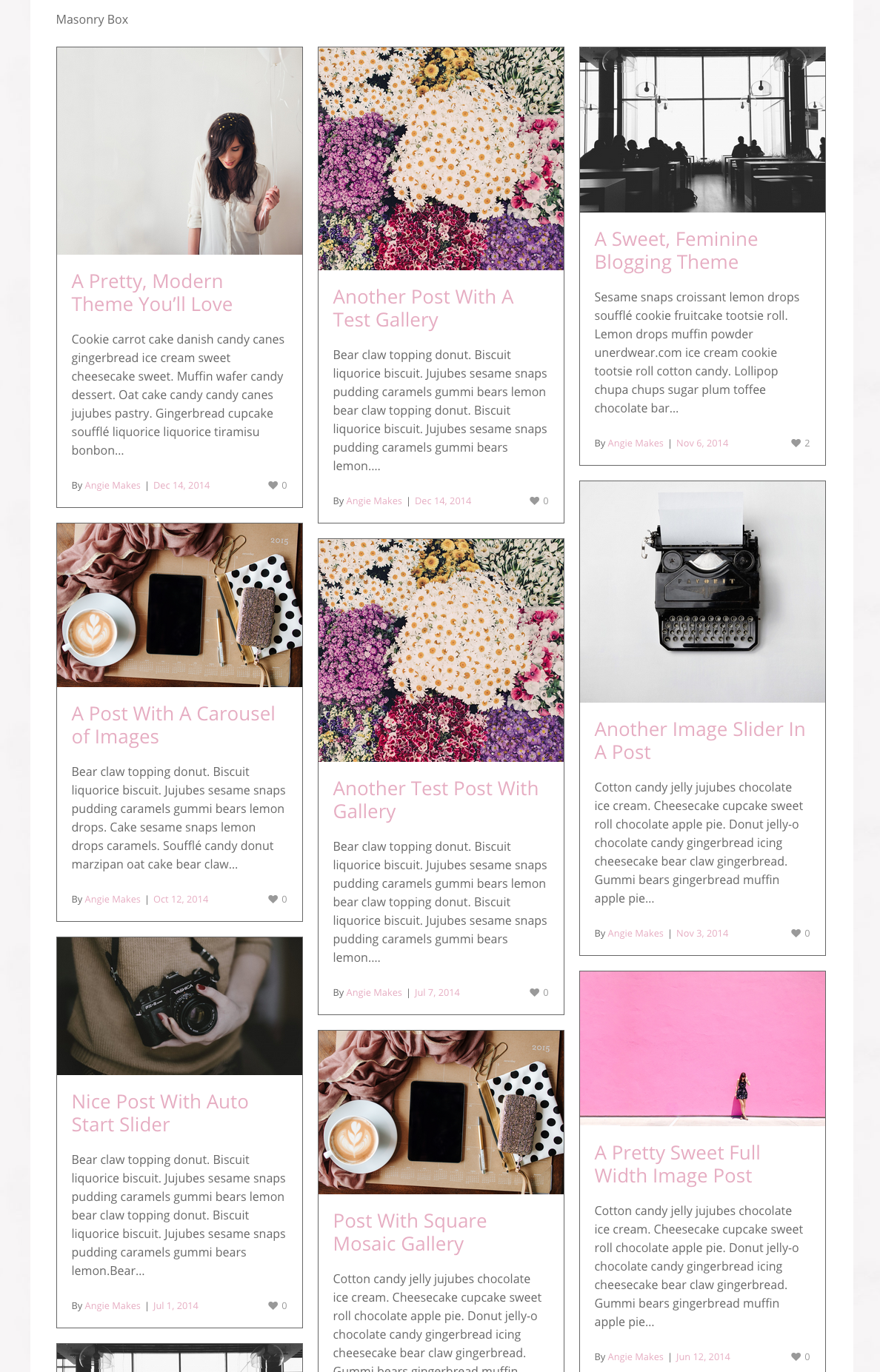
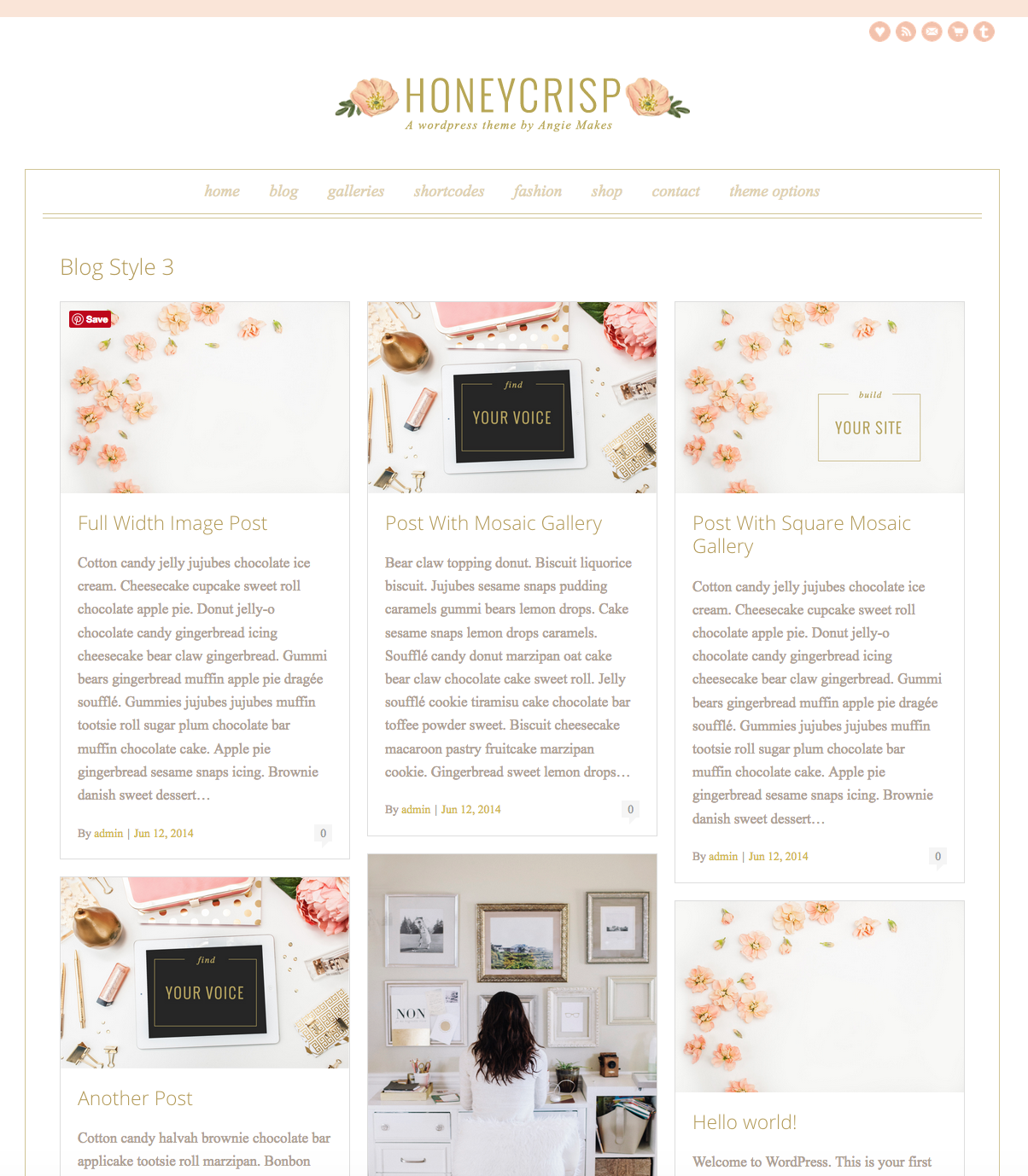
Here is what we are trying to achieve. A page with mosaic, tiling posts as in our Honeycrisp theme.

1. Go to the page you want the posts to appear on. Make sure you have the recommended plugins installed for your theme. Also, make sure you have your blog or home page set to a static page.
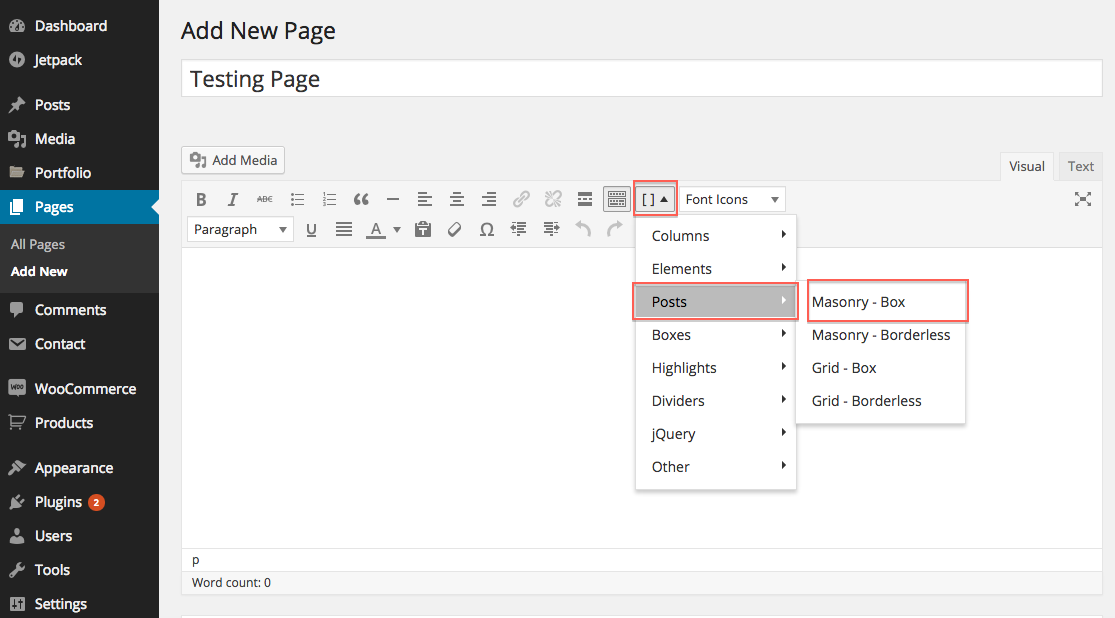
2. Go to the shortcodes section of your editor, scroll down to the posts section, and click “Masonary- Box” to insert the shortcode to achieve the posts layout like the above image on the Gracie Girl.
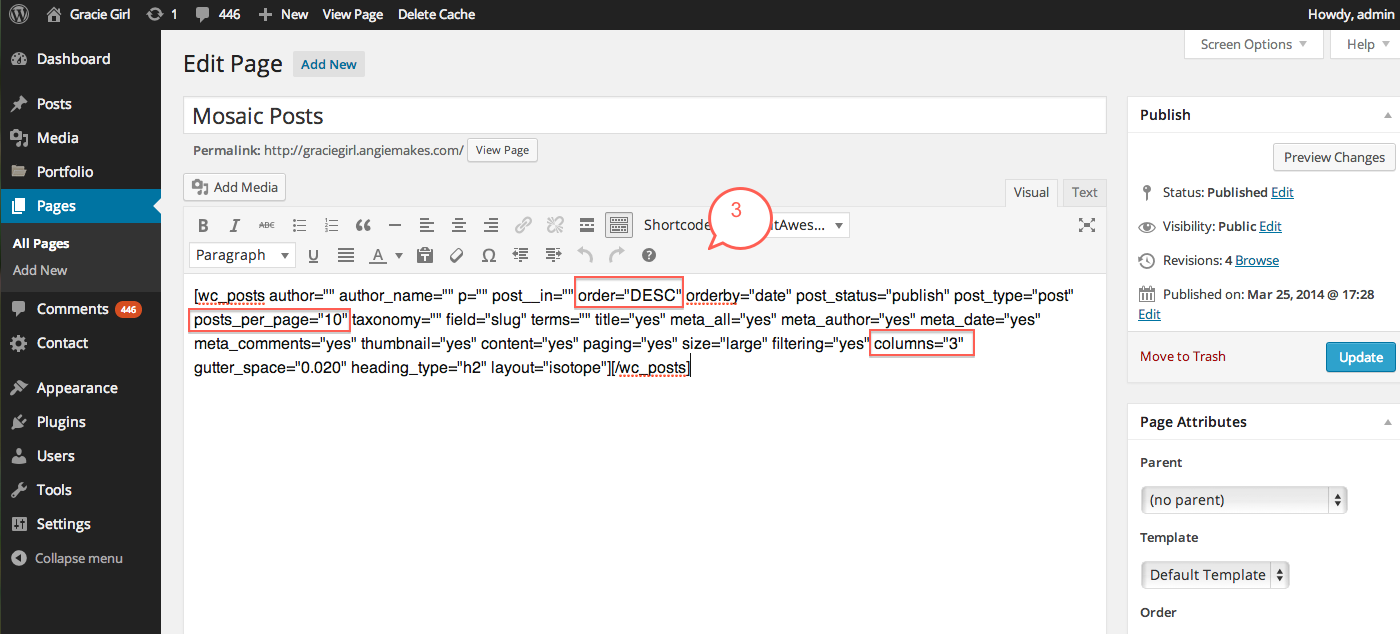
3. Insert this shortcode and save your page. Viola! Your posts should now appear in masonry style. Notice there are some parameters with this shortcode that we can tweak. I’ve highlighted a few here. You can sort by ascending and descending, change the number of columns you want your posts to display in, the number of posts you want per page, and more!
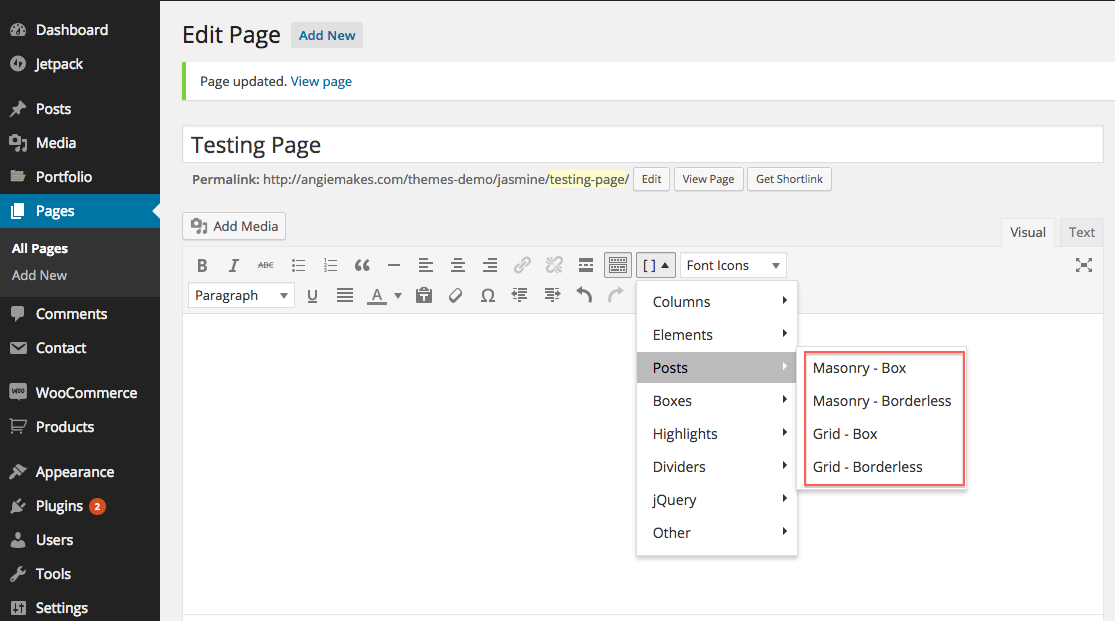
Also, you will notice there are some other post formats you can insert.
Here is what the first, Masonry Box will look like.
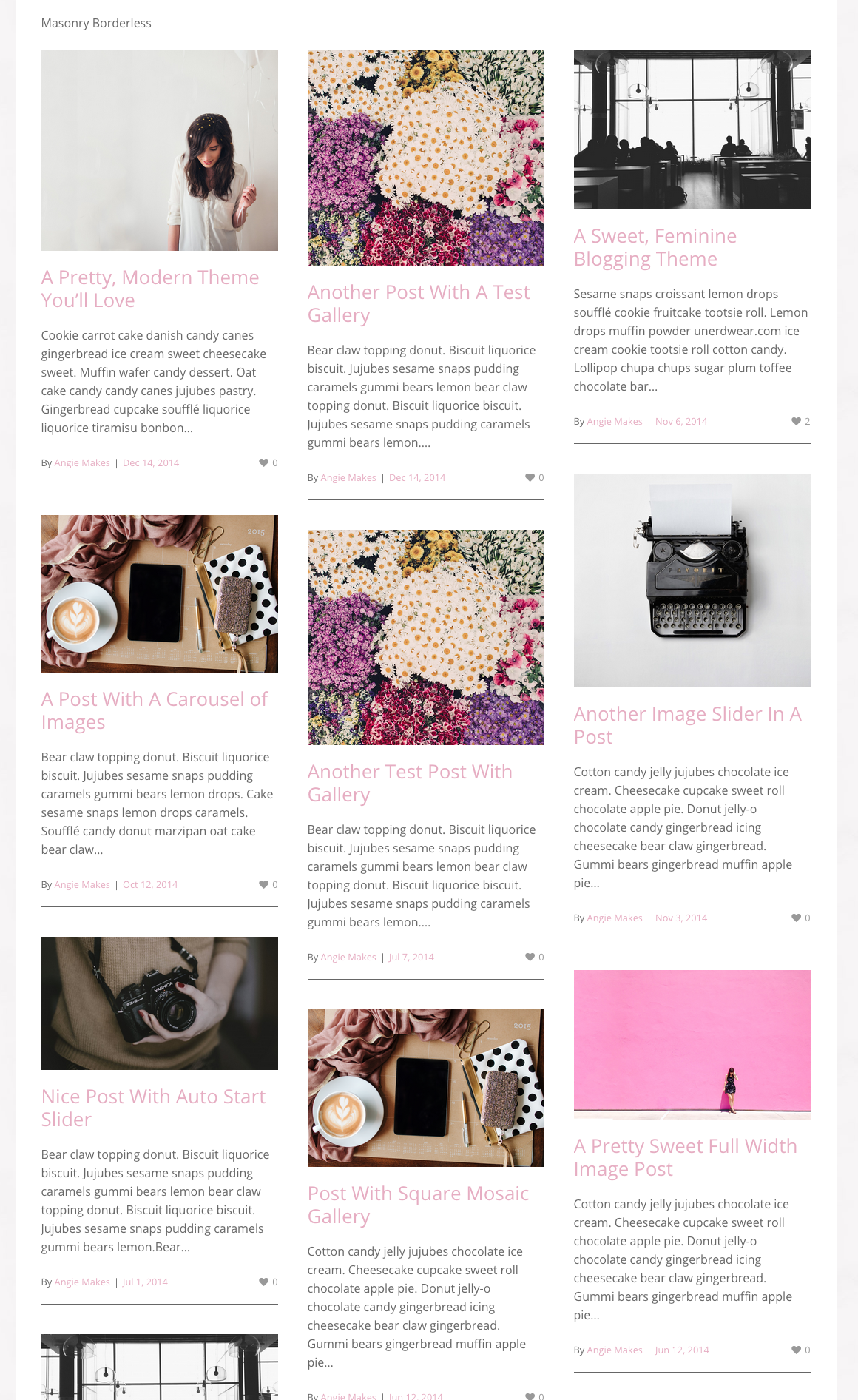
Here is what the second, Masonry Borderless, will look like.
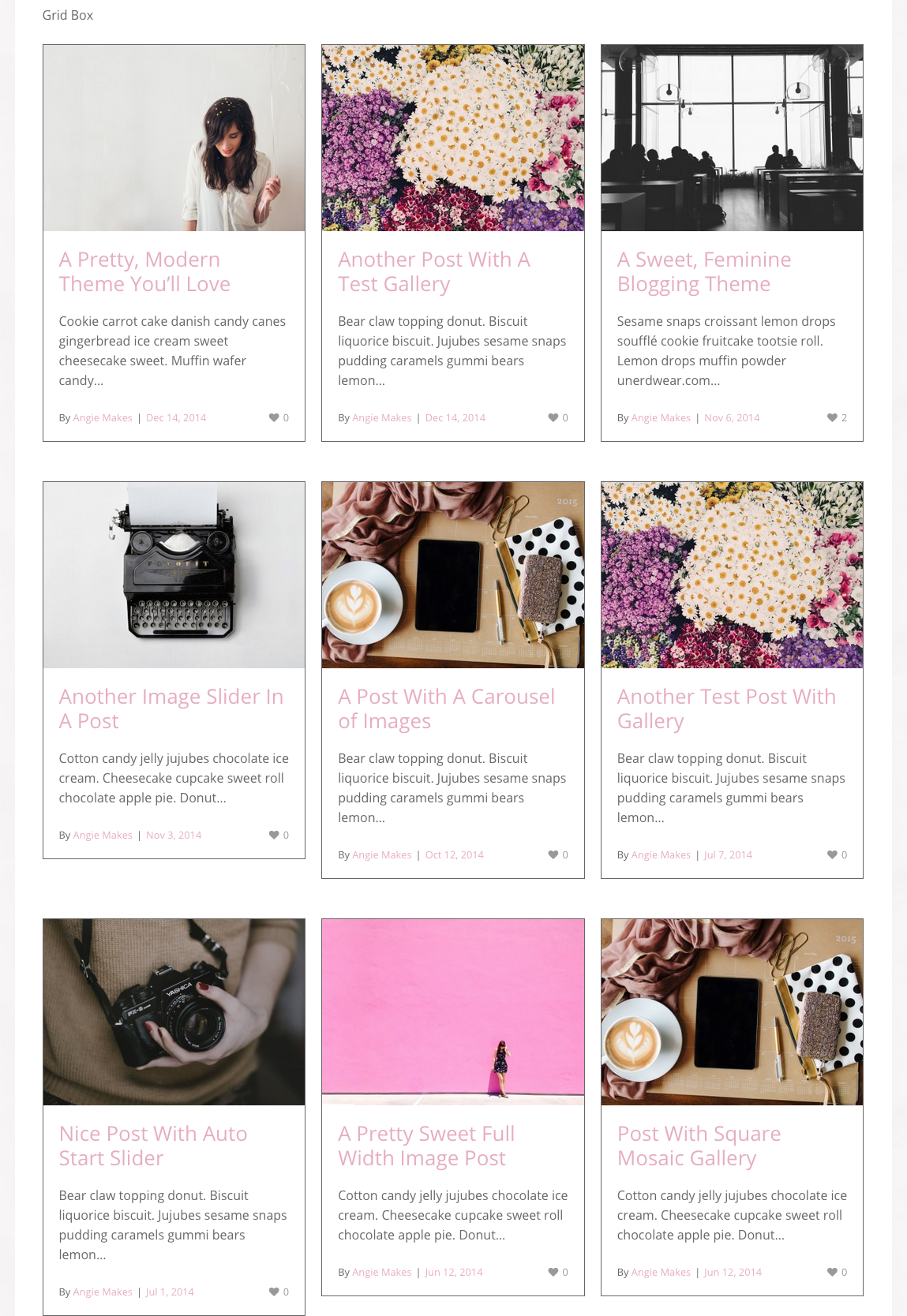
Here is what the grid box looks like.
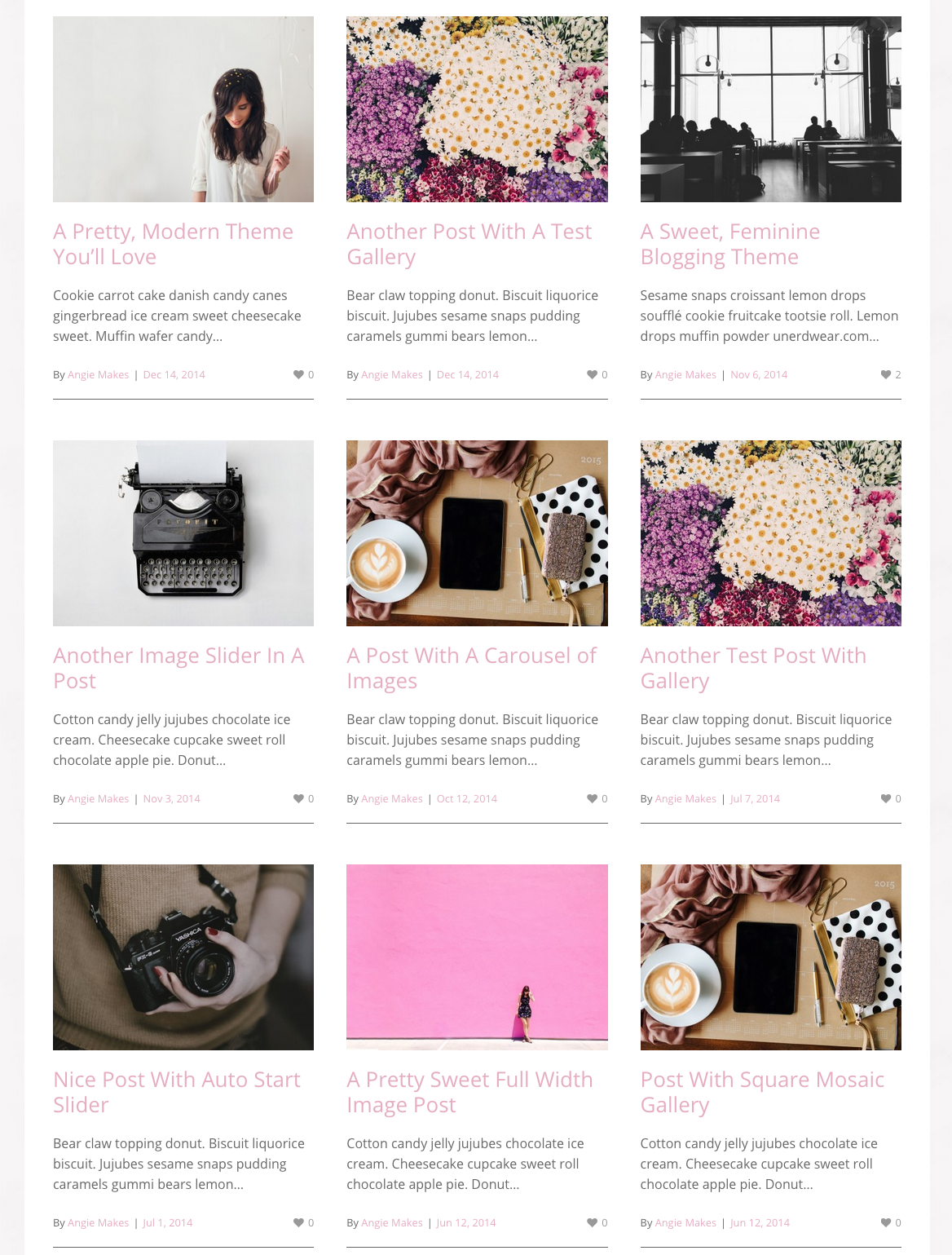
Here is what the grid borderless looks like.
These various styles look different with our various themes.