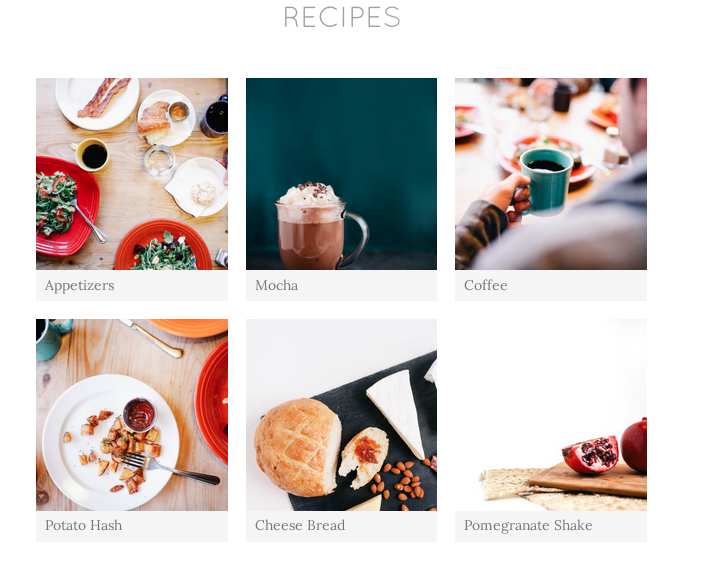
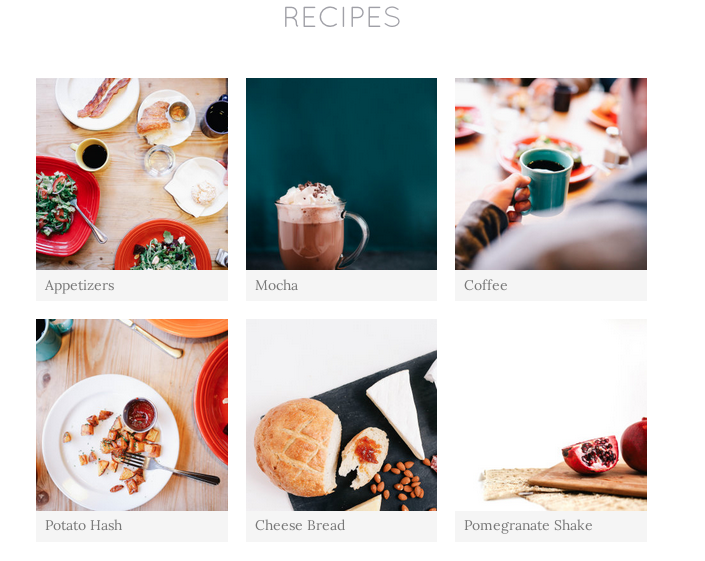
Here is what we want… a thumbnail gallery that links to various recipe categories that we have in our posts and pages of our site. You can even have your images link to external links not on your site.
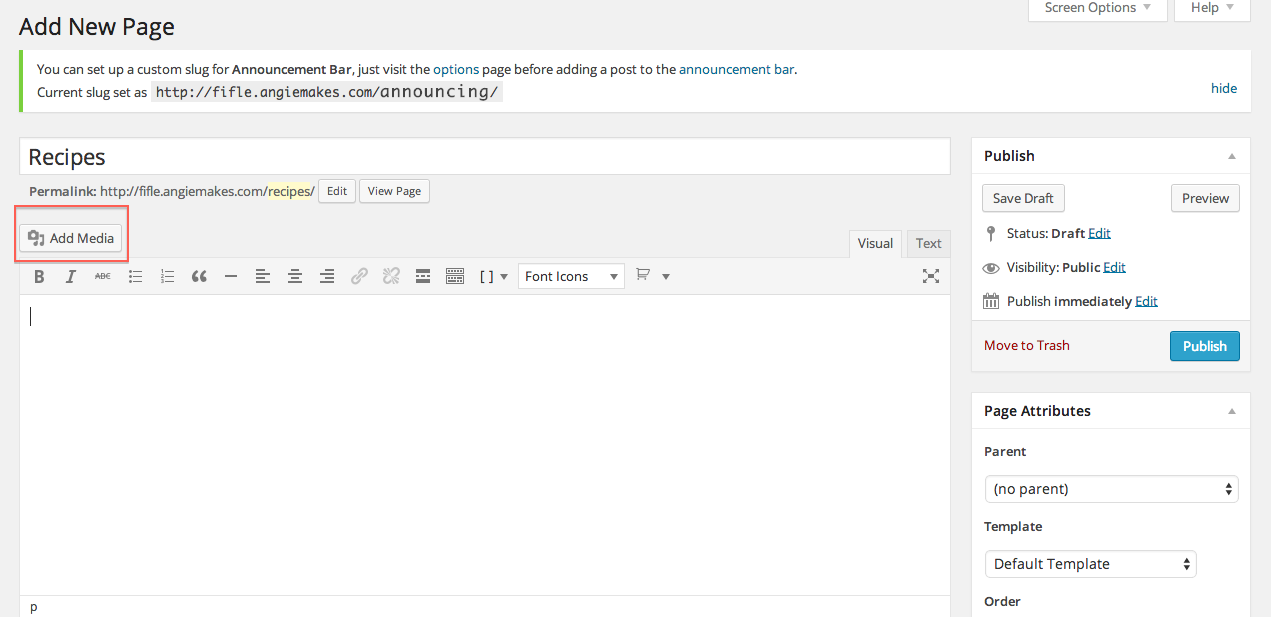
1. Create a new page. We’ll be using our Angie Makes Gallery Plugin that comes with the theme to create our recipe gallery. Make sure the plugin is installed and activated.
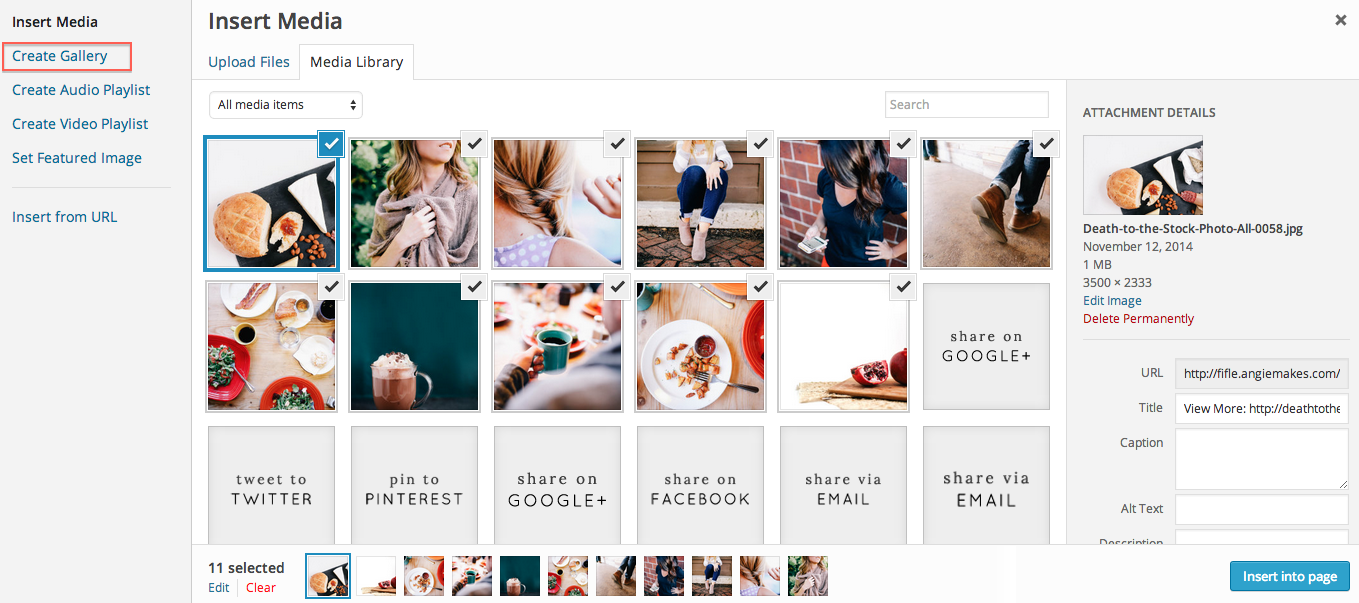
2. Click Add Media and choose the photos you want to add to your gallery. Then click the create gallery button.
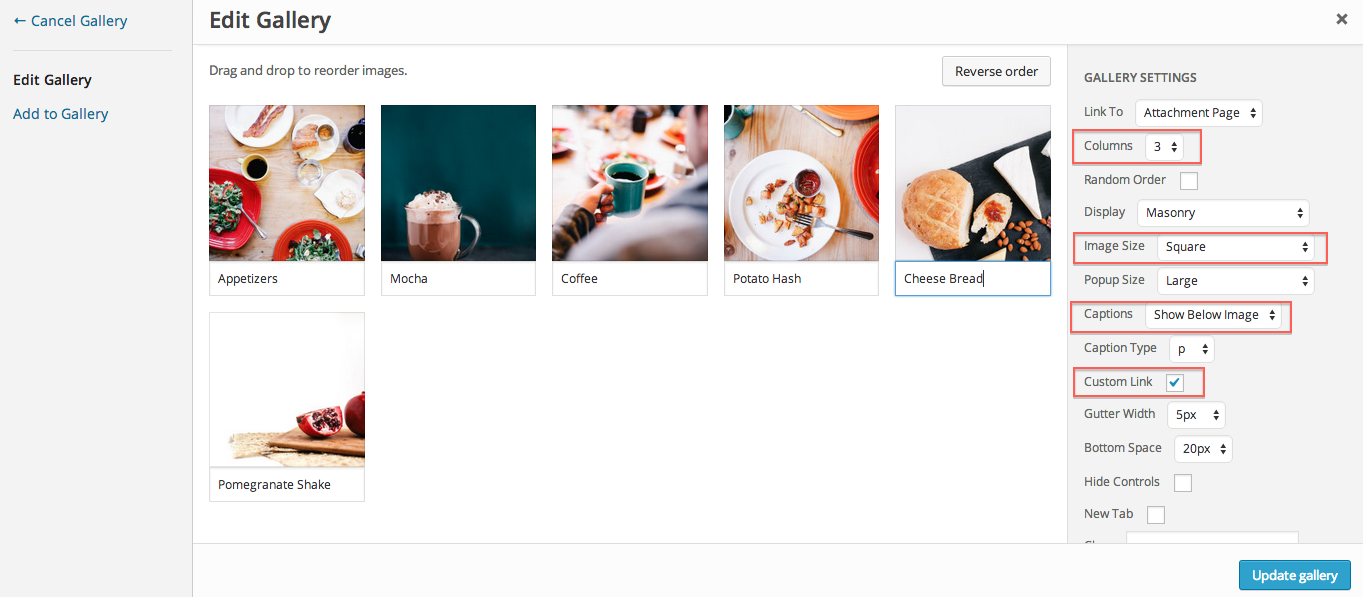
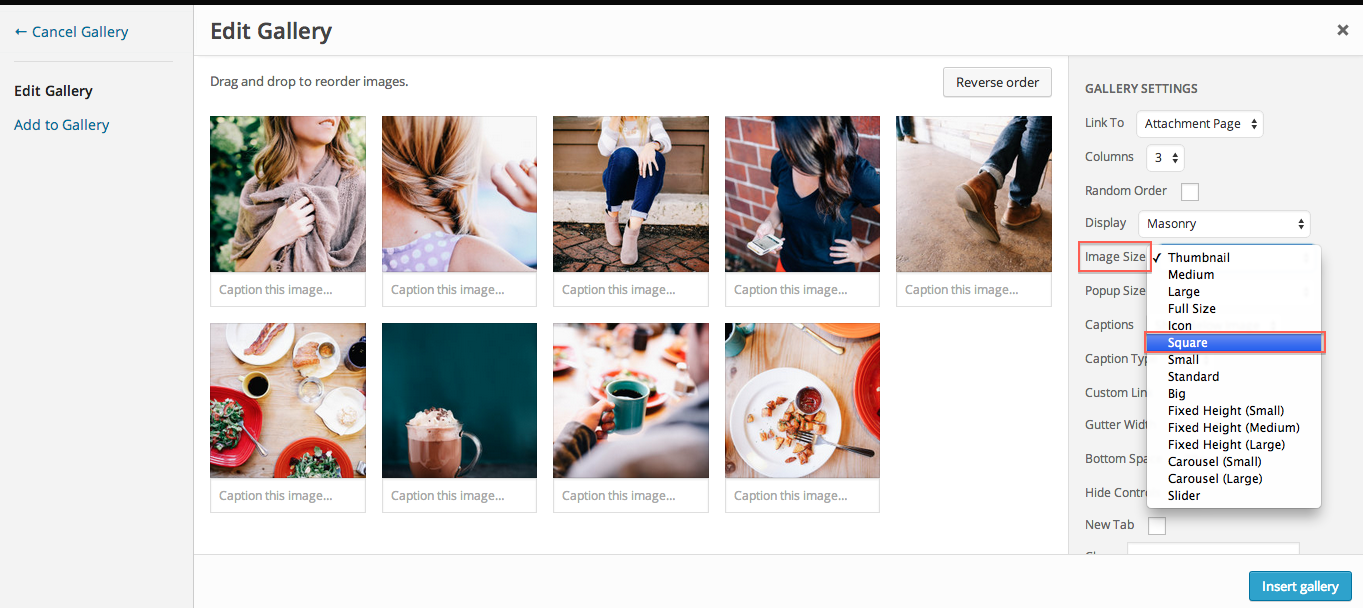
3. Hit create gallery again. (A bit redundant!) Here are the settings we’re using. The important settings to note are highlighted. We wanted our images to be perfect squares so we chose the square image size. We’ll also be inserting custom links for each image, so make sure the custom link box is also checked. You can play with the other settings to suite your taste.
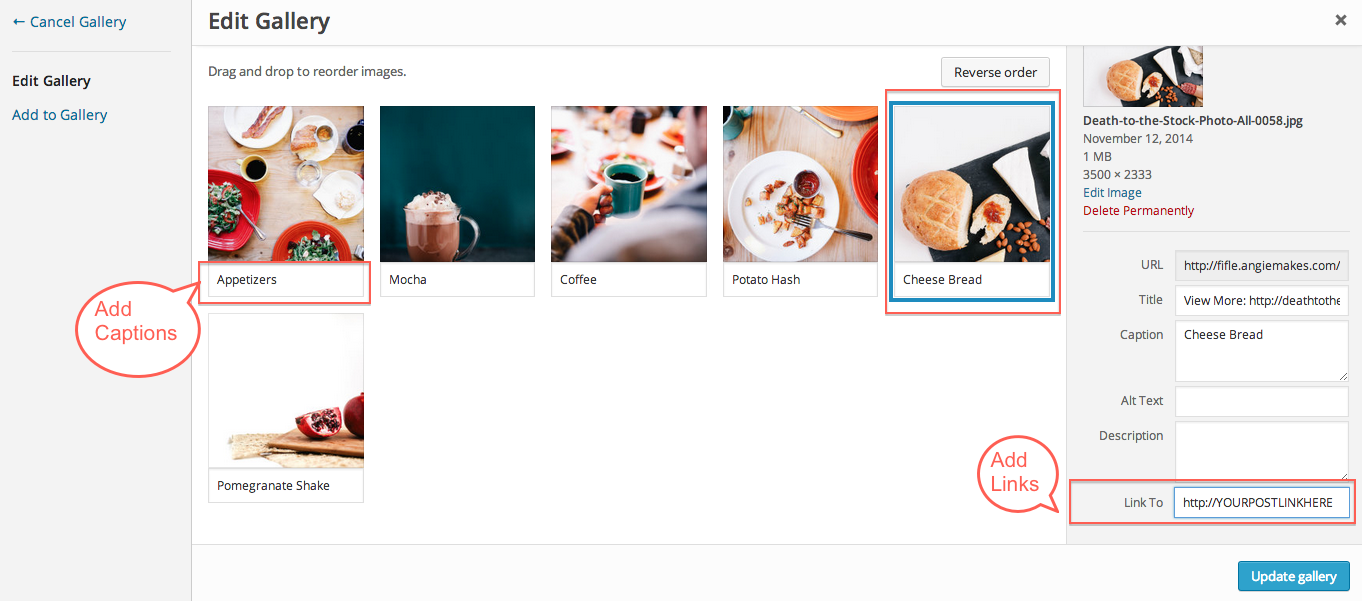
4. Add captions to your photos. You can choose to display these on your images, below your images, or on image hover using the settings above. Then, select each individual image and scroll down on the right to the box that says “Custom link.” Copy the link the your various posts / pages that you would like to link to. In this case, I’m linking to individual posts with various recipes. Do this for each image, then insert your gallery.
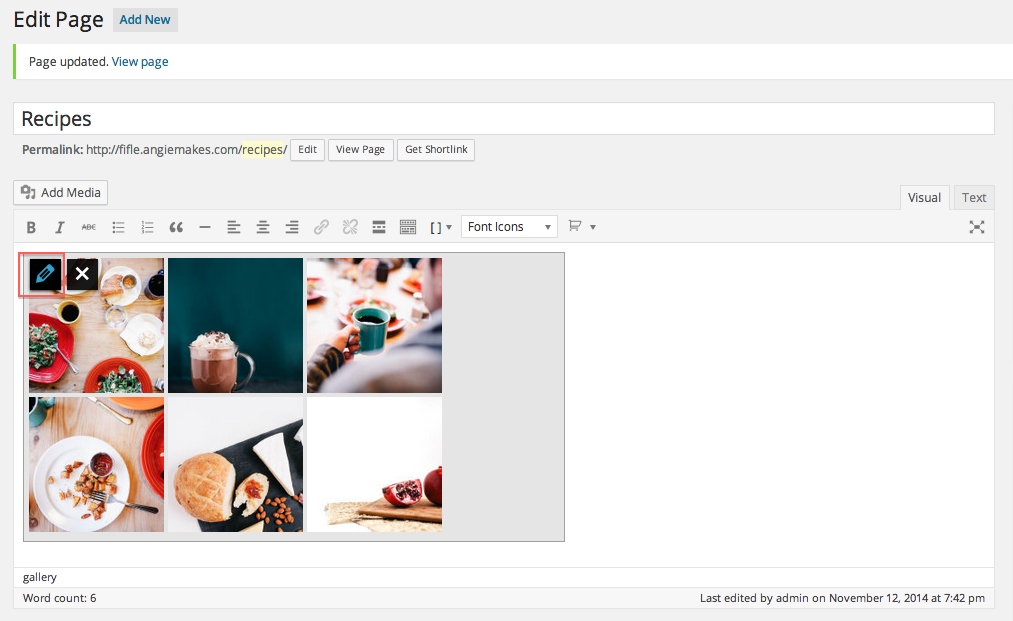
Save your page and Viola! Recipe gallery.

If you want to edit your gallery, simply click the little pencil icon on top of your gallery within your page to edit the settings.