The first thing is to make sure you have converted your font file (.ttf) into valid web safe fonts (.eot, .svg, .ttf, .woff, .woff2). You can do that by using a free service like font squirrel’s web font generator.
Here is a tutorial on how to generate web fonts for use with your Angie Makes Theme.
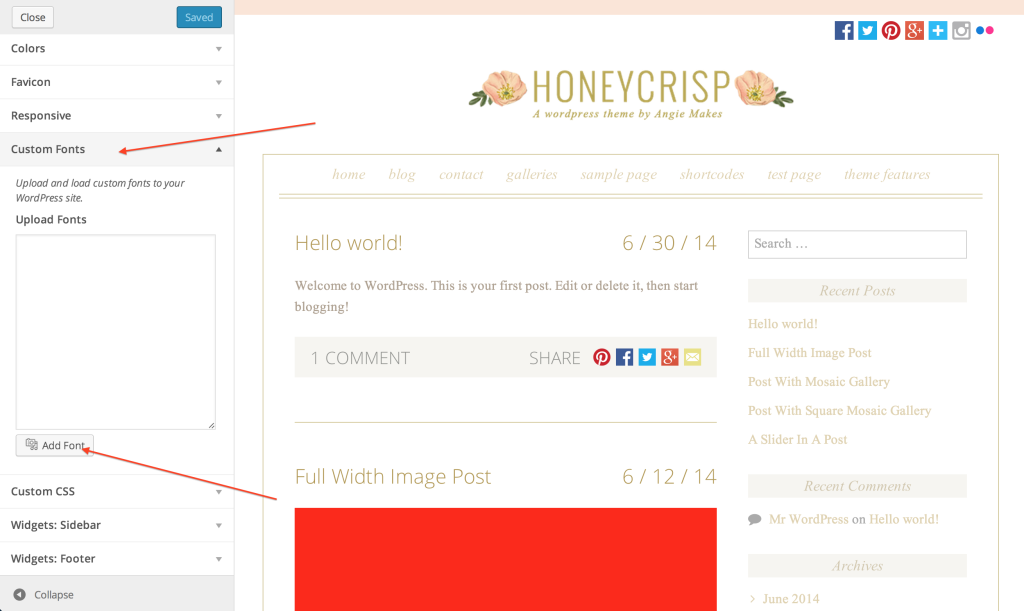
Now we are ready to begin.
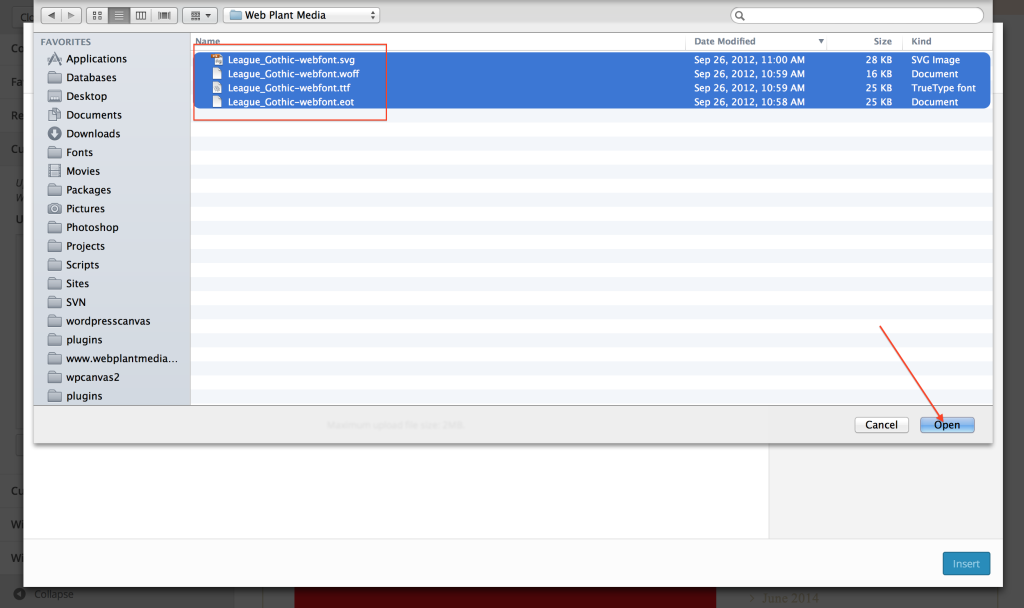
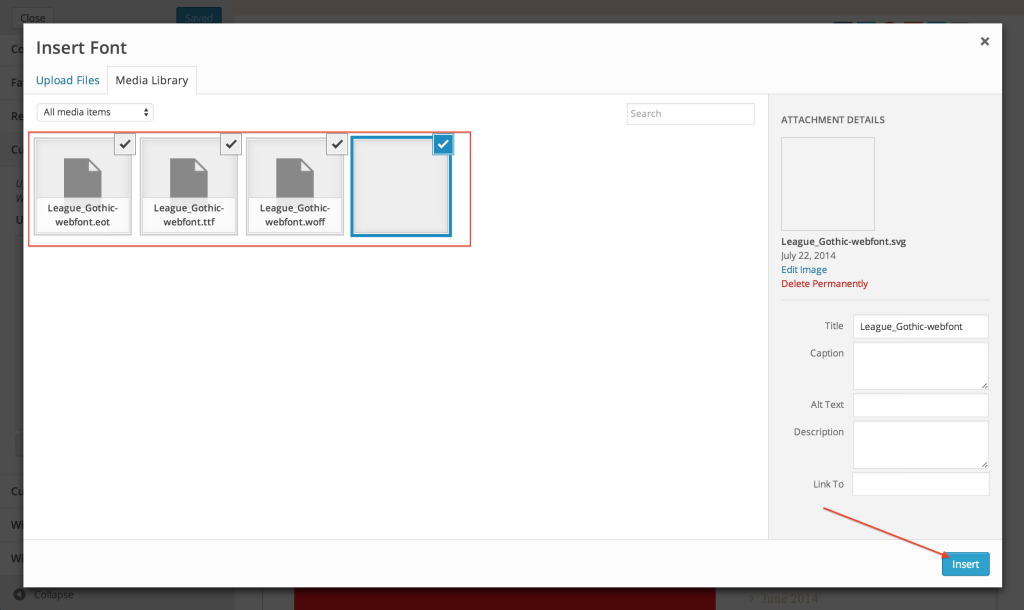
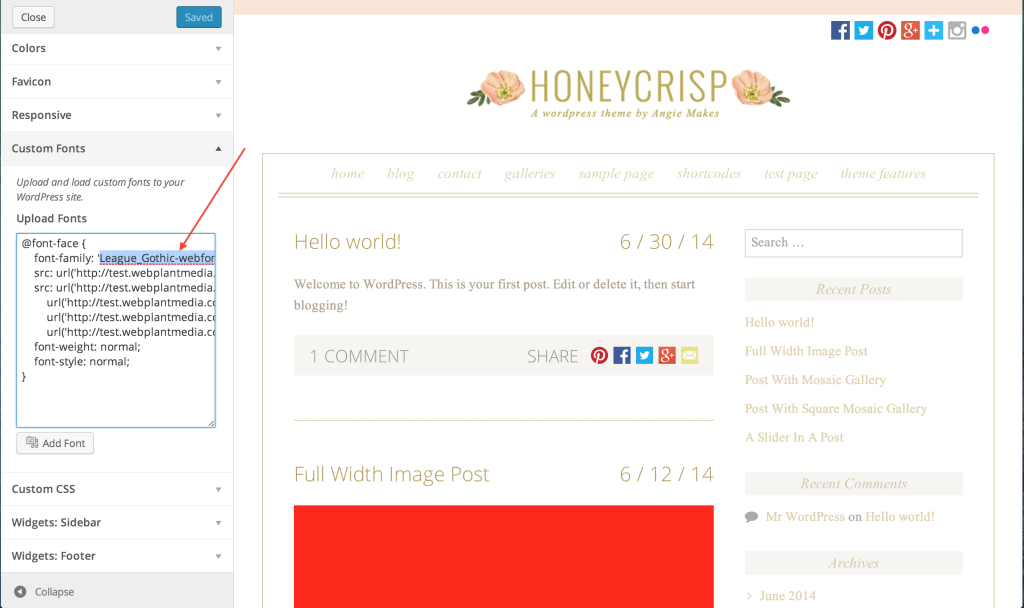
Make sure you upload and select all 5 web font files. (.eot, .svg, .ttf, .woff, .woff2)
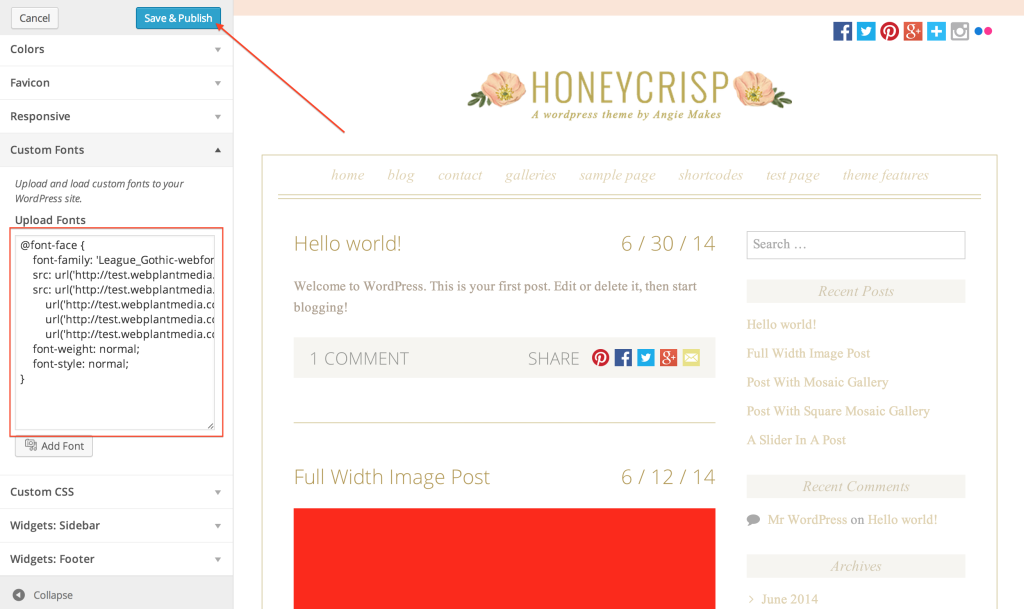
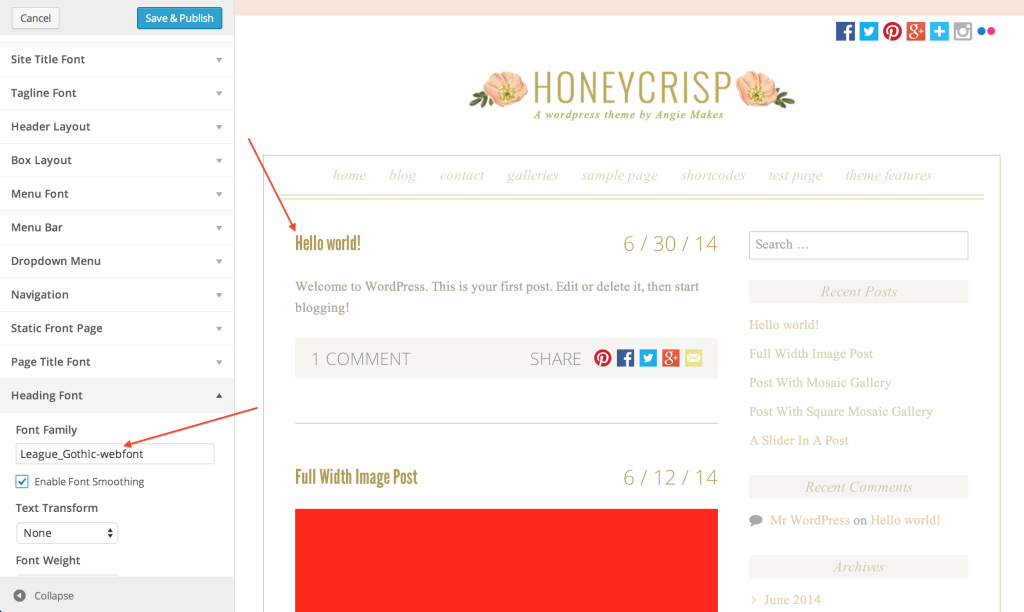
Now you can paste in the font name into the font family input. However, once you upload your font, the font name will not show up in the drop down list until you refresh the page.