Below are screenshots of the layout we want on our homepage.
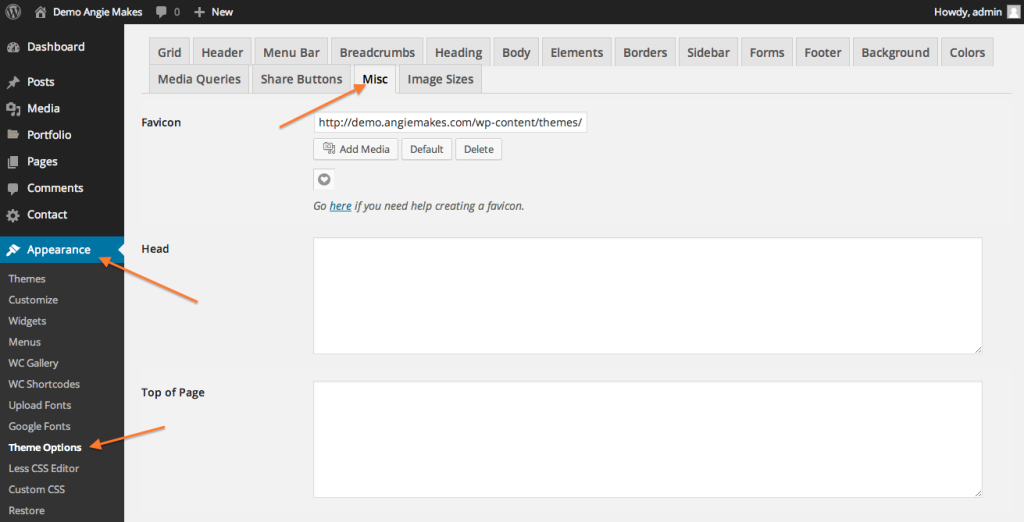
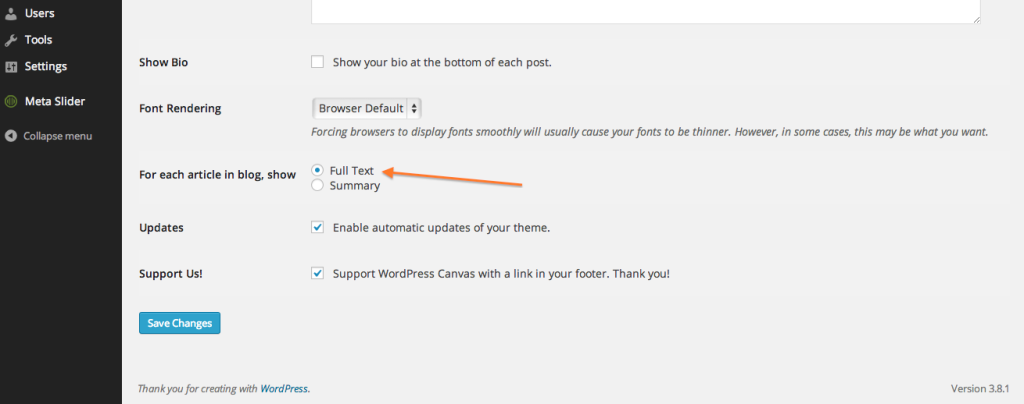
Now to achieve this, we need to make sure that our blog is displaying full text.
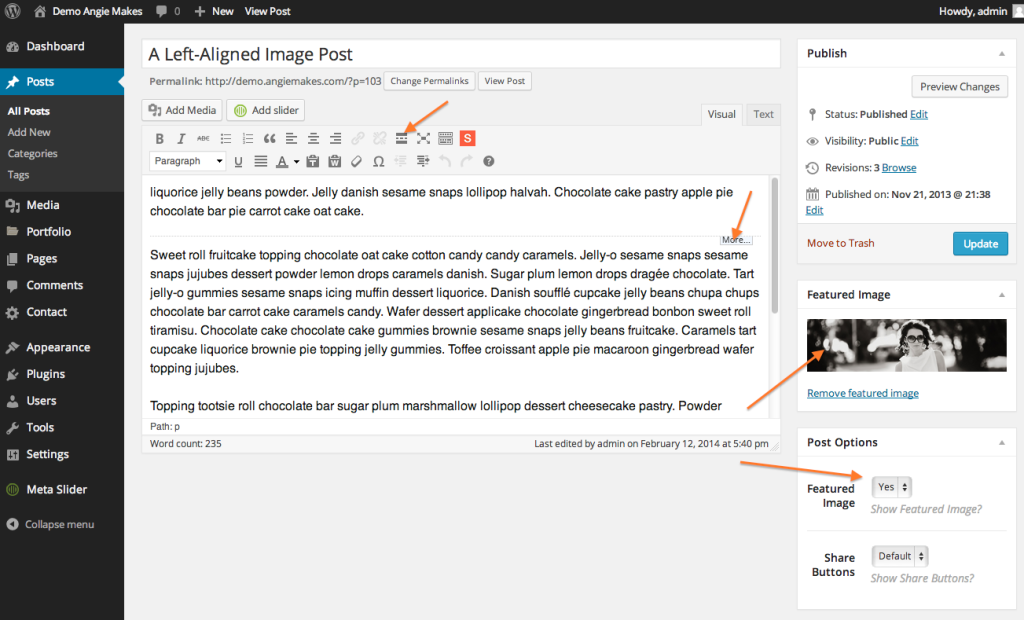
Now we have two option on how to display an image the full width of our blog post. First, we can set a featured image and have it show our “post-thumbnail” size on the very top. We can also limit how much of the text gets displayed by using the <!--more--> tag.
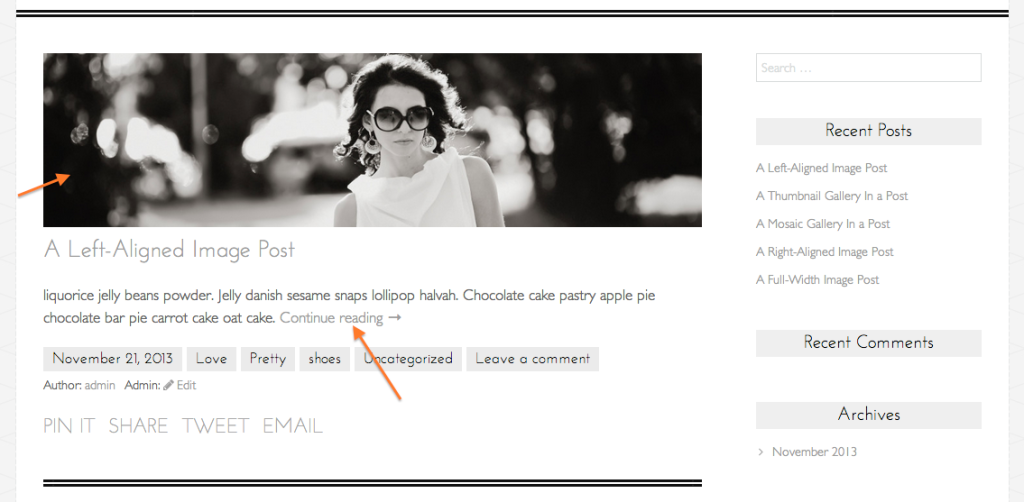
Which produces this.
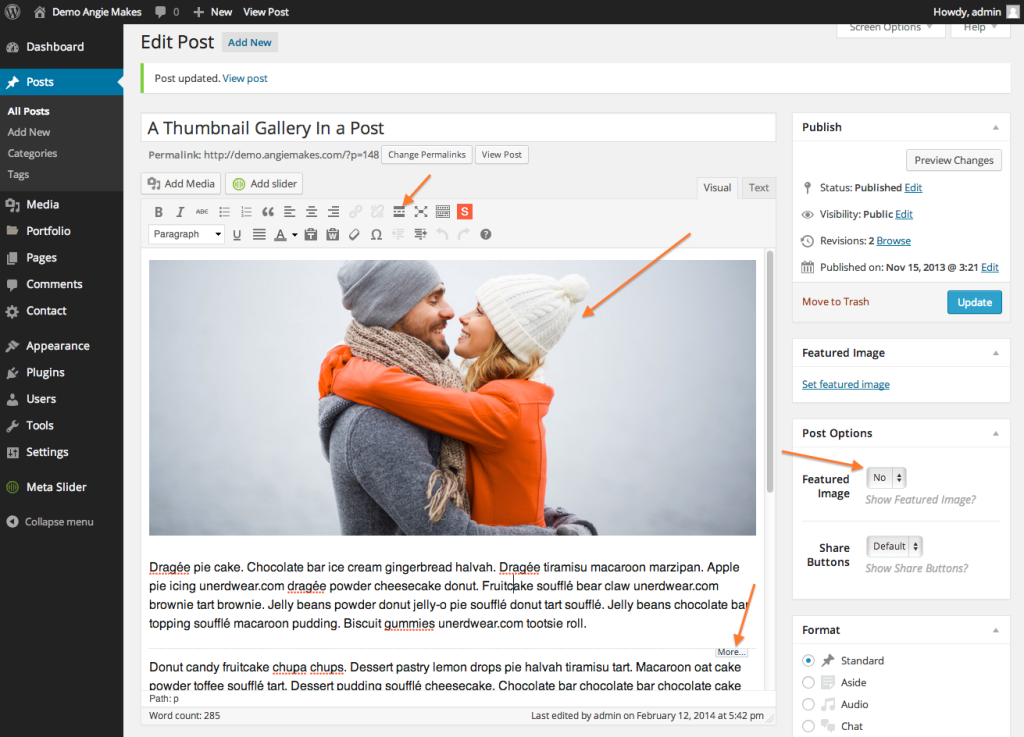
You can also just insert an image in your blog post at the very top of your editor, like this.
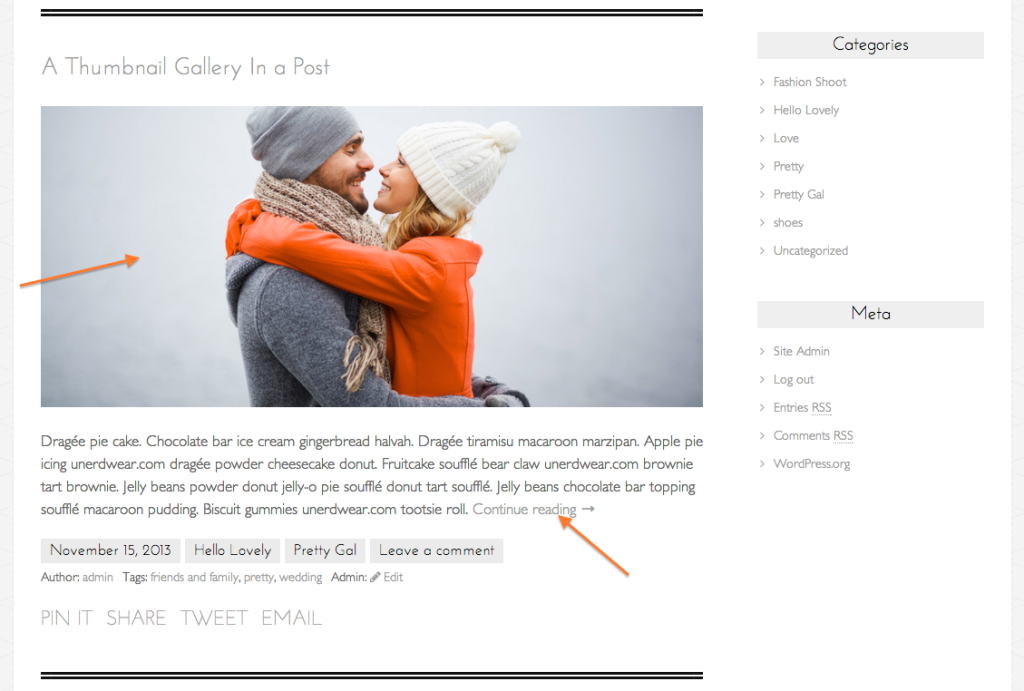
And you get this.