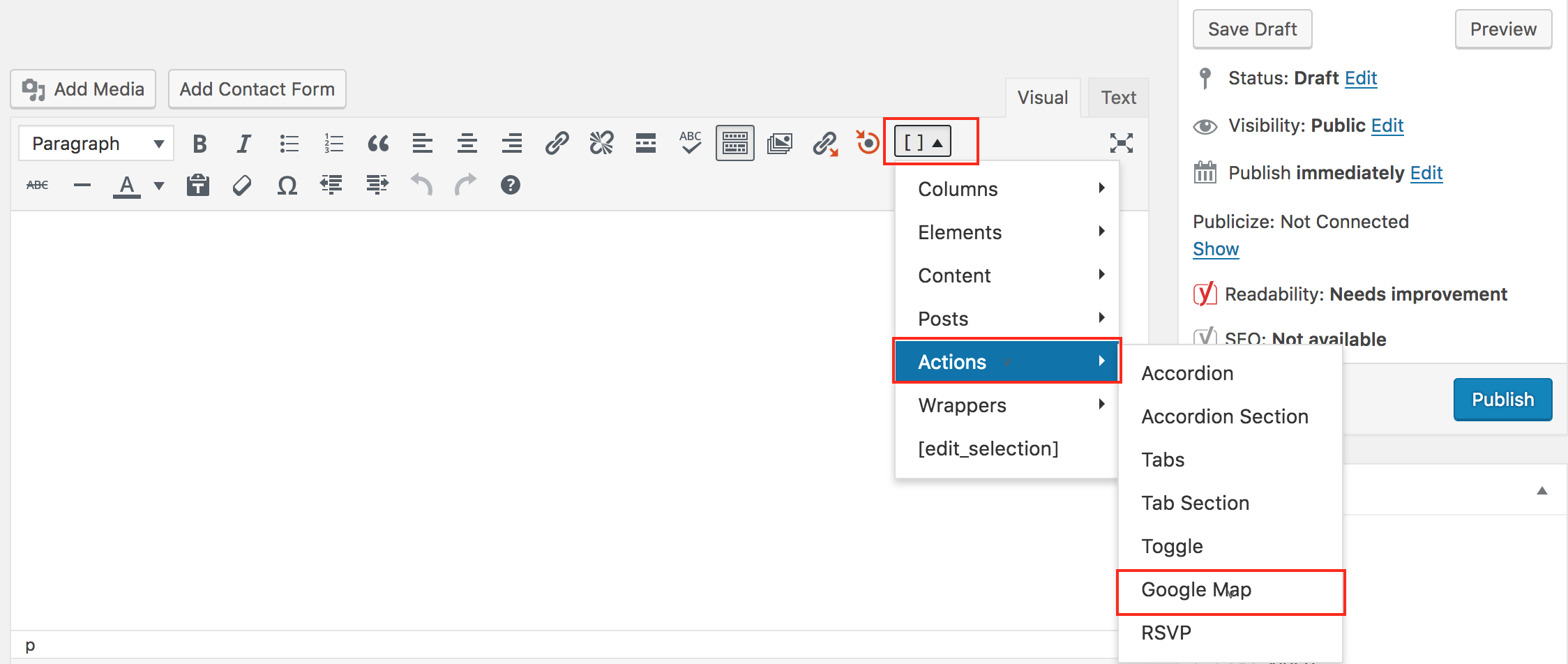
2. Insert your map by using the Angie Makes shortcodes. Here’s how to use our shortcode visual manager.

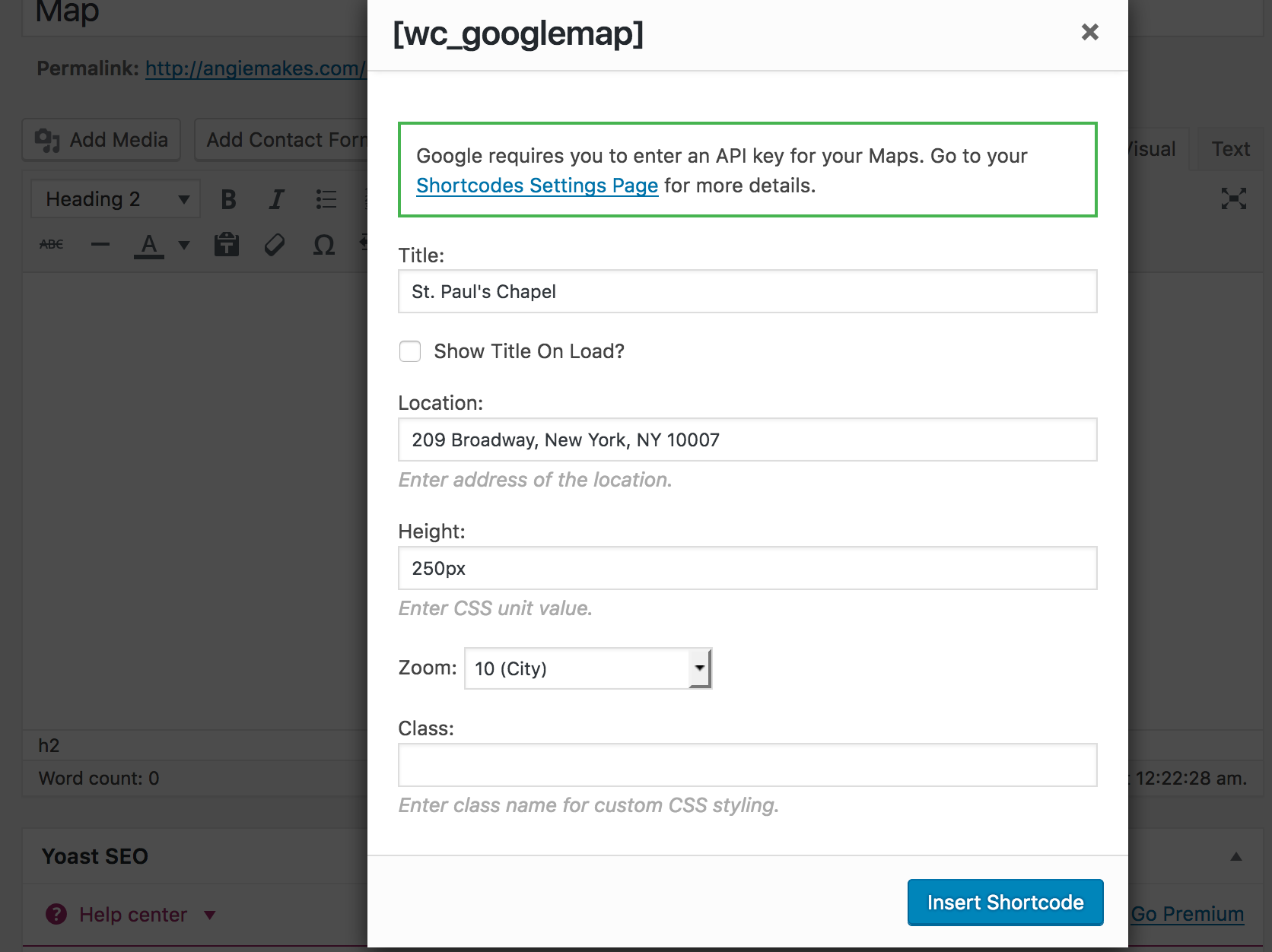
3. You will then be prompted with a pop up box to choose the various details for your map.

4. *Optional. * You can insert the google map into a column. Simply insert the column shortcode first, then place your map shortcode within. I achieved the two column look in the second image above via this method.