To achieve the blog 3 layout style, you will simply need to insert your posts shortcode.
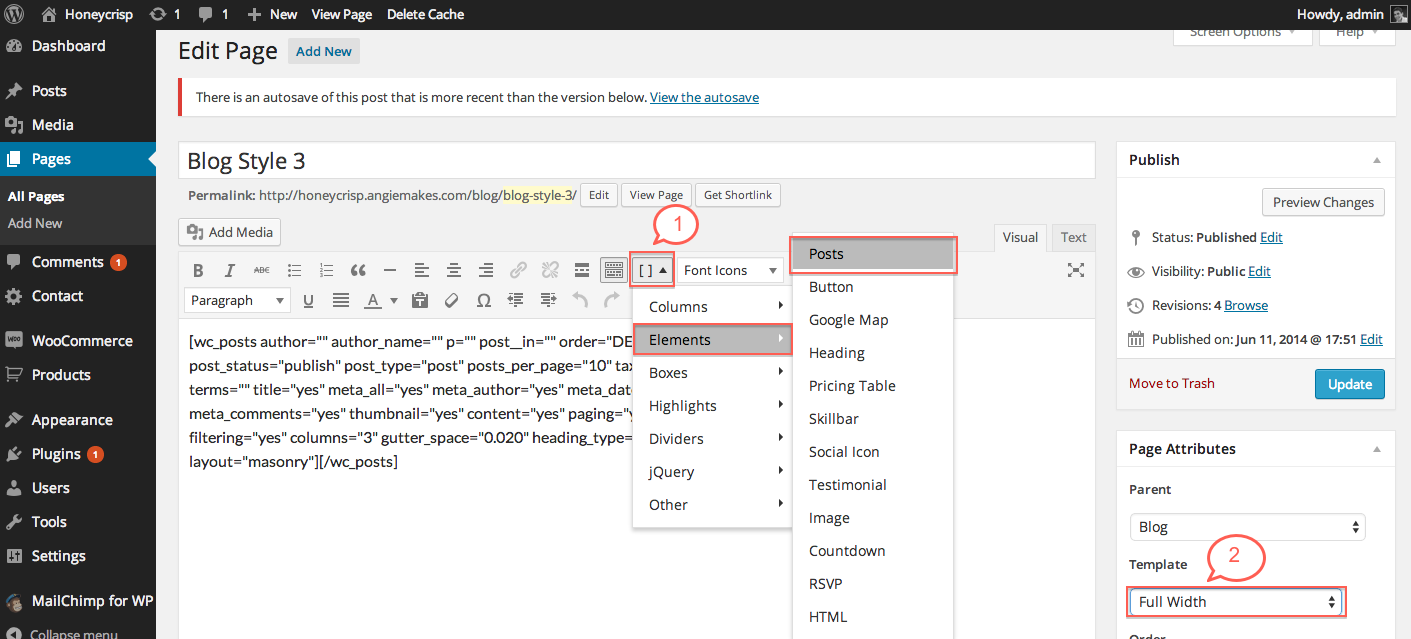
1. Navigate to the page you want the blog 3 layout style on. Then click your shortcode manager. Click Elements / Posts. This will generate shortcode for your masonry posts. (Note: If you do not see the shortcode manager, you will need to ensure WP- Canvas Shortcodes plugin is installed.
2. Make sure you choose your with full width page style. This ensures your sidebar will not display.
3. Here is the code if you’d like to simply copy / paste it into the page you want your posts on. Notice the part for columns…. you can adjust this if you’d like your posts to display more or fewer columns.
[wc_posts pids="" order="DESC" orderby="date" post_type="post" taxonomy="" terms="" posts_per_page="10" ignore_sticky_posts="0" show_title="1" show_meta_all="1" show_meta_author="1" show_meta_date="1" show_meta_comments="1" show_thumbnail="1" show_content="1" show_paging="1" readmore="" button_class="button" size="large" filtering="1" columns="3" gutter_space="20" heading_type="h2" layout="masonry" template="box" excerpt_length="30" date_format="M j, Y"][/wc_posts]
4. Bonus: I like to make sure that comments / pingbacks are not displayed at the bottom of the page.
Filter By Categories
To filter by Categories, as seen here. Follow these steps. To just display mosaic tiling posts from certain categories, follow this.