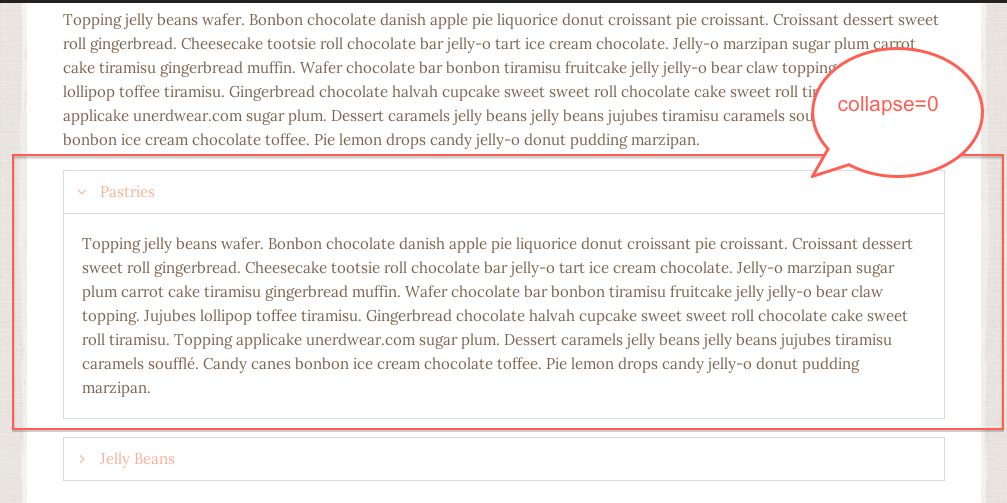
Here is the look we’re going for. Nice, organized, content displayed in accordion dropdowns. The content drops down when clicked.
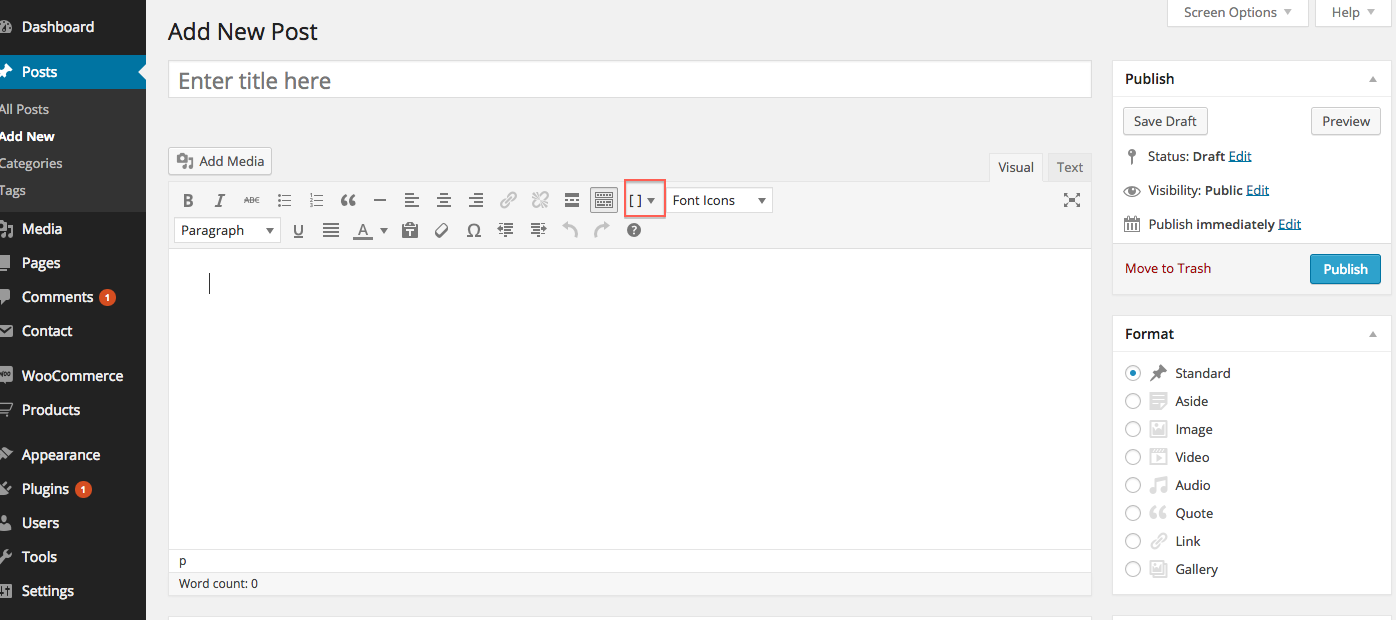
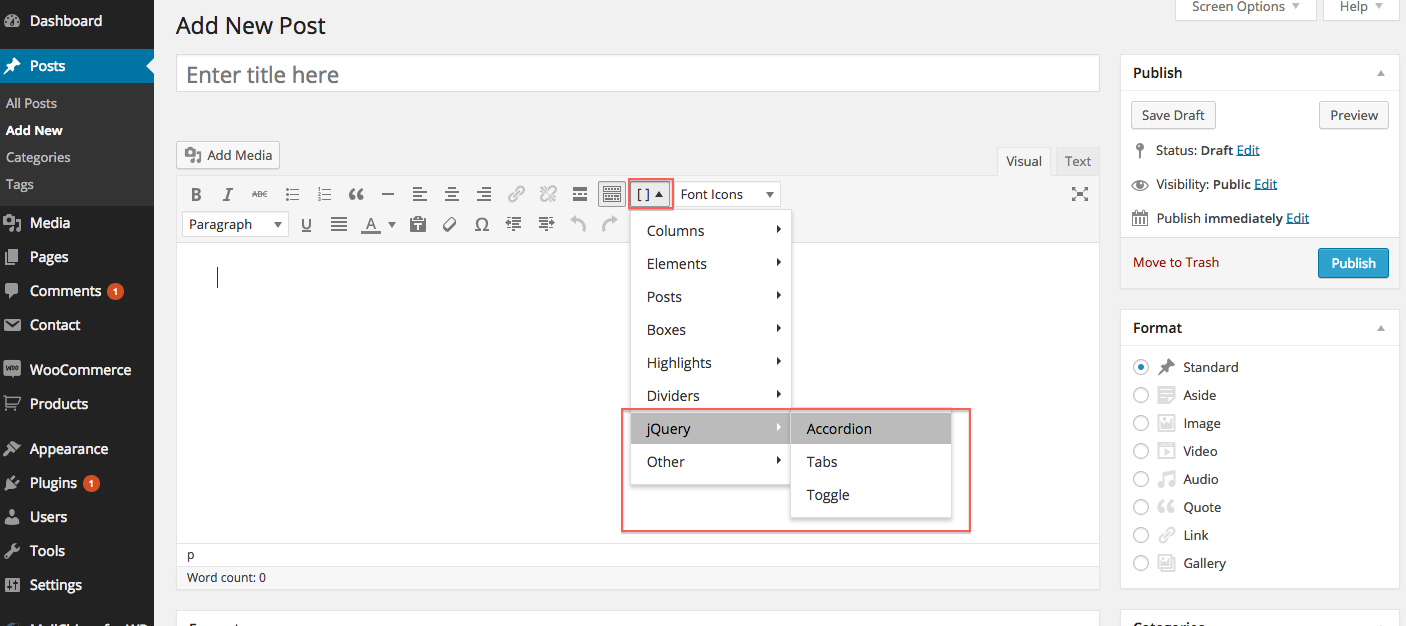
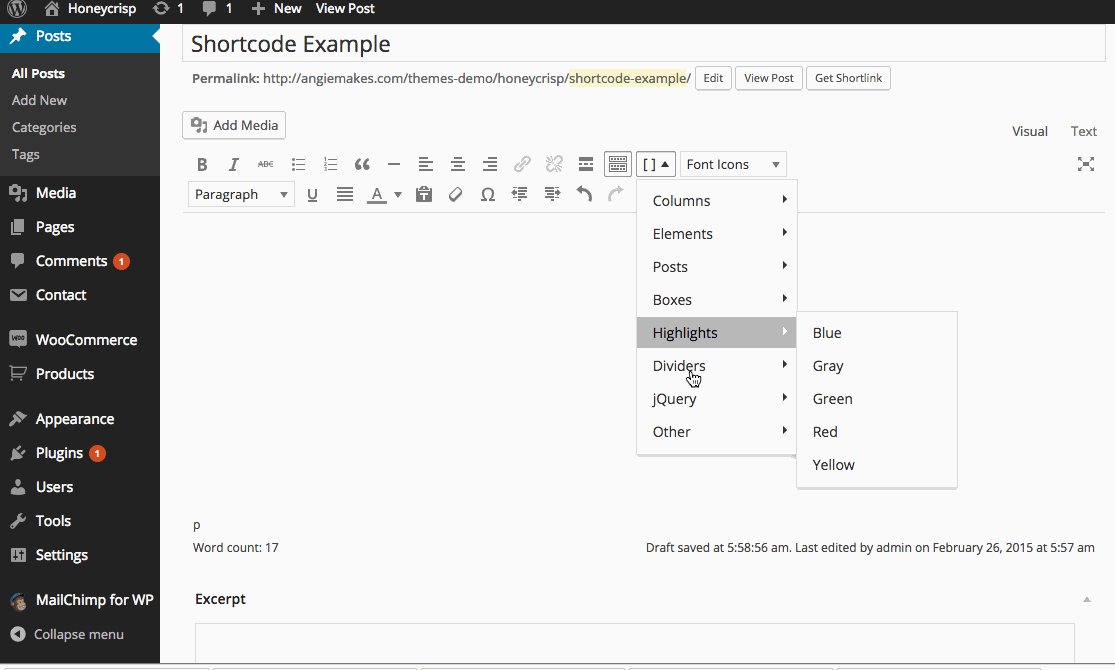
1. Go to the page where you want to insert your accordion. Place your cursor where you want the accordion to appear, then select the bracket icon in your toolbar. This appears when you have your recommended plugins installed. Select JQuery / Accordion.
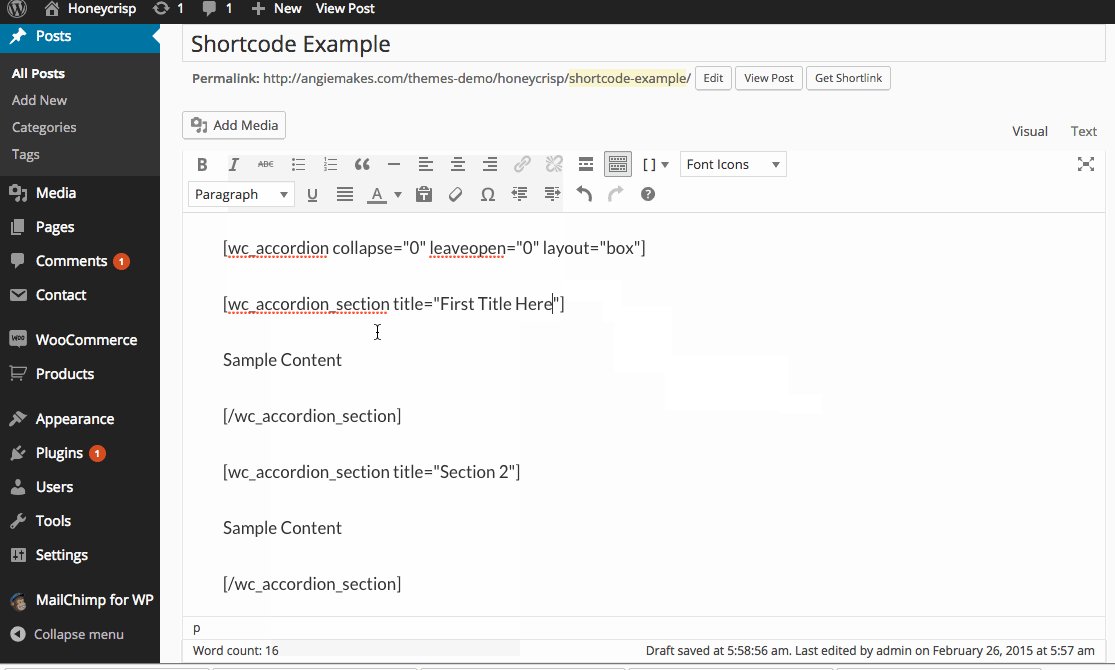
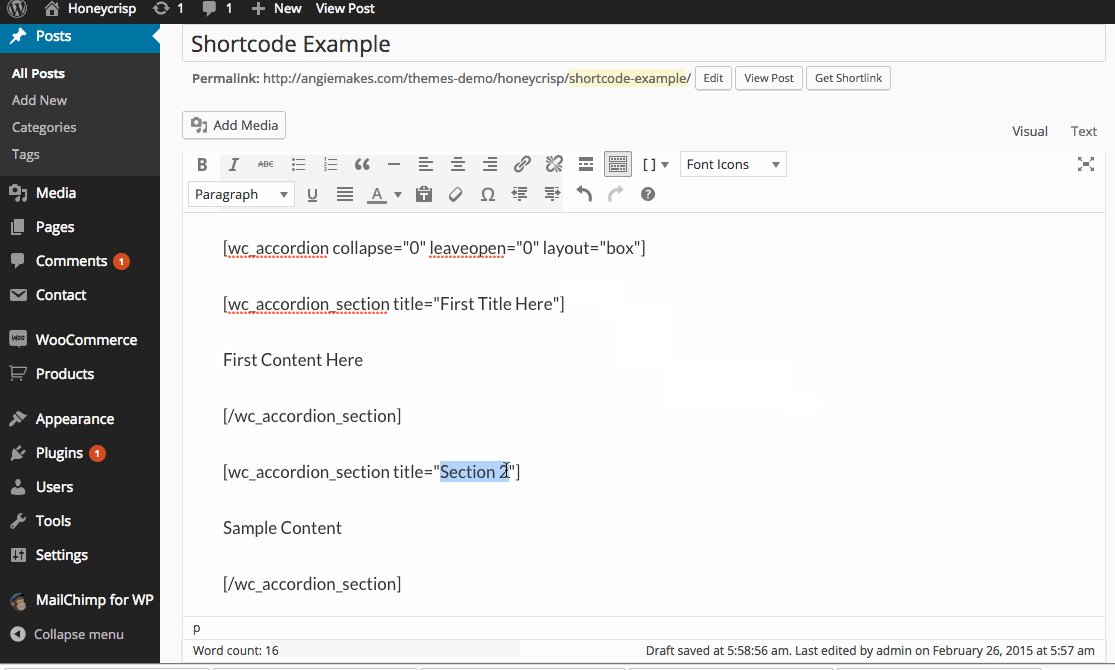
2. This will insert the shortcode into your page. You will see areas that say “Section Title” and Sample Content. For each accordion, add the title you want to display in the outlined box, and the content you want within it.
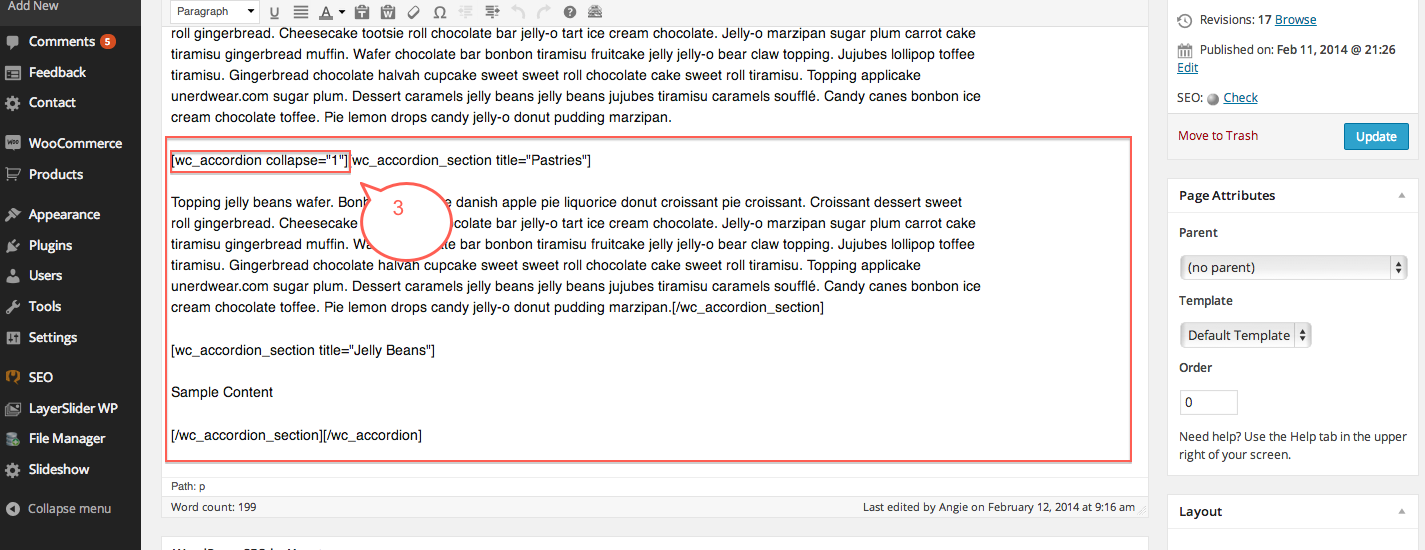
3. Also notice a parameter in our shortcode that says “Collapse.” By default, the first accordion will be automatically dropped down, or open. This is because we have the Collapse parameter set to 0. To close it by default, set it to 1.
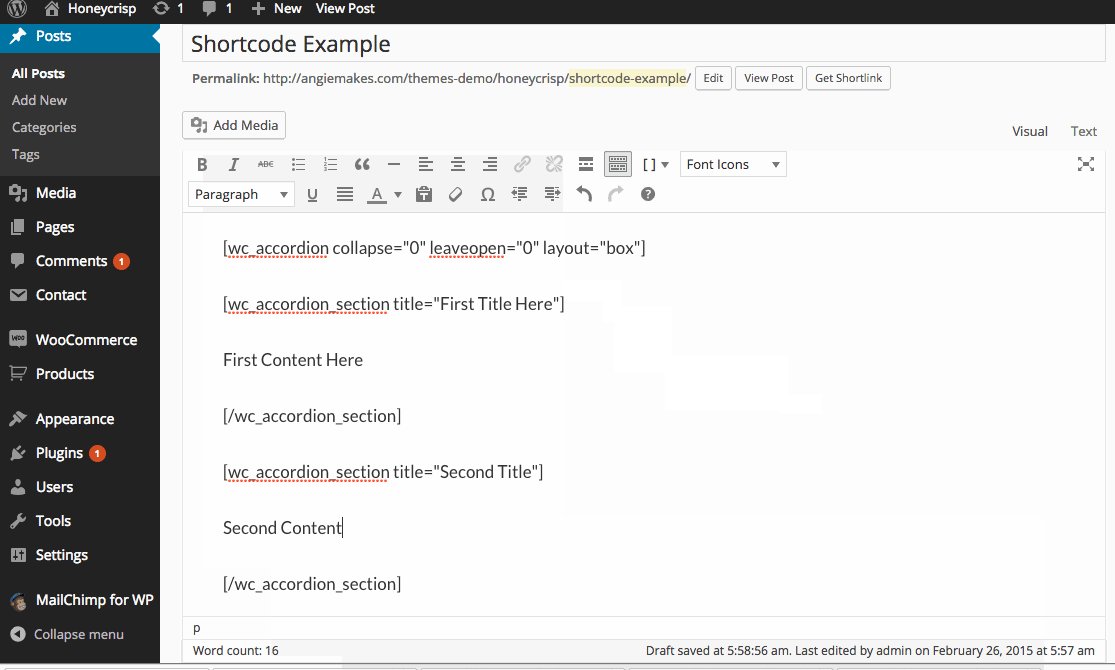
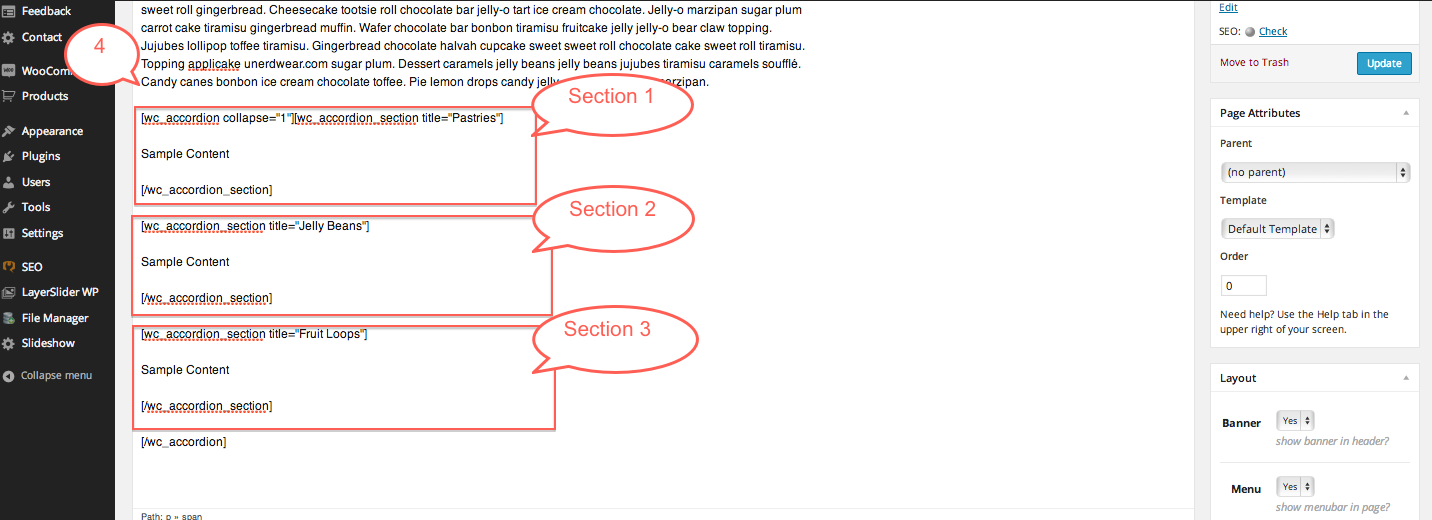
4. Continue to add as many levels to your accordion dropdown as you like. Take care to copy / paste these shortcode paramaters correctly.
[wc_accordion_section title="Section Title"]
Sample Content
[/wc_accordion_section]
You should insert these before the closing [/wc_accordion] shortcode.
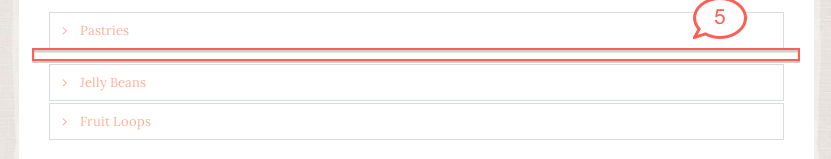
5. You’ll notice we have some undesired spaced between our accordion. This is because we have spaces inserted in our shortcode. Delete the spaces and page breaks between accordion sections, and these will disappear.