STEP ONE:
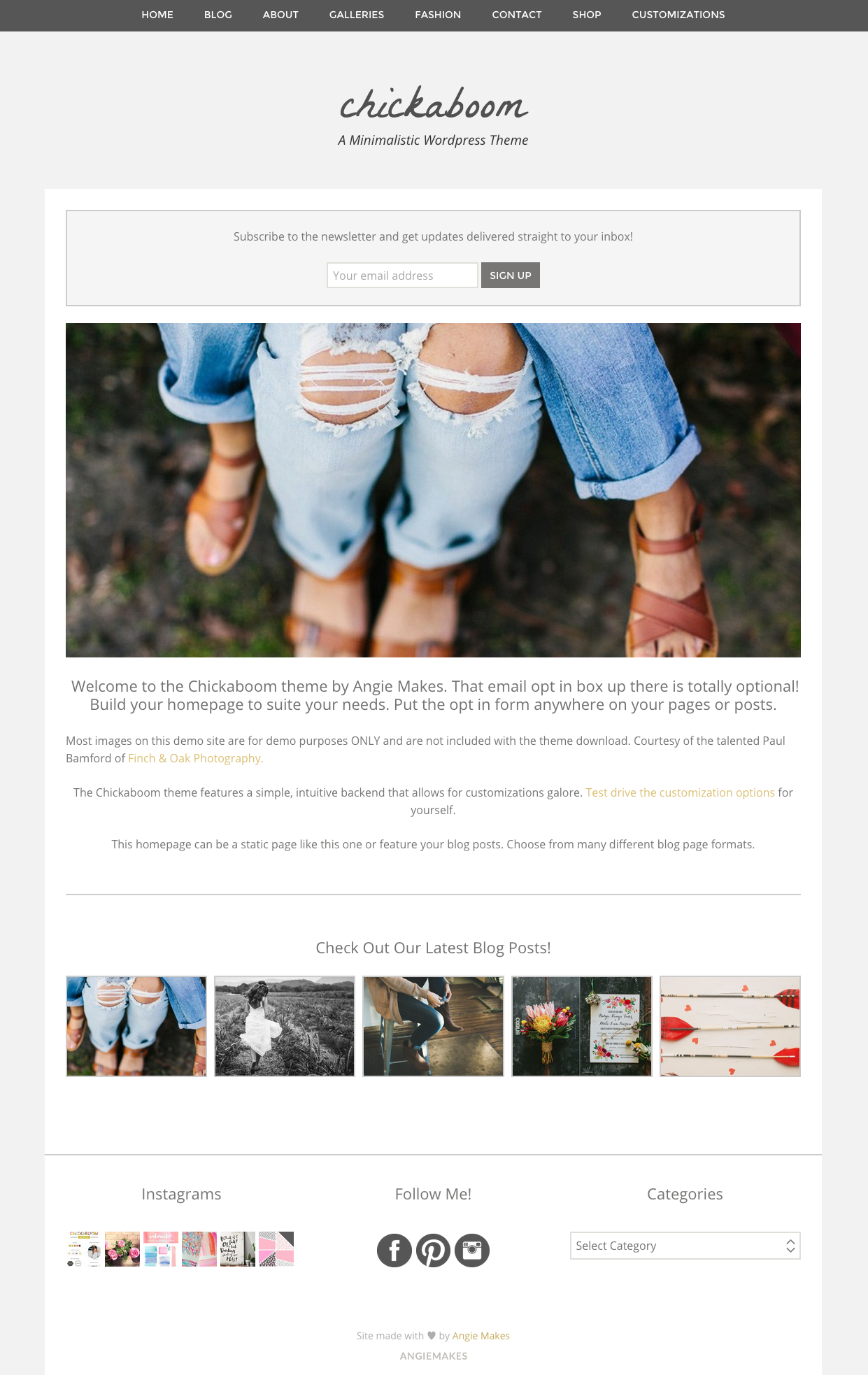
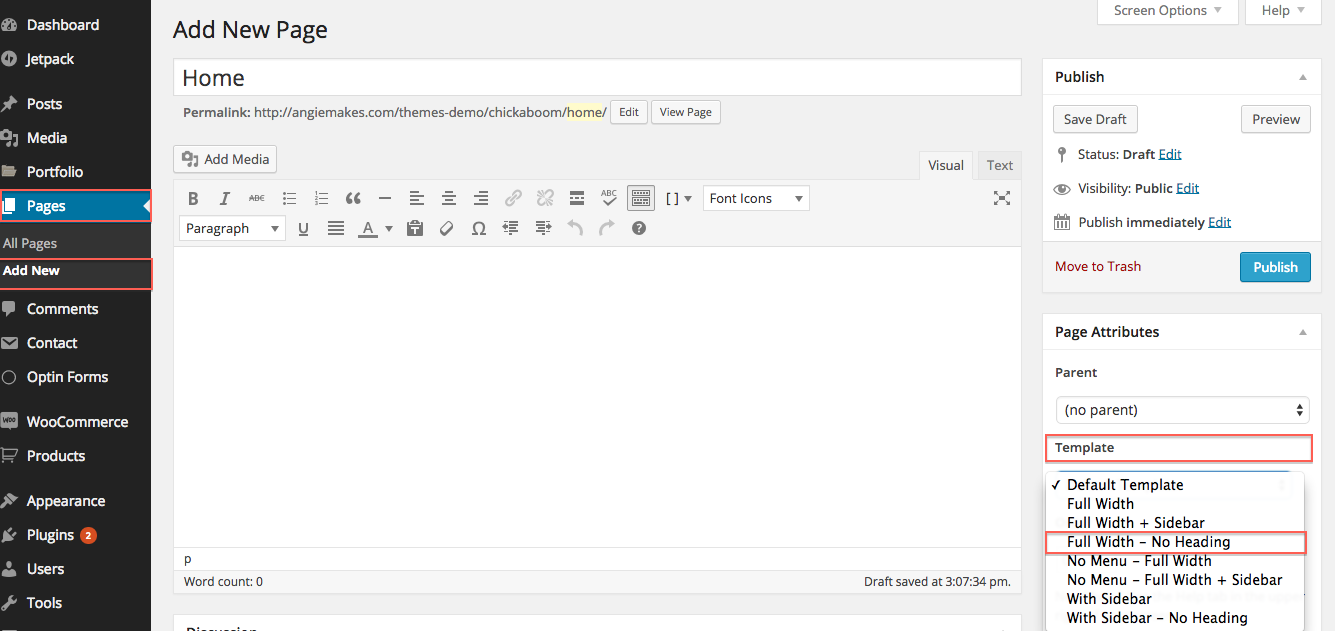
If you want the first page on your site to contain anything besides just your blog posts, you will need to create what is called a static page. I created a page called home.If you want the first page on your site to contain anything besides just your blog posts, you will need to create what is called a static page. I created a page called home. I made it full width because I didn’t want a sidebar and removed the default heading by setting the page template to Full Width- No Heading. I hit Publish.

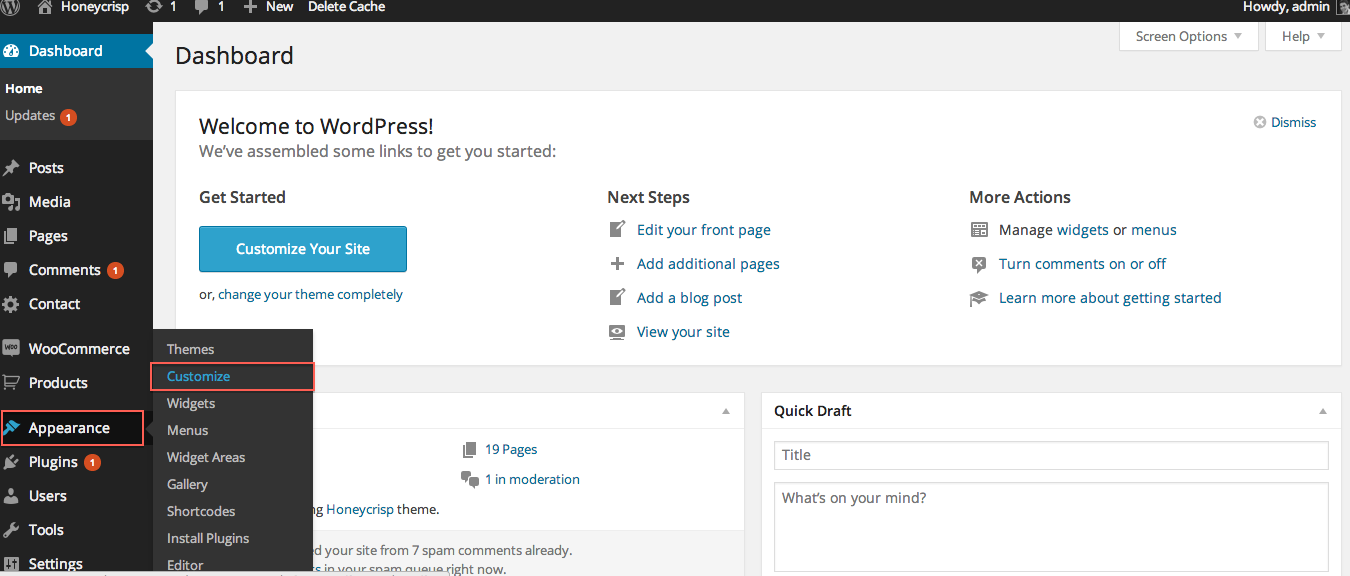
Then I navigated to Appearance / Customize.
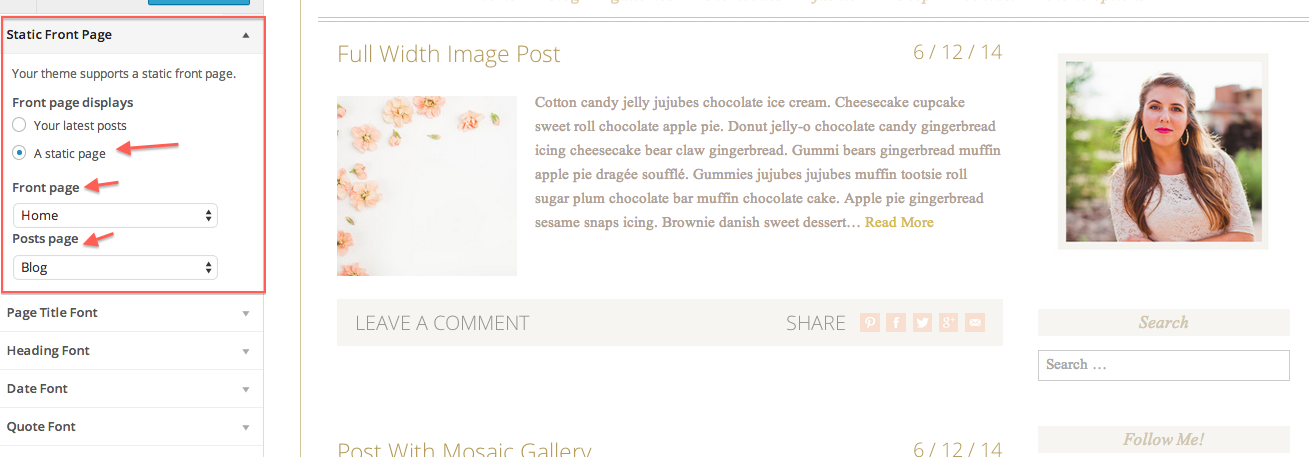
Scroll to find the Static Front Page Tab to designate the page you created called “Home” to be your static front page. You can also specify what page you want to contain your blog posts. In this case I chose a page I created called “Blog” to display my posts.
STEP 2-
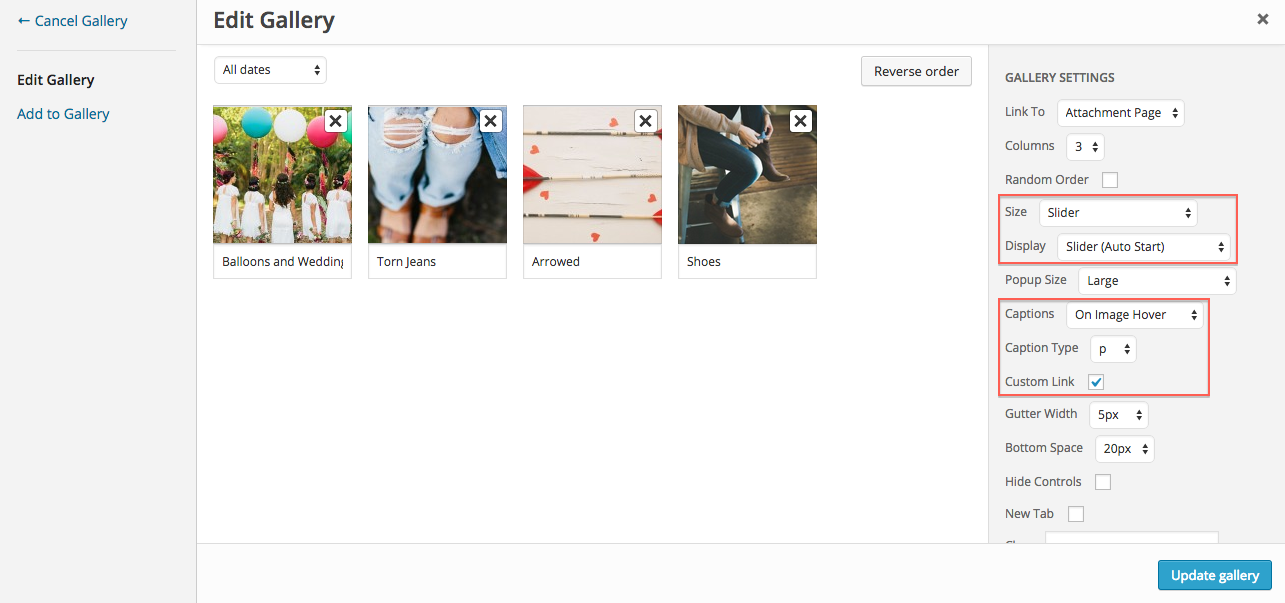
First make sure you have your recommended plugins installed. Then insert an auto start slider gallery using the following settings.
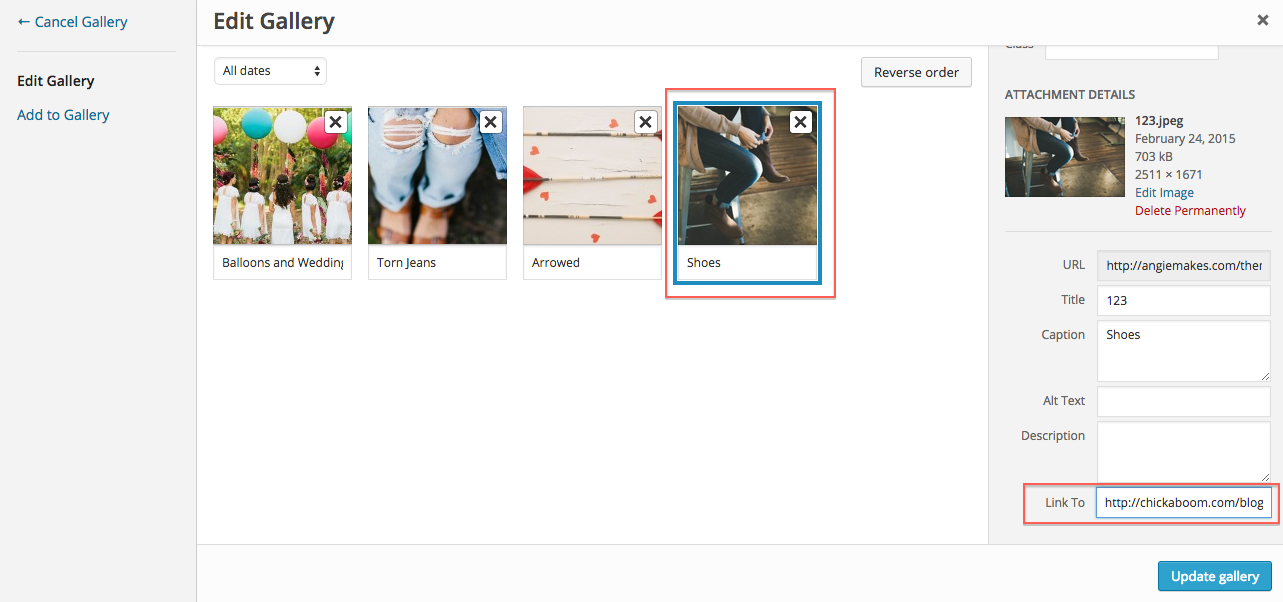
Of course, you can always insert custom links for your images so they lead to various pages / posts on your site. Select the image, then scroll on the right until you see the box to insert a custom link.

Feel free to insert any other gallery you like as well. Here is an overview of all the image gallery options.
STEP 3
The Chickaboom Homepage includes some shortcodes to insert a divider line and some spacing.
We also added our latest posts using the masonry posts shortcode. Here are the shortcodes that you can copy / paste into your own homepage to achieve an identical look as our demo site.
We Inserted Heading 2 Title Text. We centered this on the page.
Then we inserted some plain paragraph text.
[wc_spacing size="10px"]
[wc_divider style="solid" line="single" margin_top="" margin_bottom=""]
[wc_spacing size="10px"]
Check Out Our Latest Blog Posts!
[wc_posts author="" author_name="" p="" post__in="" order="DESC" orderby="date" post_status="publish" post_type="post" posts_per_page="5" taxonomy="" field="slug" terms="" title="no" meta_all="no" meta_author="no" meta_date="no" date_format="M j, Y" meta_comments="no" thumbnail="yes" content="no" paging="no" size="wccarousel" filtering="no" columns="5" gutter_space="10" heading_type="h2" layout="grid" template="grid" excerpt_length="15"][/wc_posts]
Alternatively, you can always just insert the posts shortcode and change the parameters to suite your taste.
Step 4
Set up your homepage footer widgets.