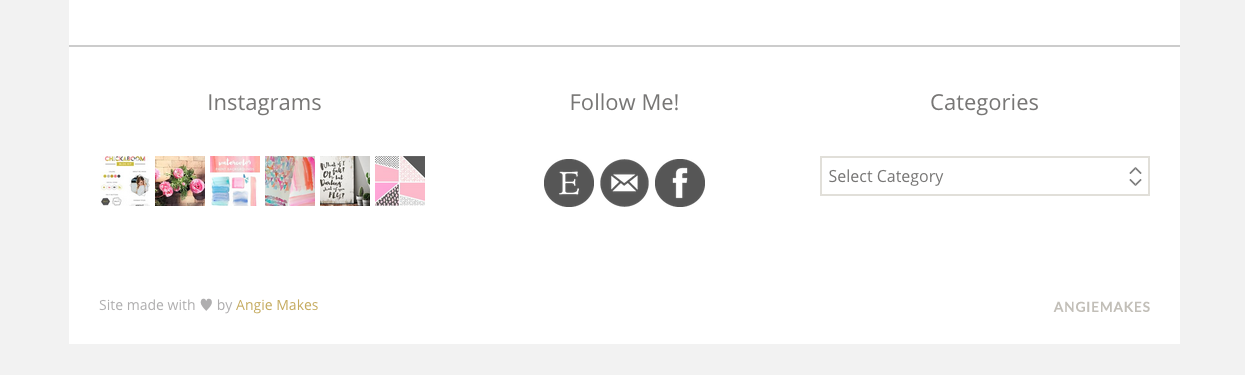
Here’s what we want… our footer widgets to have the same look as our Chickaboom demo site.
Step 1.
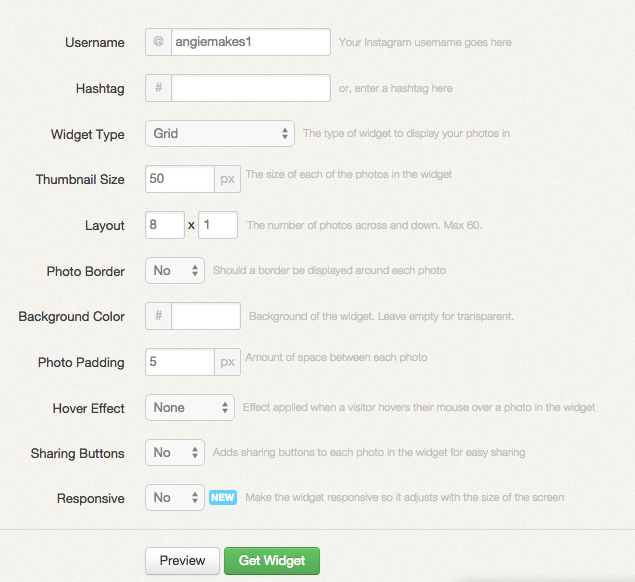
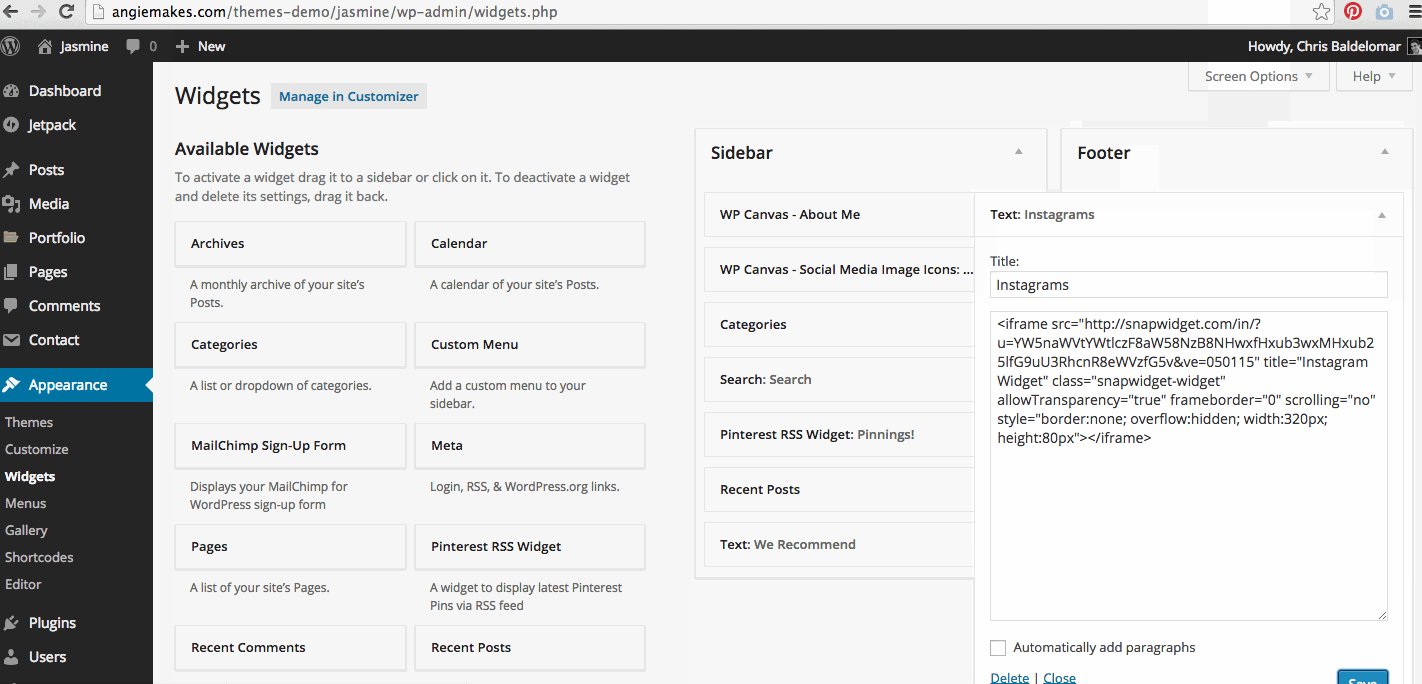
Create your Instagram widget by using Snap Widget. Here is a tutorial on how to use Snapwidget Here are the settings we used in the demo site.
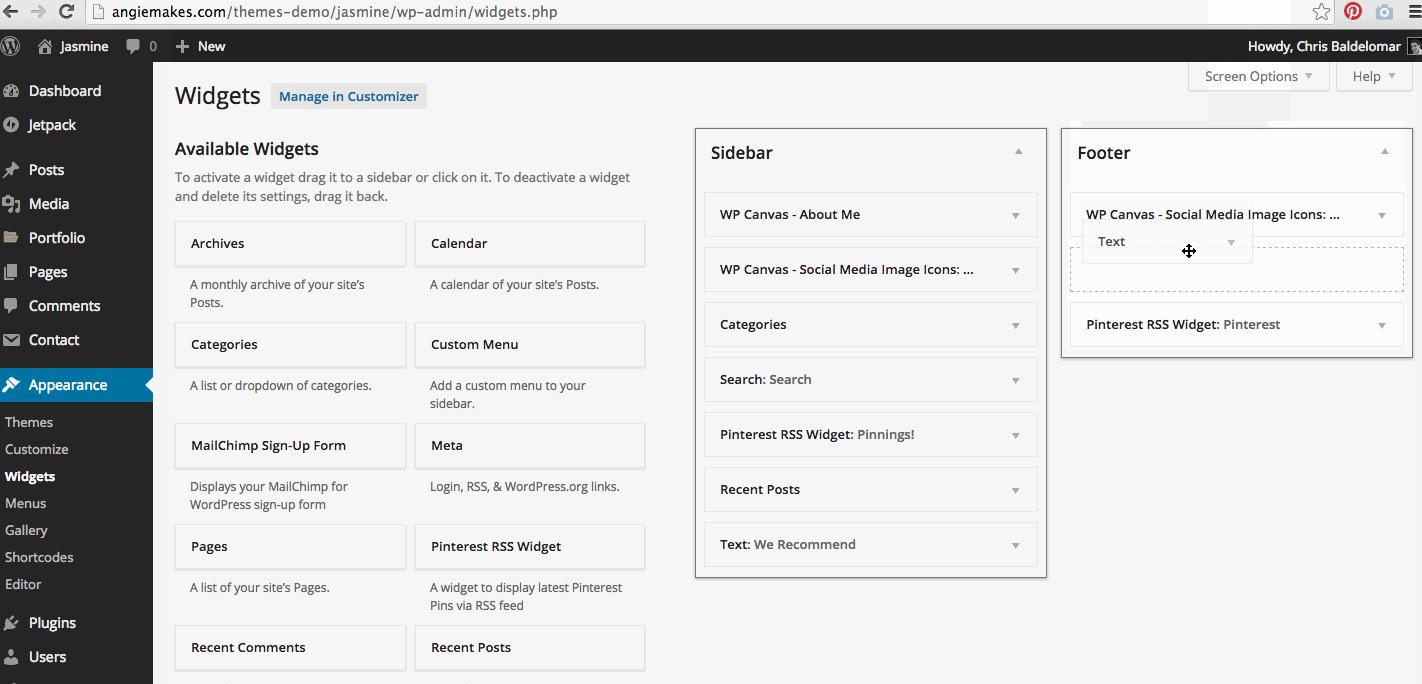
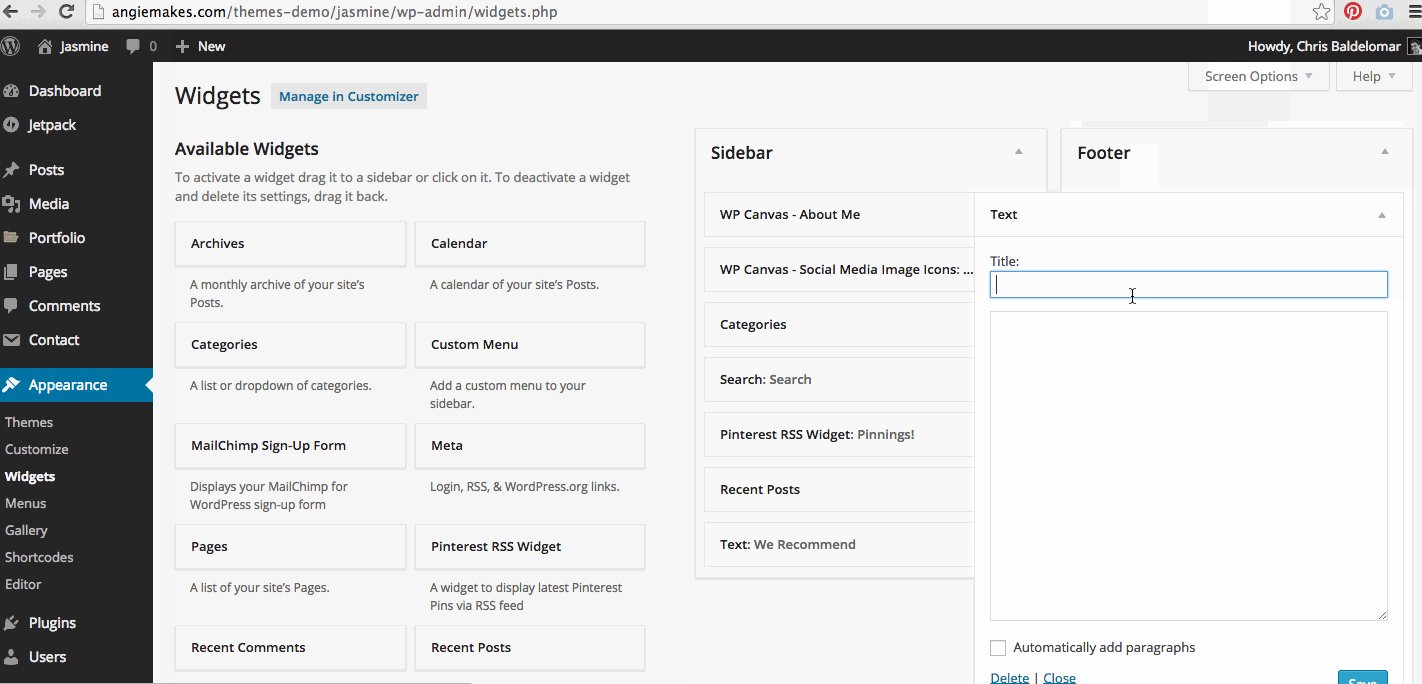
Drag a plain text widget to your footer sidebar and paste the Snapwidget code you copied to your clipboard there. Hit save.
Step 2
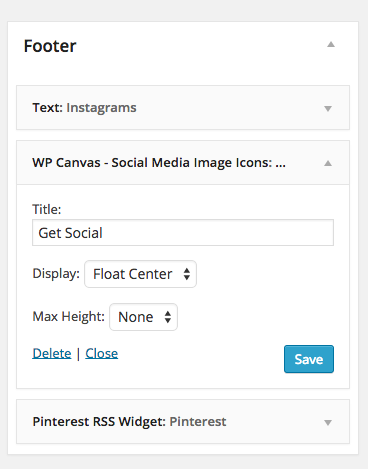
Drag the WordPress Canvas Social Icons Widget to your Footer sidebar. If you don’t see this widget, make sure you have the recommended plugins for your theme installed. To insert your own custom social icons as well as your social icon links, see this tutorial.
Here are the settings we used.
Step 3
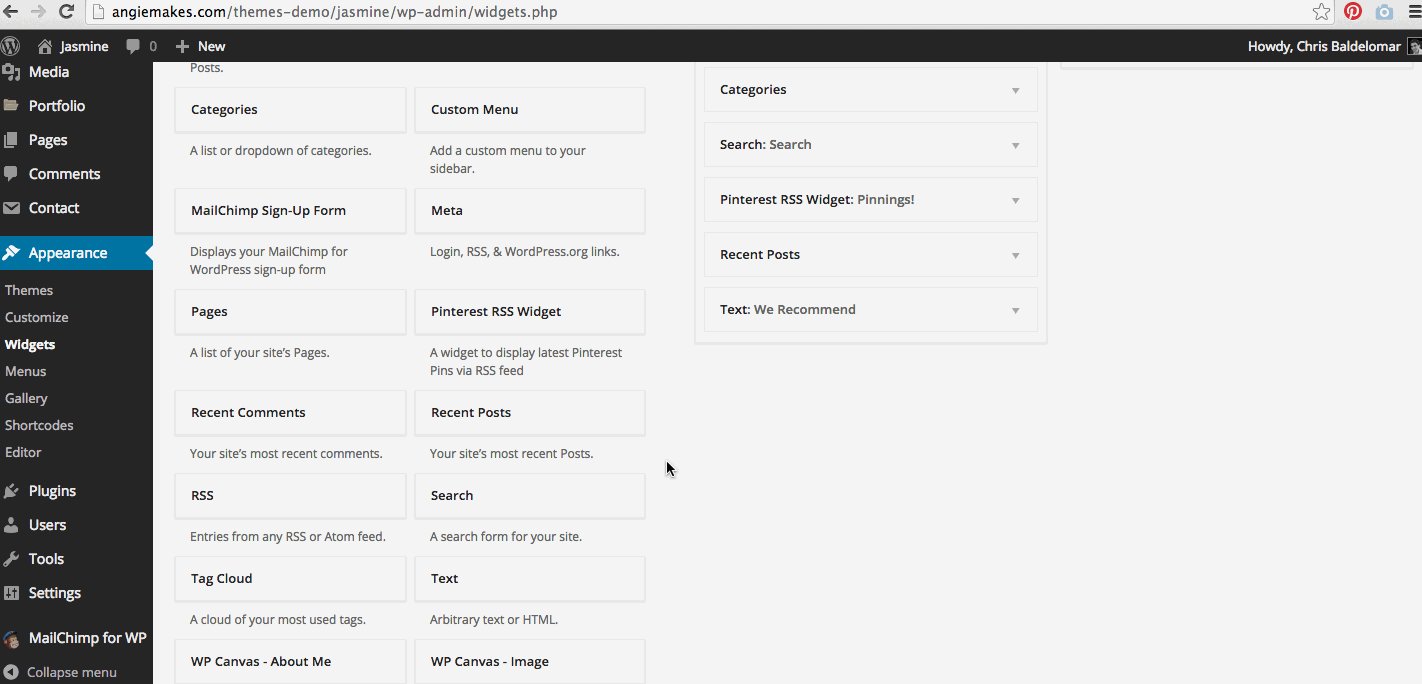
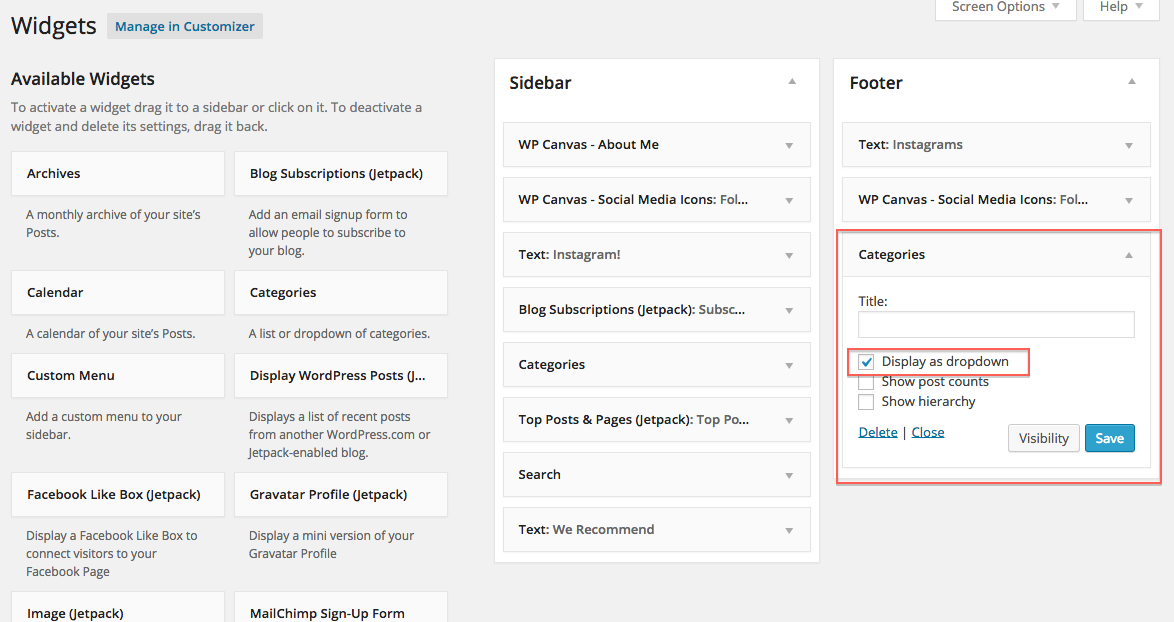
Drag the Categories Widget to your Footer sidebar. We chose to display our categories as a drop down.