Step 1
Add your own site title to the header. Go to Appearance / Customize / Site Identity to enter your site title and tagline.
Or Choose to upload your own header logo image. We recommend sizing it no taller than 500px.
Step 2
First, set up your menu on the left. Go to Appearance / Menus.
Make sure you have two menus created. Designate those menus as your Primary Menu and the one we’ll use as the left floating menu at the top of your site, your Header Menu.
Save your menus. Here’s more on setting up custom menus and adding your pages to them.
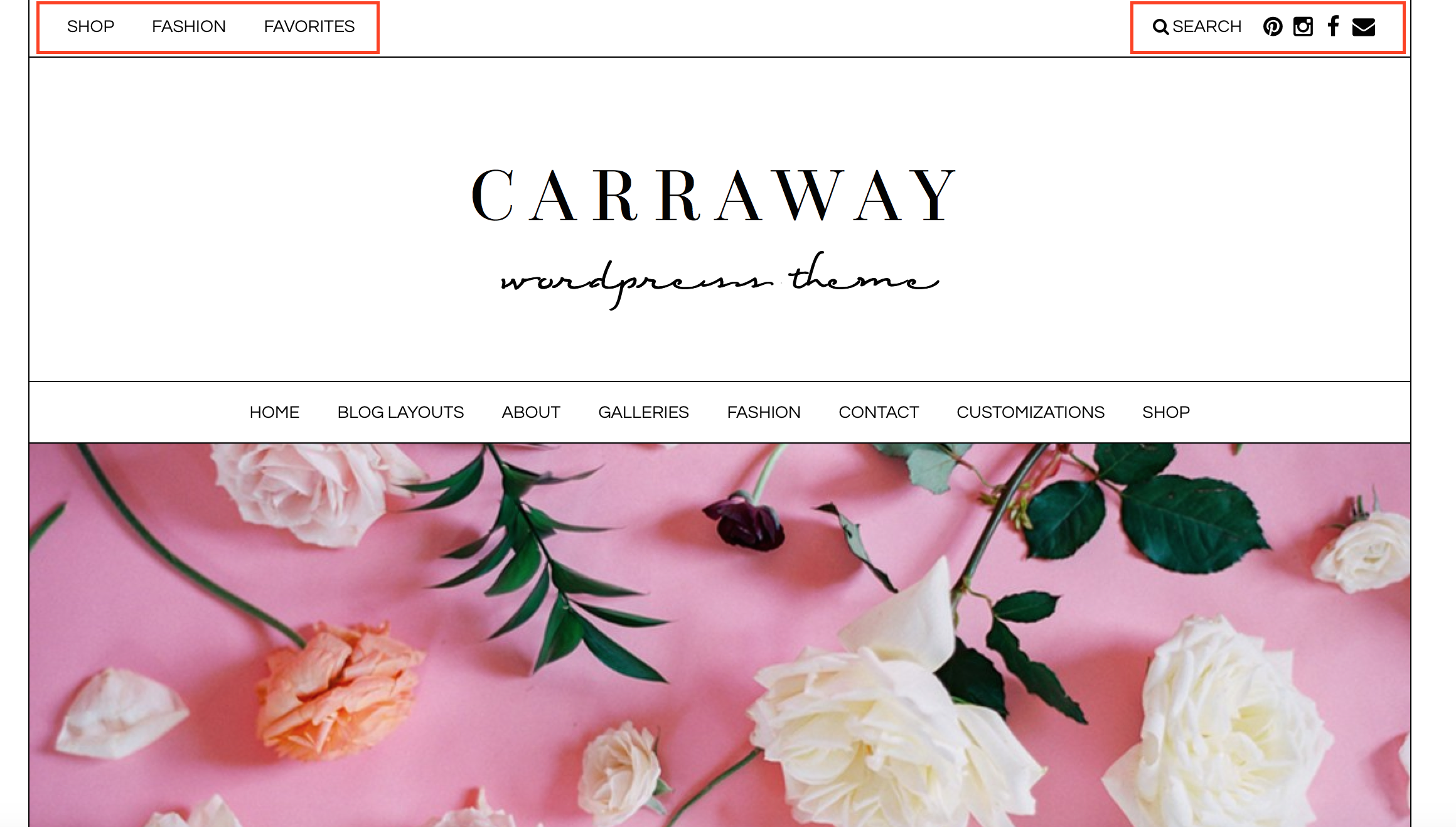
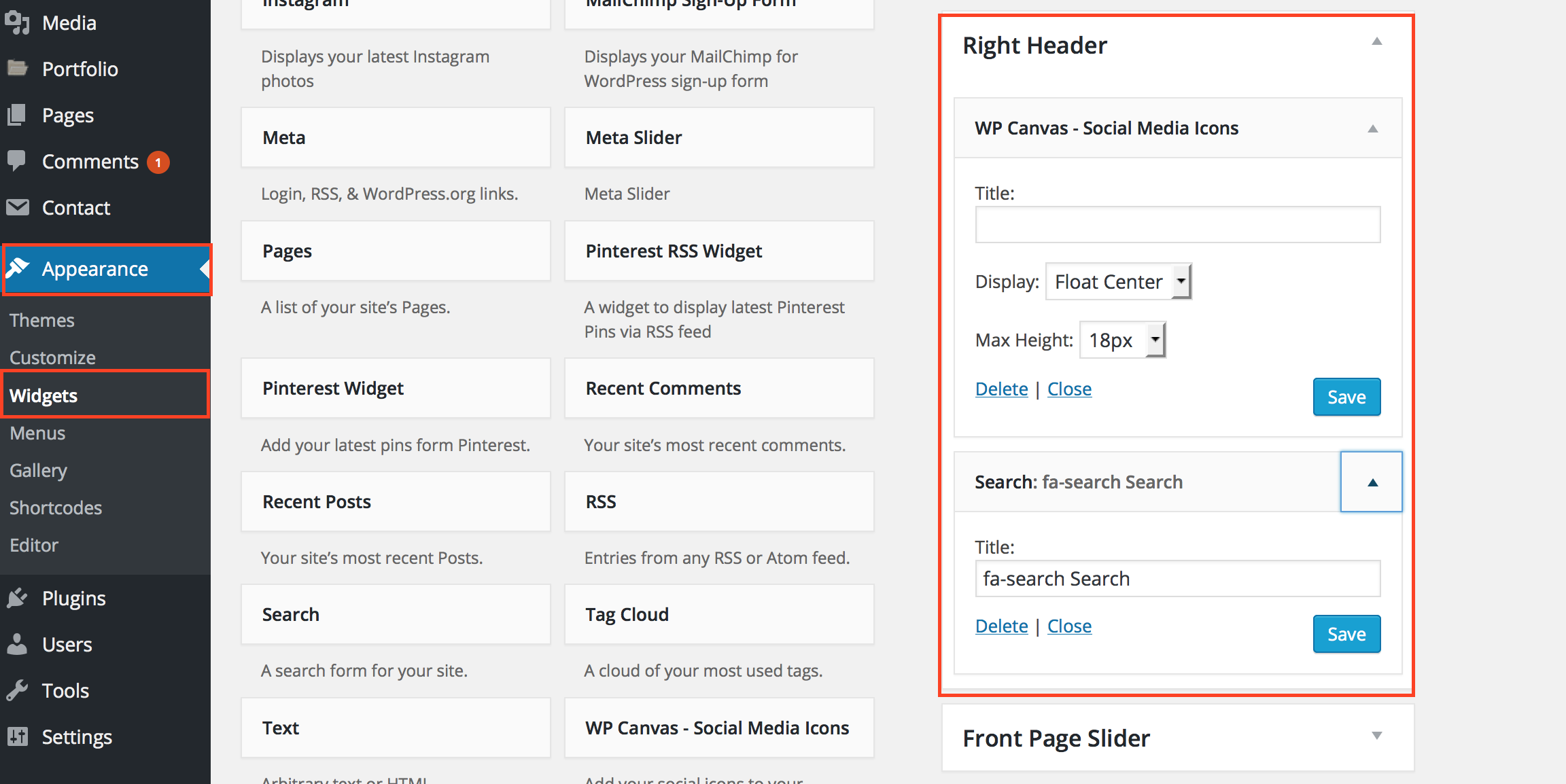
To set up search + social icons in the right header bar area, go to Appearance / Widgets. You can drag widgets into the sections marked Right Header to get your widgets to show up on the right.
Here are the widgets and settings we used in our demo site. We put icons into the Widget title. Here’s how to add icons to your widgets titles / menu titles.
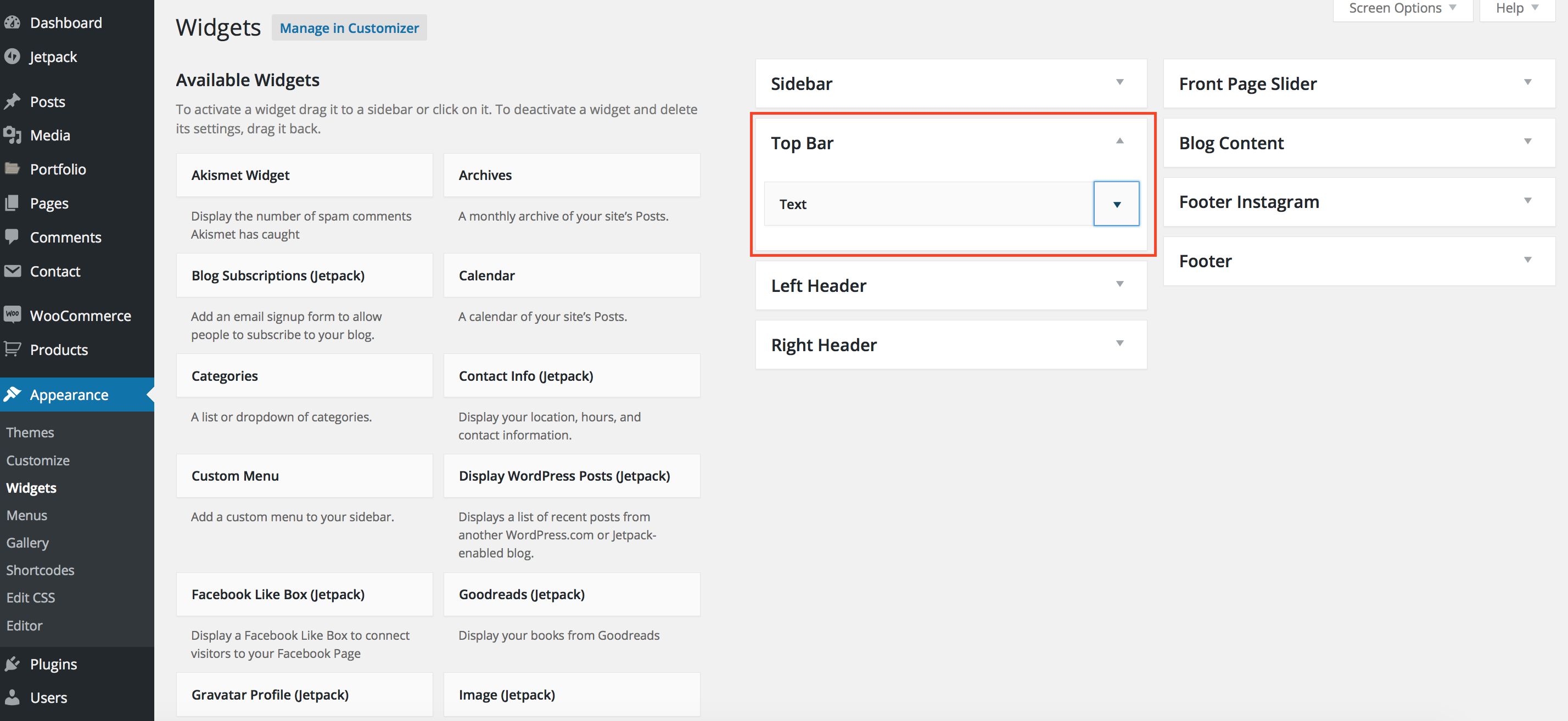
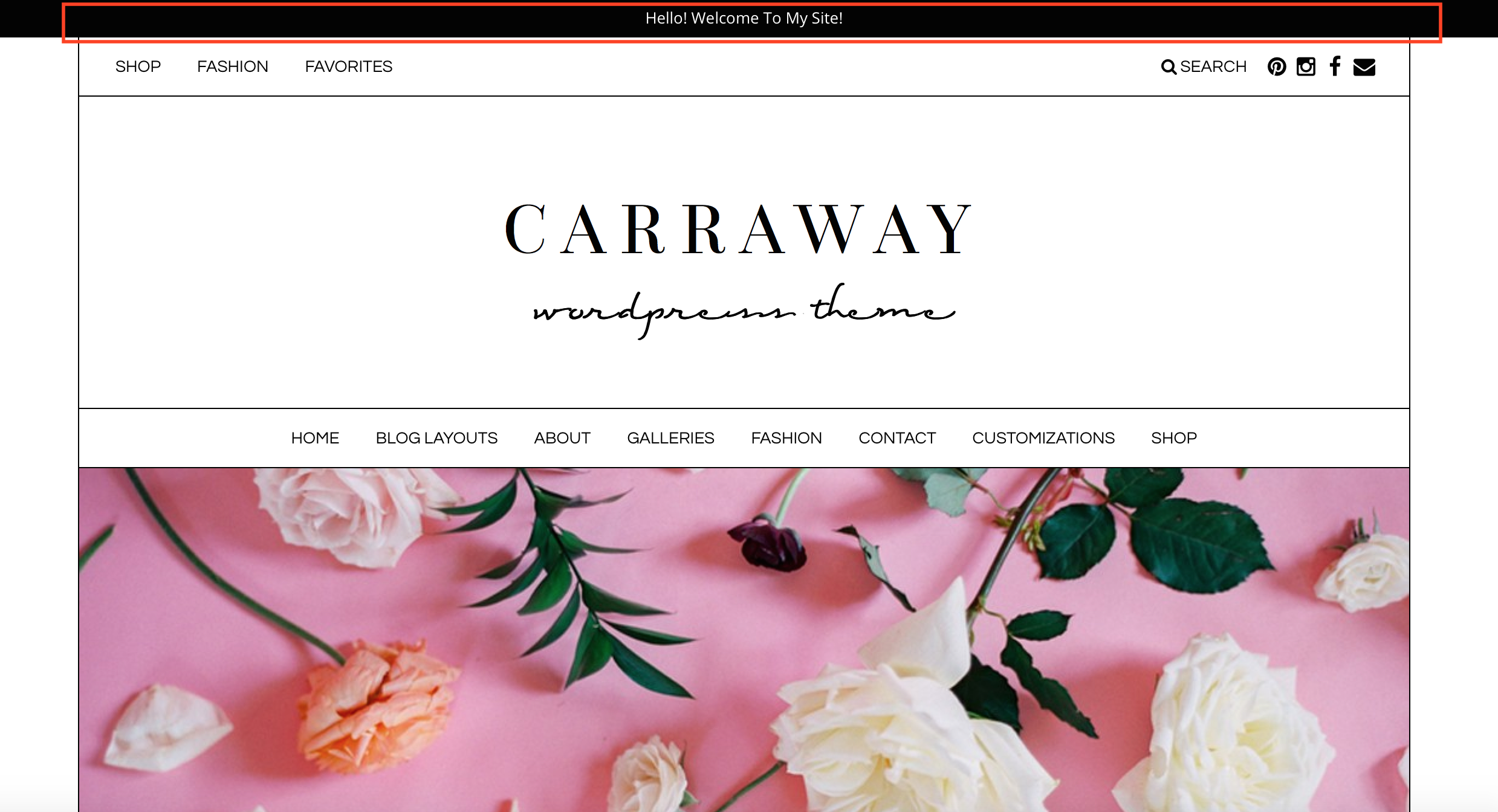
Keep in mind, you can also insert widgets ABOVE this area by dragging widgets into your Top Bar Widget section. Here’s where those will appear.
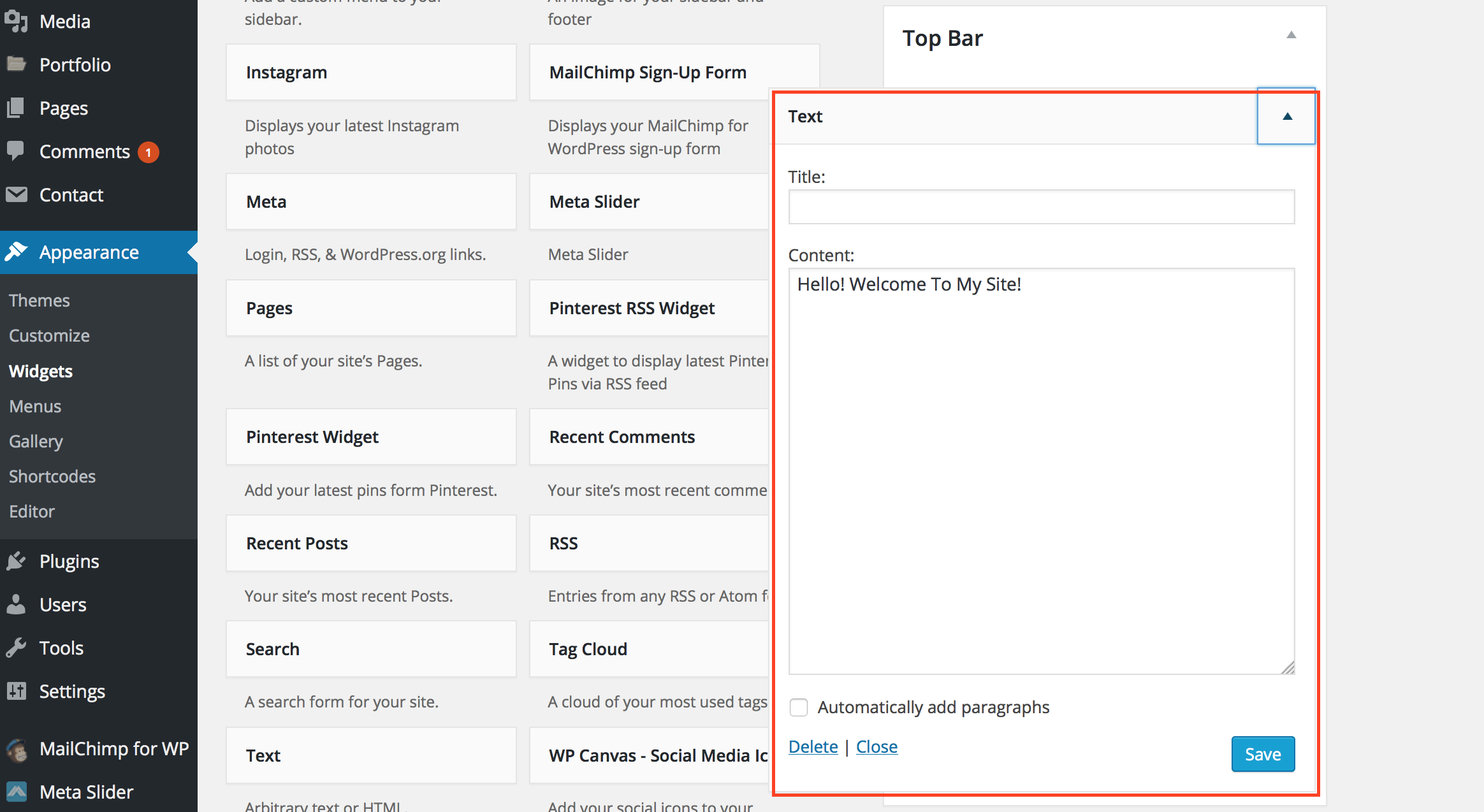
We used a simple text widget to insert text at the top of our site. You can drag whatever widget you like to appear at the very top of your header section.