
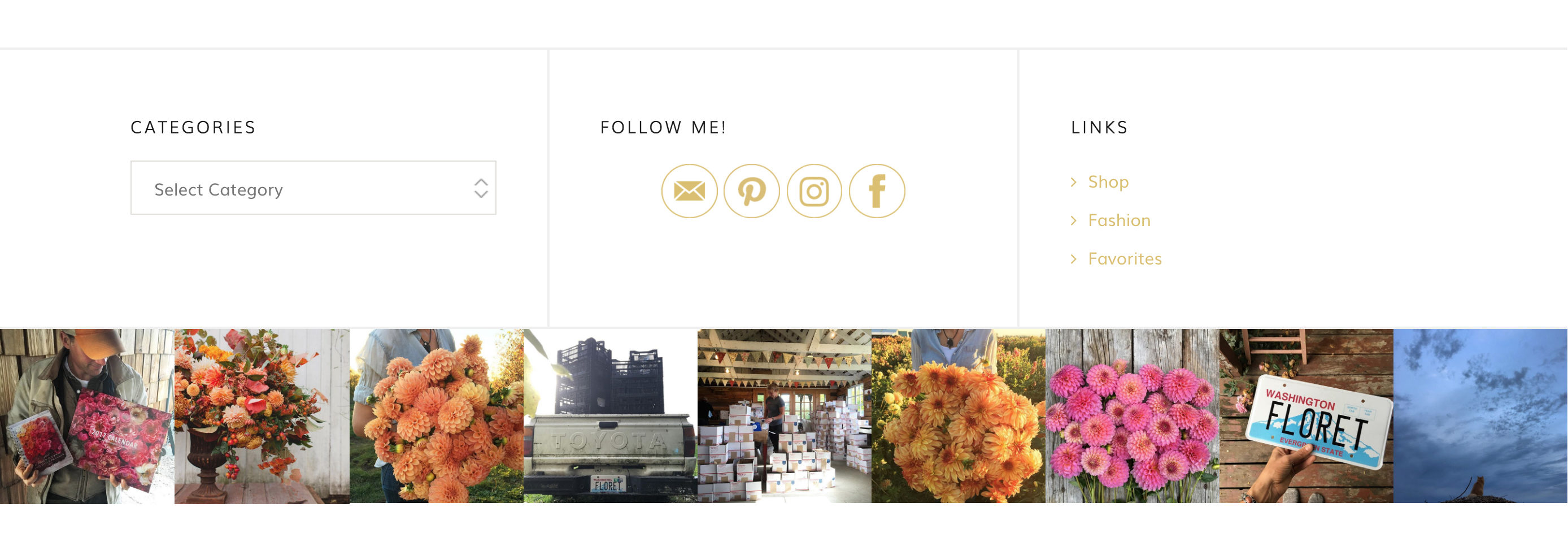
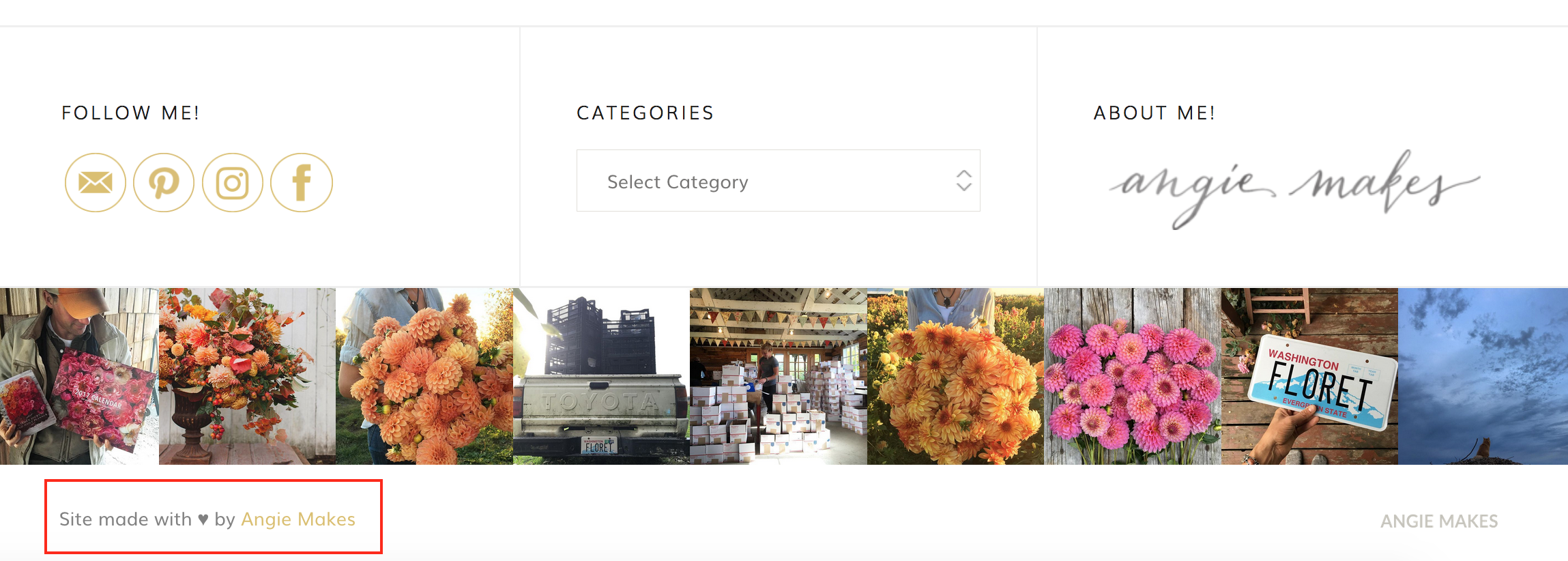
Here’s what we want… our footer widgets to have the same look as our Gentry demo site.
Step 1.
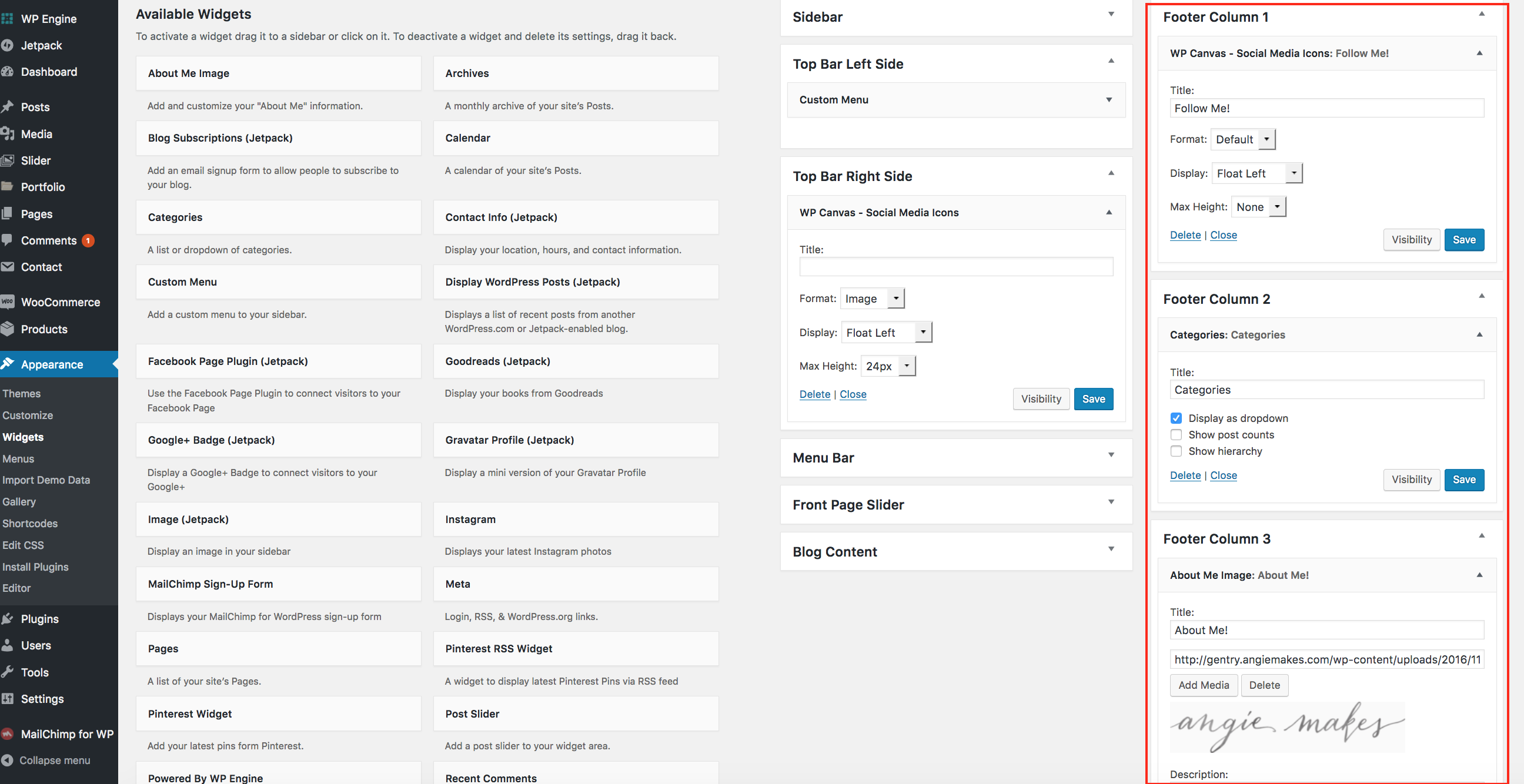
Navigate to Appearance / Widgets in your WordPress dashboard. You will see three columns for your footer widgets. Choose to add whatever widgets you like. You can drag / drop them. Here are the widgets we used in the demo site.

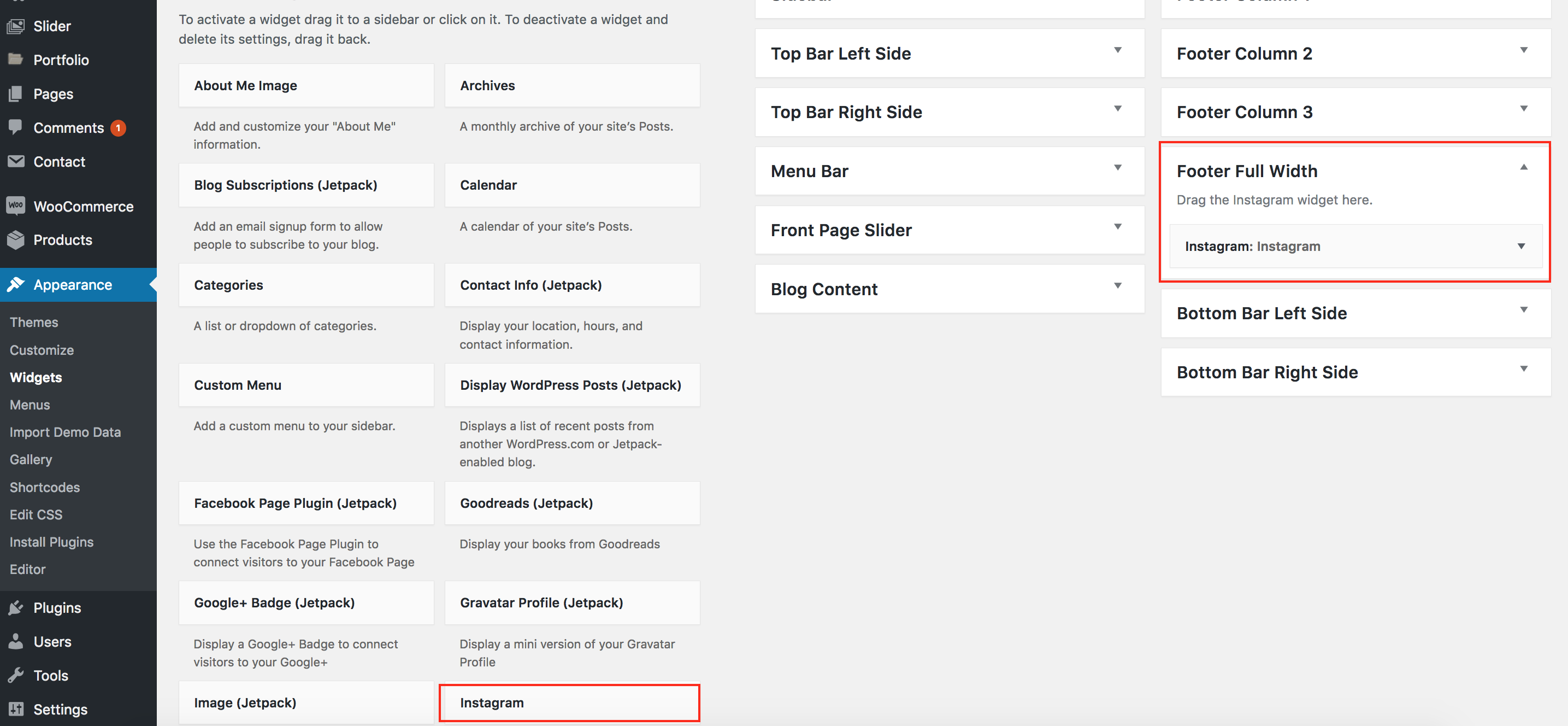
Now drag the Instagram Widget to the area designated as Footer Full Width.

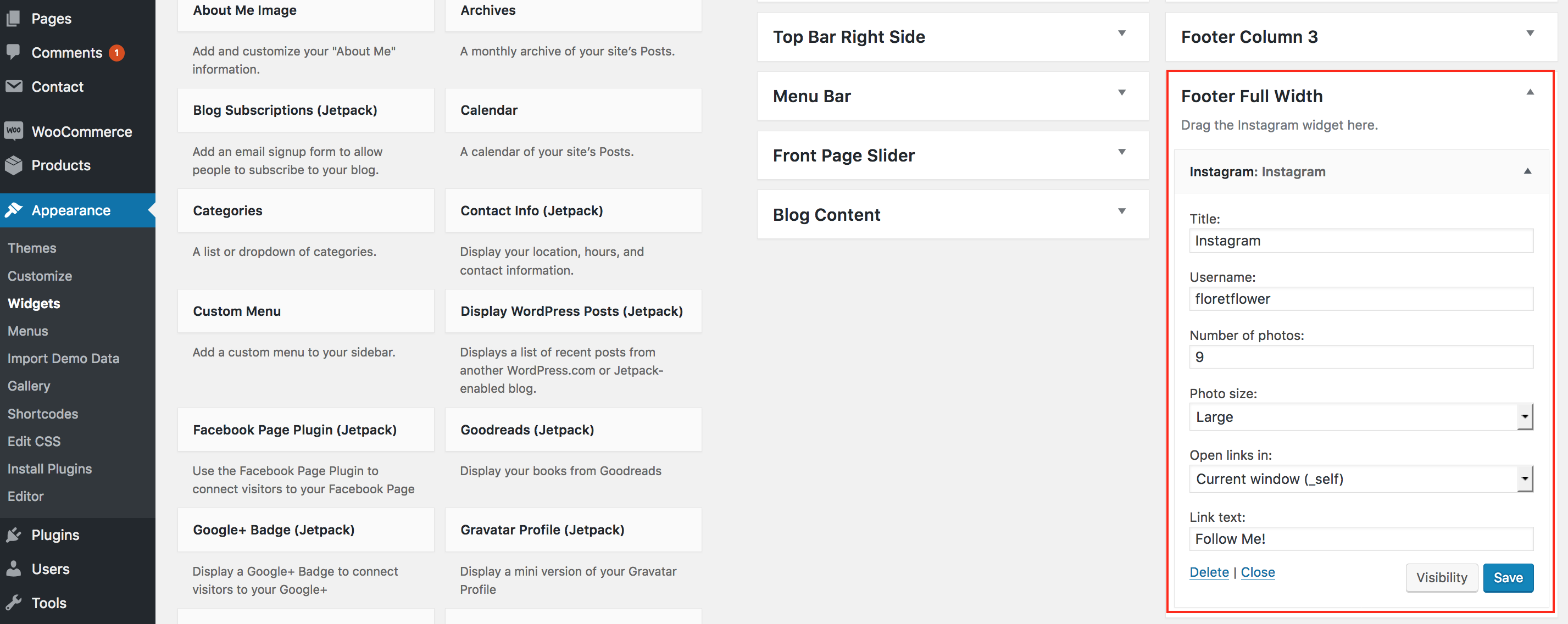
Here’s the settings we used.

Step 2

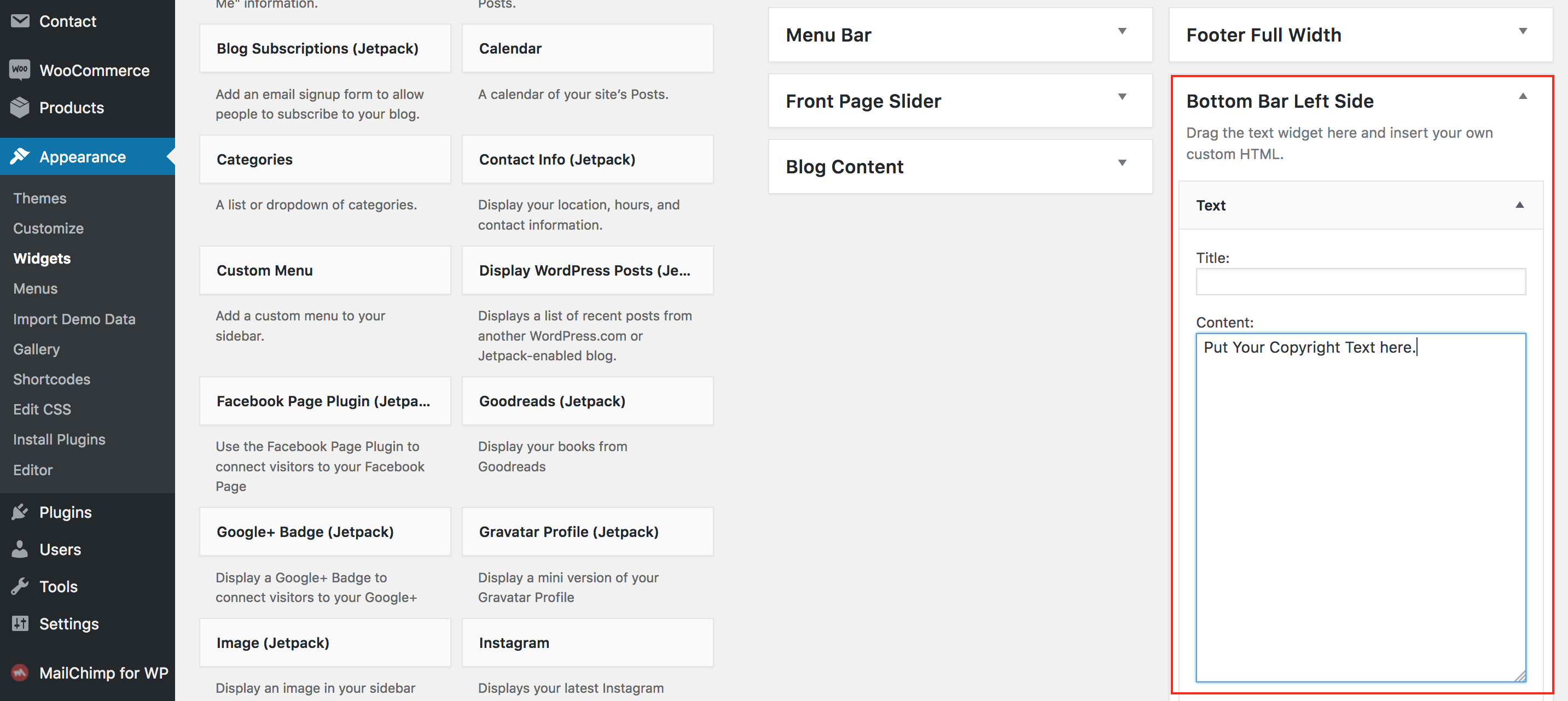
Change the copyright text at the bottom of the site by navigating to your Dashboard / Widgets section. Drag a text widget into your Bottom Bar Left Side area. This is where you can add your custom text.

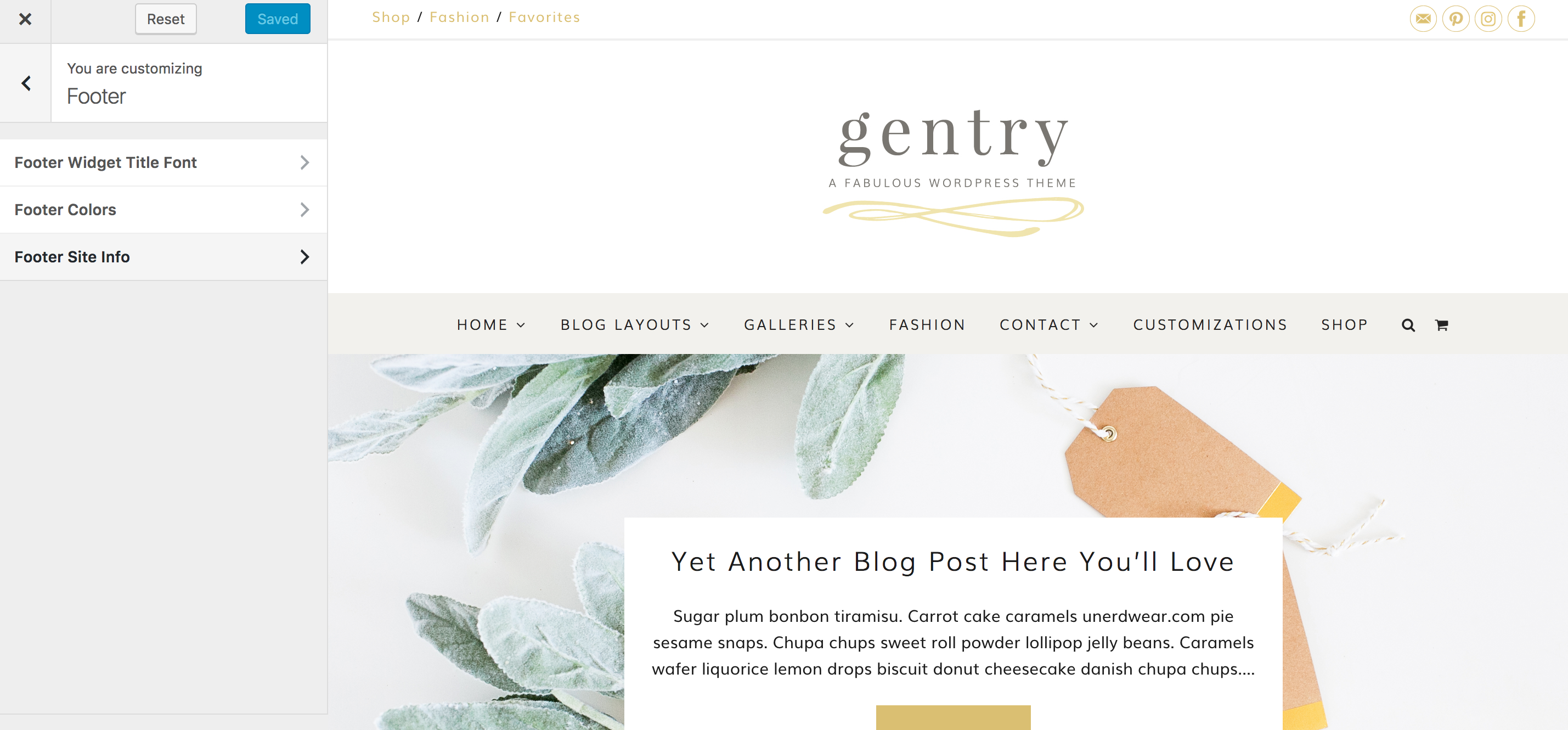
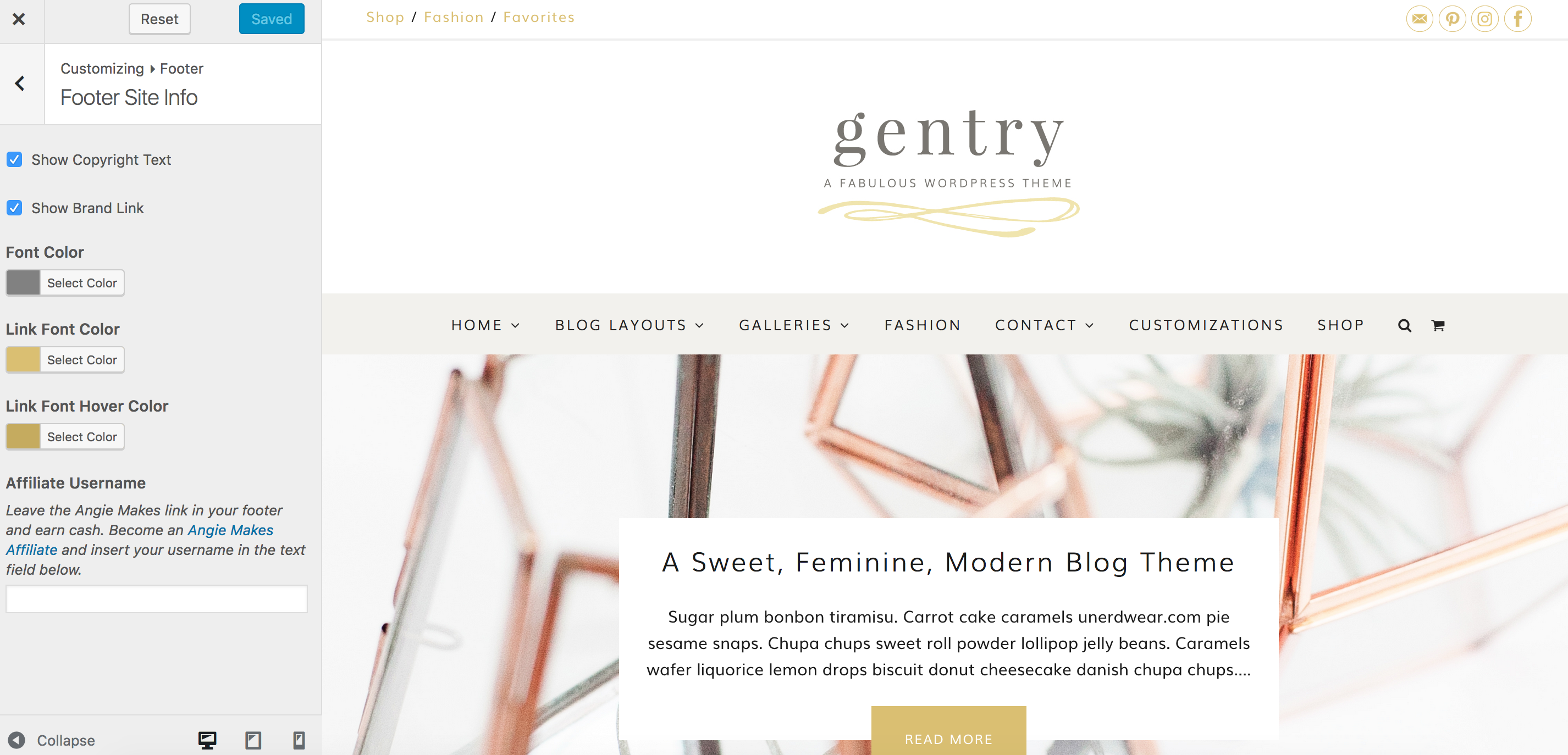
You can also go to Appearance / Customize / Footer to change colors, etc. Choose the flyout area to edit your Footer Site Info.


Remove the Angie Makes brand link, or better yet, leave it there and become an Angie Makes affiliate so you can earn 25% of each sale you send our way.
