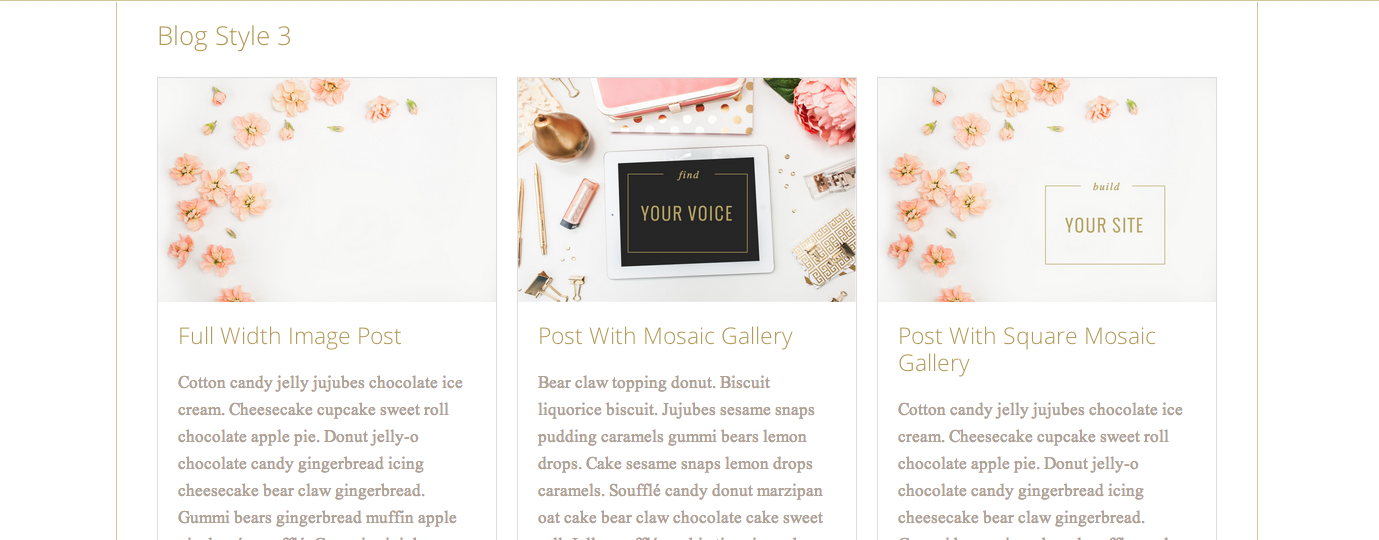
To achieve the blog 3 layout style, you will simply need to insert your posts shortcode.
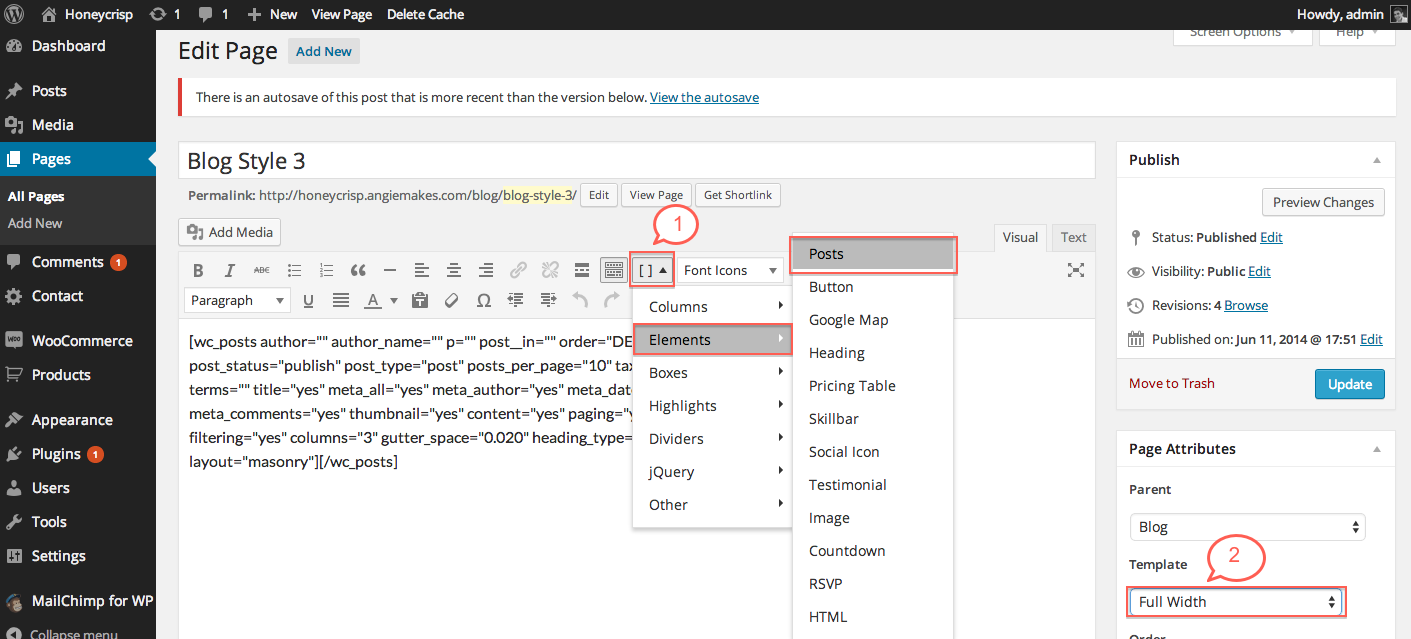
1. Navigate to the page you want the blog 3 layout style on. Then click your shortcode manager. Click Elements / Posts. This will generate shortcode for your masonry posts. (Note: If you do not see the shortcode manager, you will need to ensure WP- Canvas Shortcodes plugin is installed. See Video at 1:40)
2. Make sure you choose your with full width page style. This ensures your sidebar will not display.
3. Here is the code if you’d like to simply copy / paste it into the page you want your posts on. Notice the part for columns…. you can adjust this if you’d like your posts to display more or fewer columns.
[wc_posts author="" author_name="" p="" post__in="" order="DESC" orderby="date" post_status="publish" post_type="post" posts_per_page="10" taxonomy="" field="slug" terms="" title="yes" meta_all="yes" meta_author="yes" meta_date="yes" meta_comments="yes" thumbnail="yes" content="yes" paging="yes" size="large" filtering="yes" columns="3" gutter_space="0.020" heading_type="h2" layout="masonry"][/wc_posts]