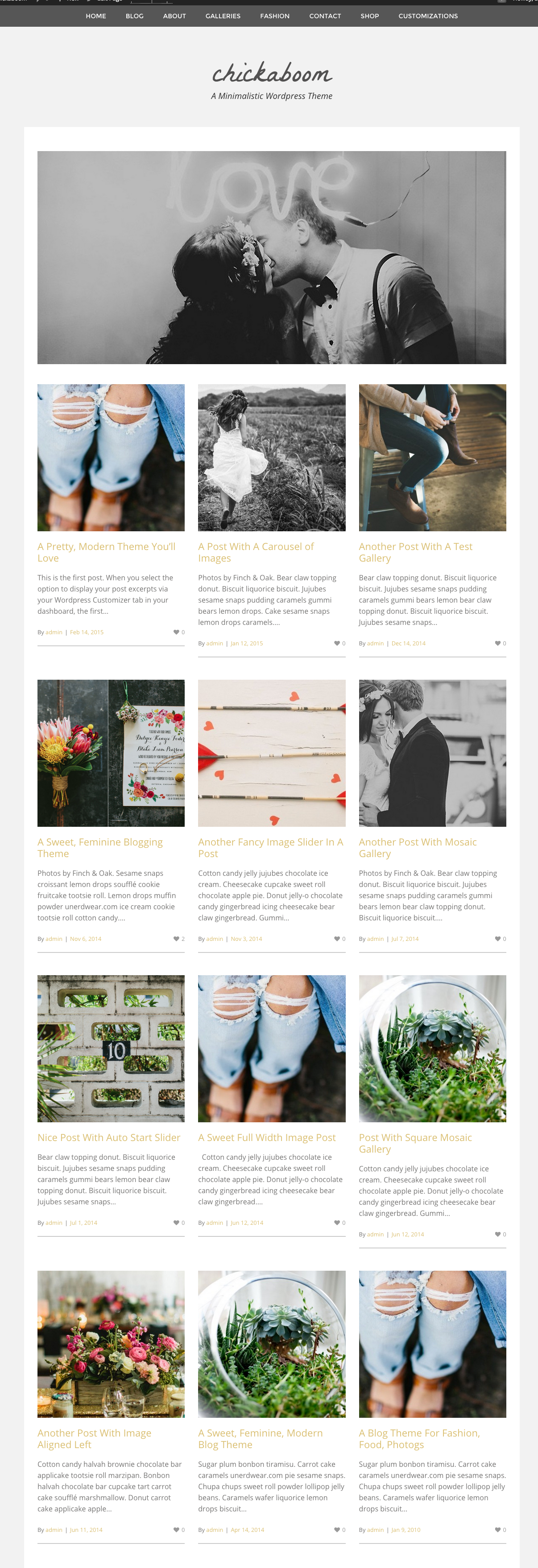
The layout on this page is what we’re going for. We want a gallery slider followed by our blog posts that are displayed in a grid with a solid line under each post.
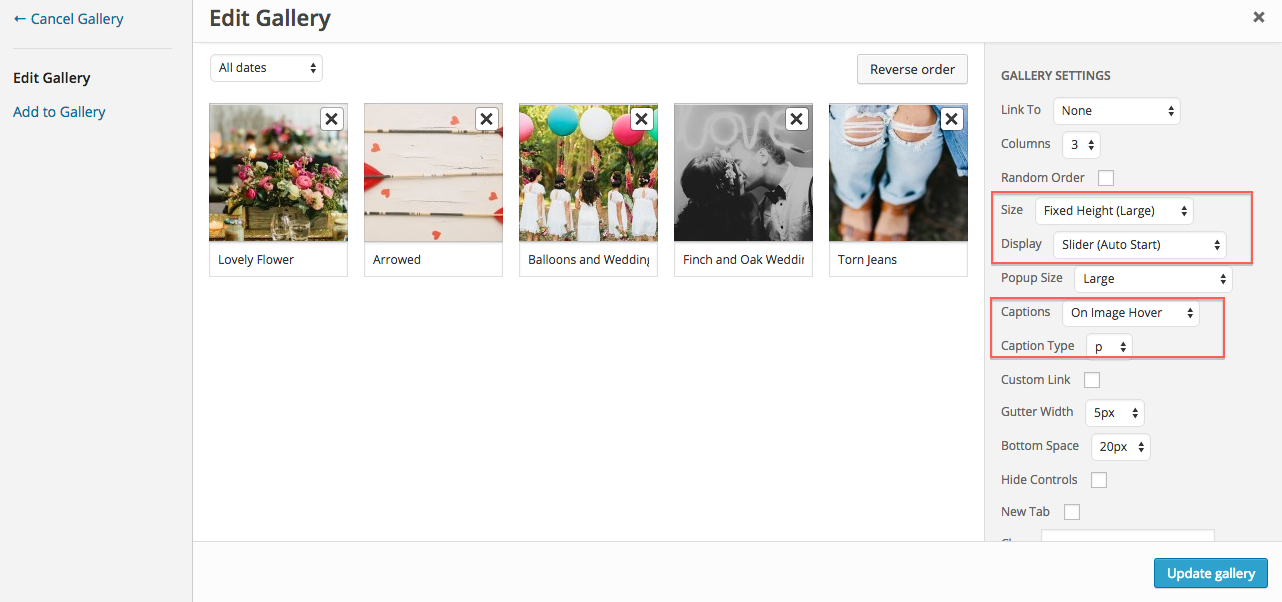
First, insert your slider gallery. Here is a complete overview of all the gallery options that come with our theme. Make sure you have the recommended plugins for your theme installed.
Here are the gallery settings we used.
Then, just insert your posts in a grid. You can just copy / paste the below into your site for convenience if you like. Make sure you have the Wp-Canvas Shortcodes plugin activated.
[wc_posts author="" author_name="" p="" post__in="" order="DESC" orderby="date" post_status="publish" post_type="post" posts_per_page="12" taxonomy="" field="slug" terms="" title="yes" meta_all="yes" meta_author="yes" meta_date="yes" meta_comments="yes" thumbnail="yes" content="yes" paging="yes" size="wcsquare" filtering="yes" columns="3" gutter_space="30" heading_type="h2" layout="grid" template="borderless" excerpt_length="20"][/wc_posts]