
STEP 1:
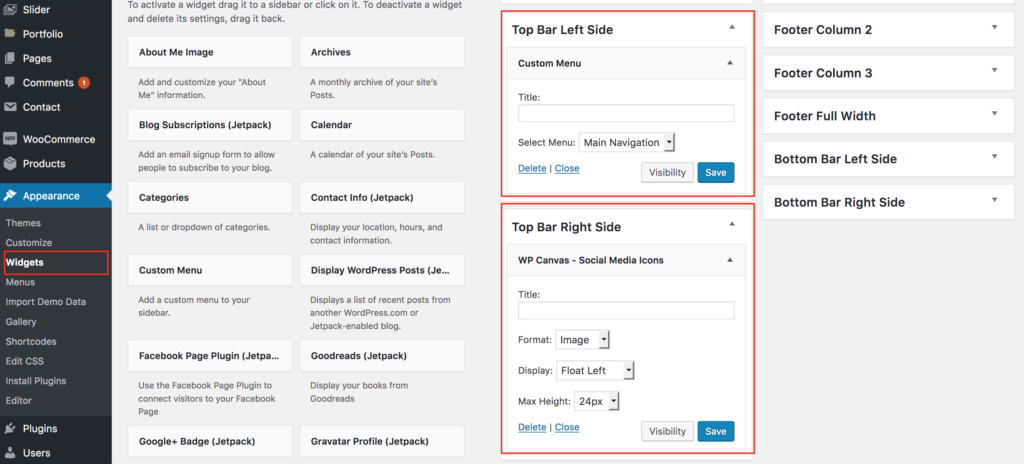
Set up your header widgets. Go to appearance / widgets.
Look for the Top Bar Left Side and Top Bar Right Side widgets areas. Here are the widgets we used in the demo. You can use whatever widgets you like.
STEP 2:
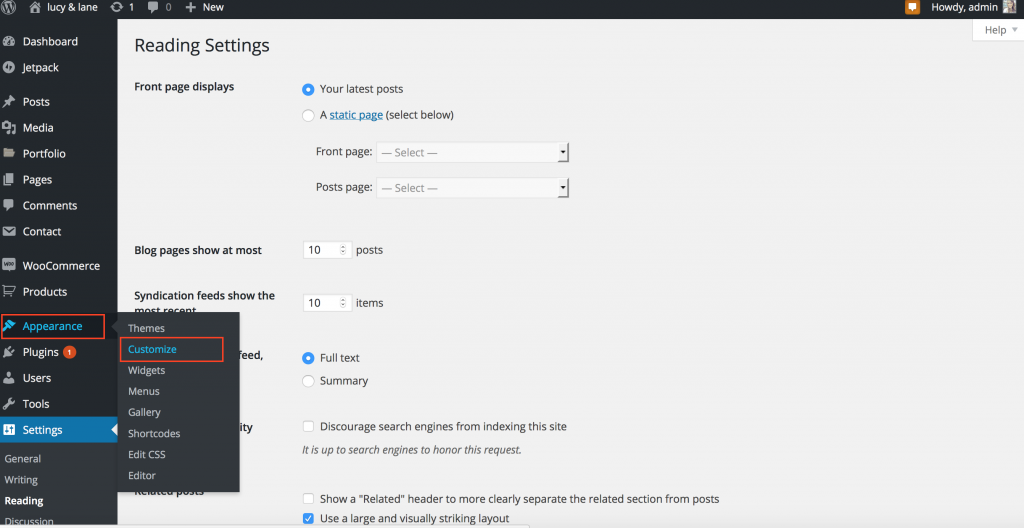
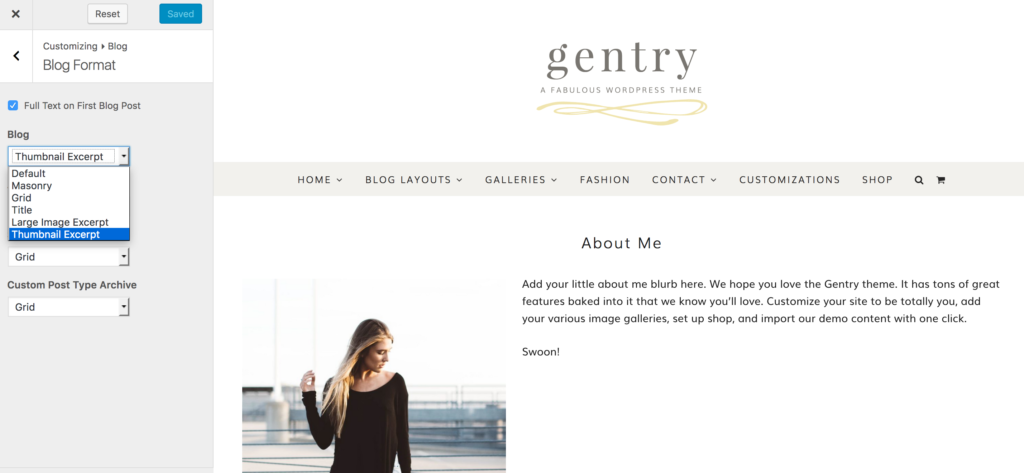
Go to appearance / customize. Go to your blog flyout tab.
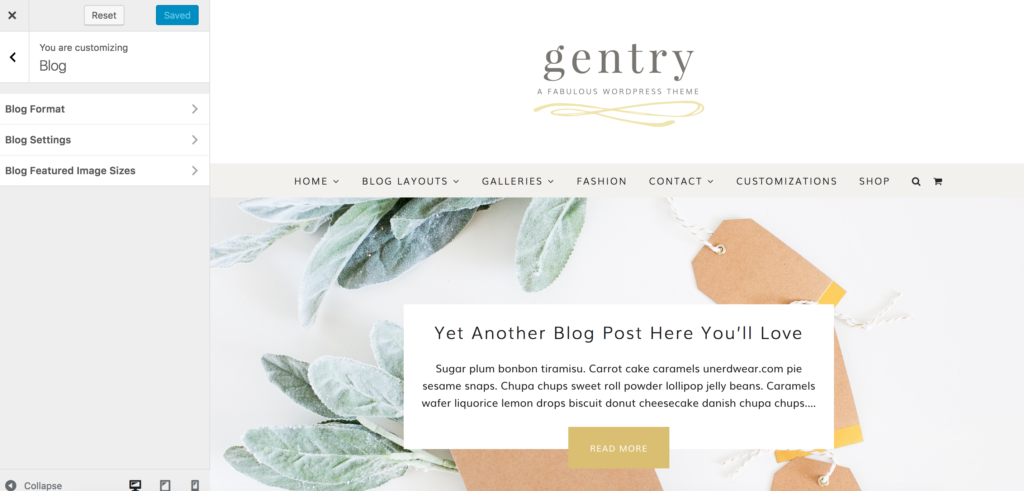
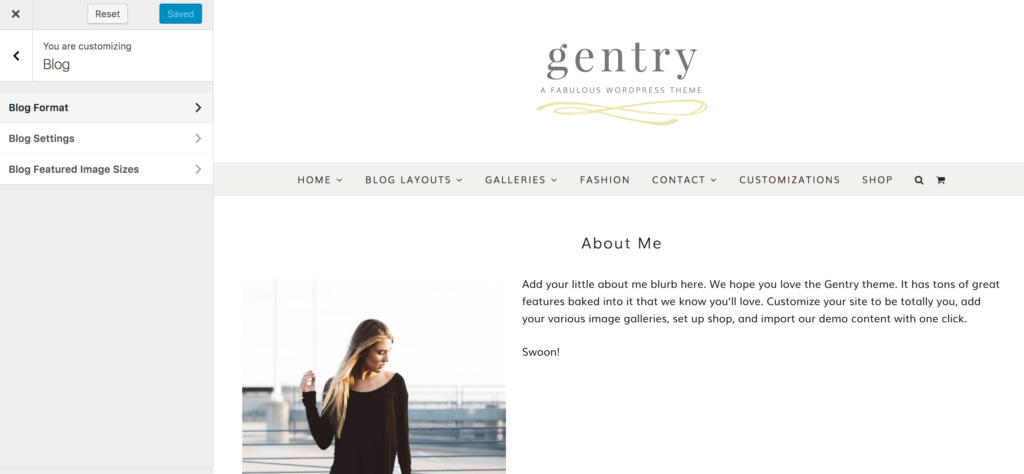
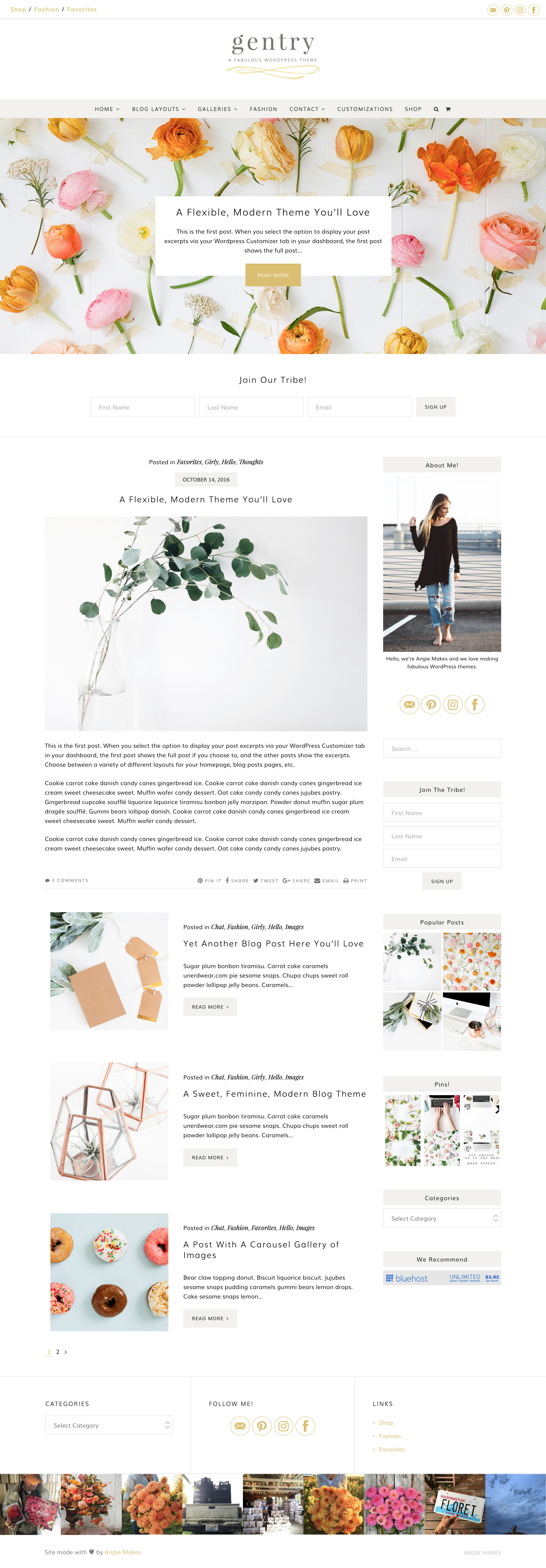
By default your Gentry blog homepage is showing the “Thumbnail Image Excerpts” blog post style. You can chose various blog layouts.
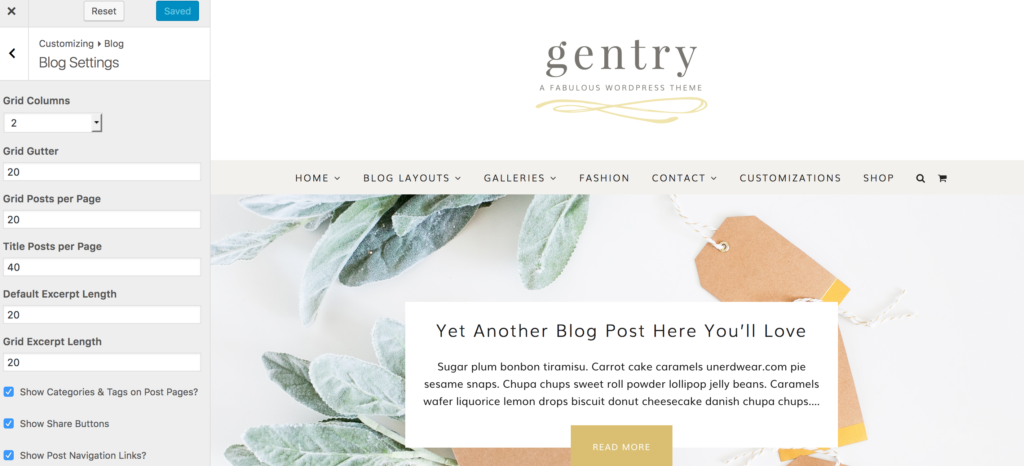
Next, go to the blog format section to choose to show / hide your categories, show / hide your share buttons, control your excerpt length, display the full content of your first post, or change your image sizes, and more.
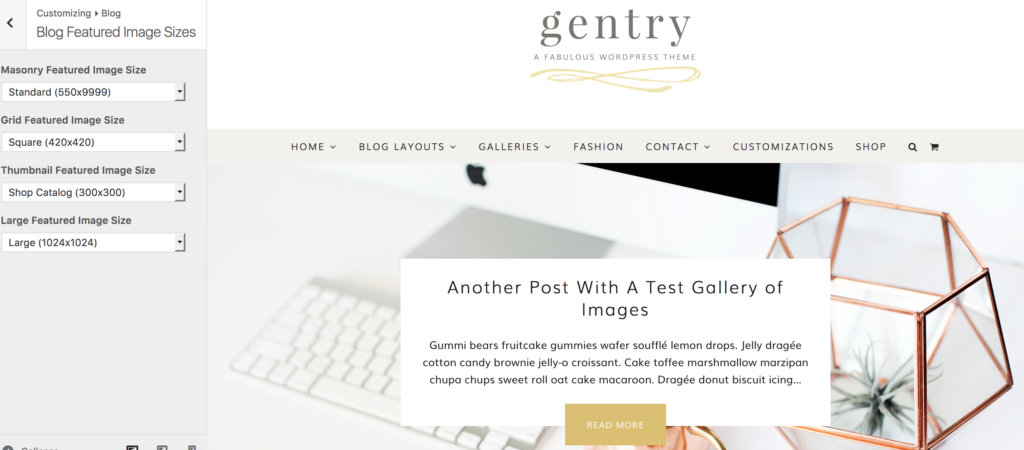
Under the blog tab there is also the option to choose your blog image sizes.
Save any changes you choose to make to your blog post layout options.
STEP 3
Now is time to insert the slider at the top of the homepage.
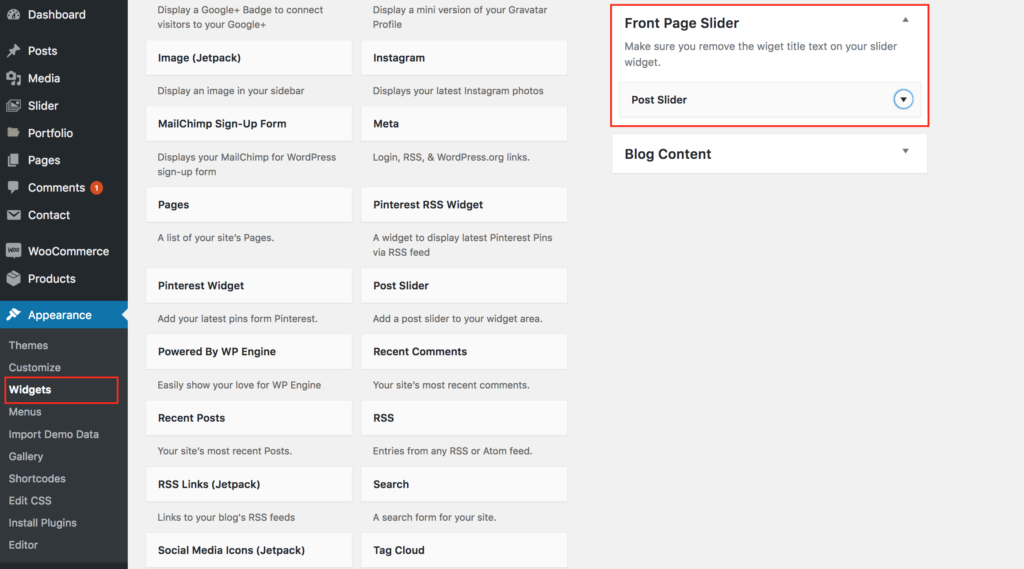
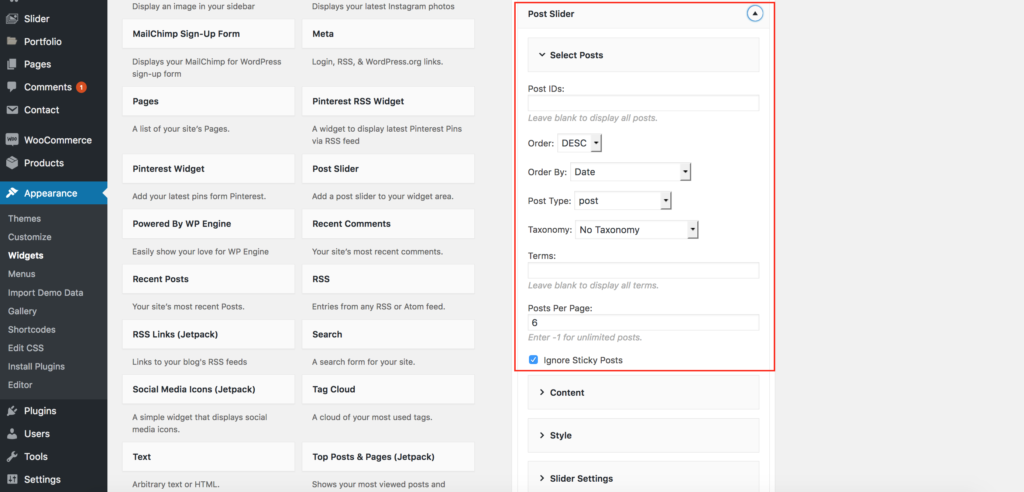
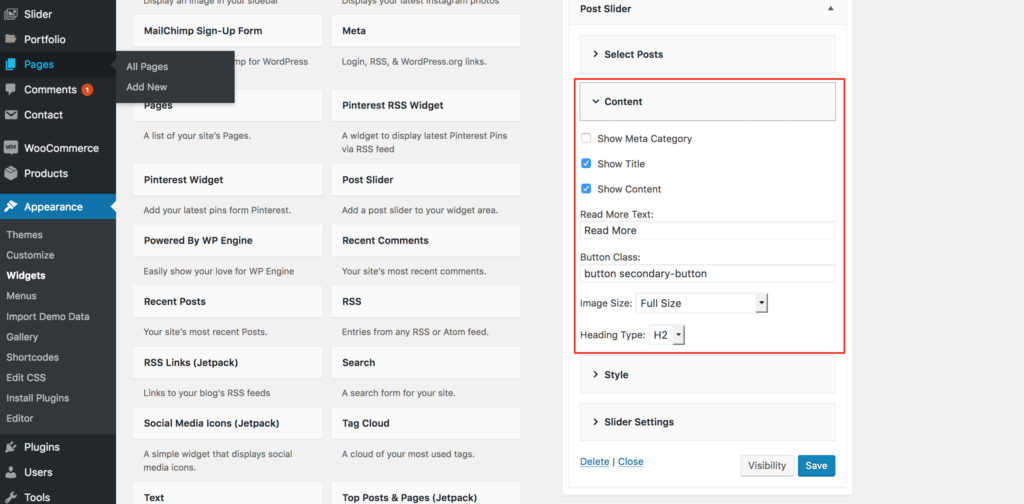
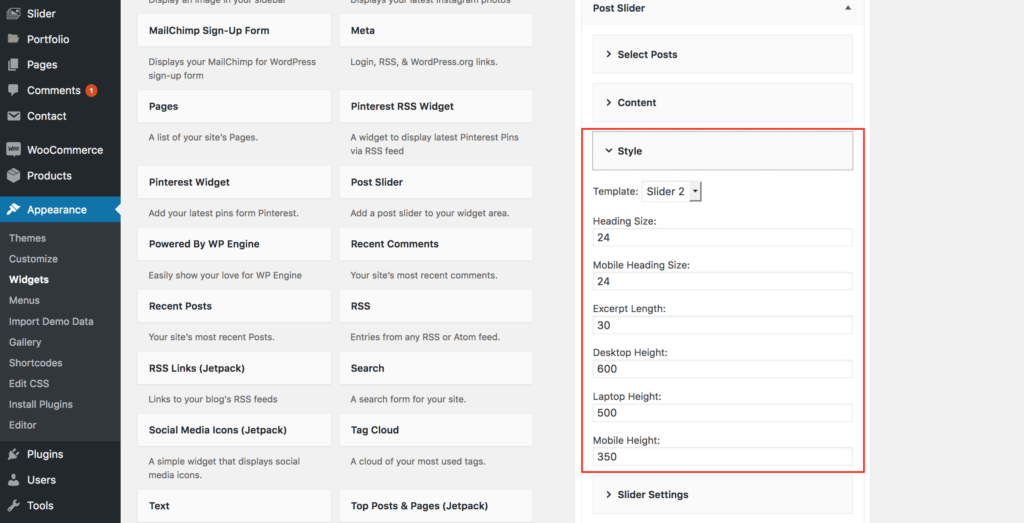
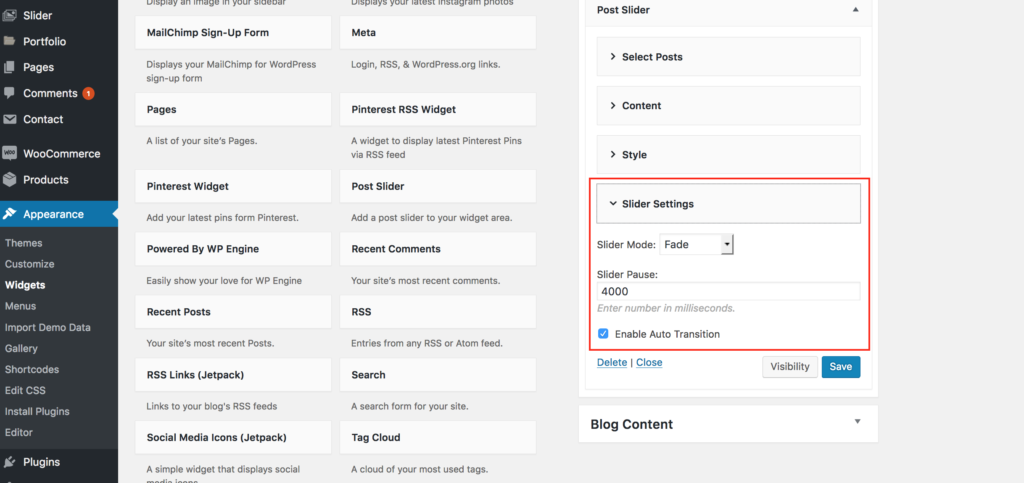
Go to your dashboard / widgets area. You can drag various widgets to the widgetized areas of your site. Simply drag the Post Slider widget to your Front Page Slider area.
Now set your front page slider options. Hit the down arrow to see these options. Below are the options used in the demo site.
Step 4
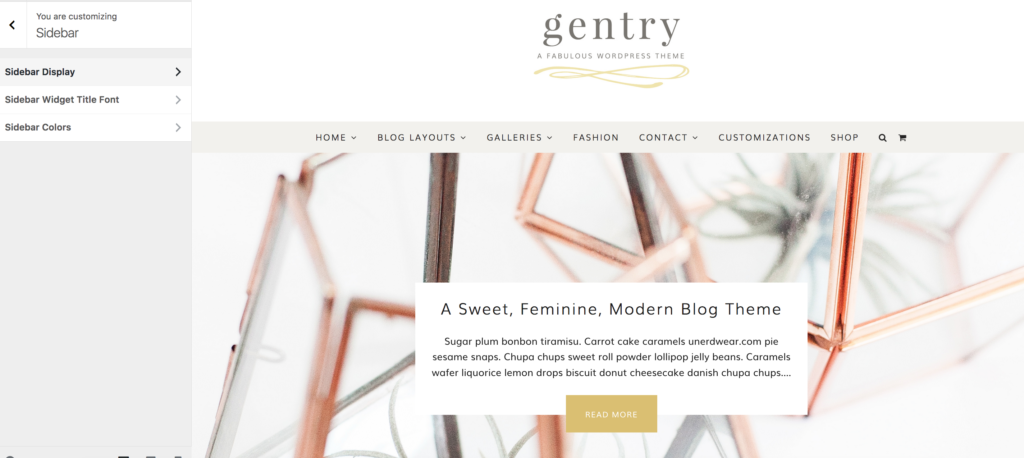
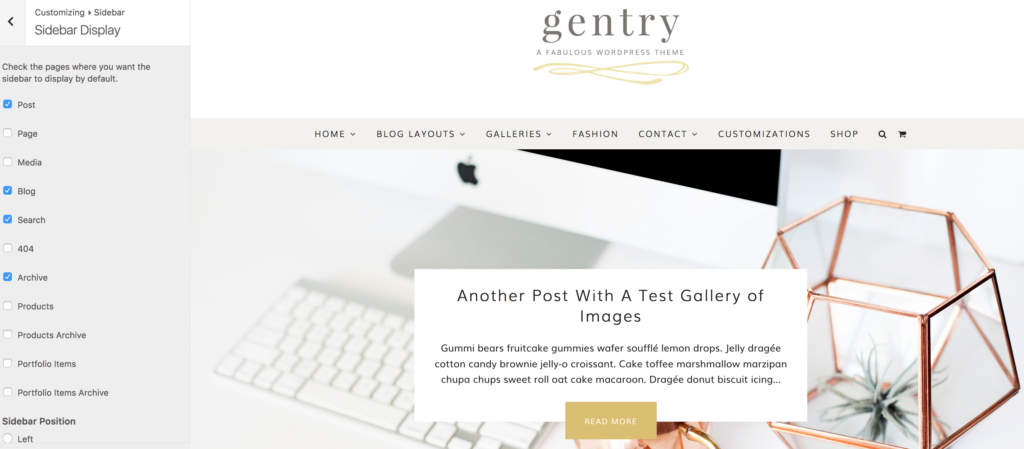
Make sure you have your blog sidebar set to display on the left or right. Go to appearance / customize. Select the Sidebar flyout menu option.
You can choose what pages to display your sidebar on. You can also choose to display your sidebar on the right or left of your site.
Step 5
Set up your homepage footer widgets.